更新记录
1.0.5(2022-06-15) 下载此版本
修复定位问题,将absolute改为fixed
1.0.4(2022-06-14) 下载此版本
改变prompt调用方式,新增type选择,目前支持text和textarea
1.0.3(2022-05-06) 下载此版本
修复初始化就弹出的bug
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
weixi-alert-confirm
如果好用,请给个 5星 好评, 让更多人使用,谢谢!!!
使用方式
<template>
<view class="content">
<weixi-alert-confirm ref="weixiAlert"></weixi-alert-confirm>
</view>
</template>
<script>
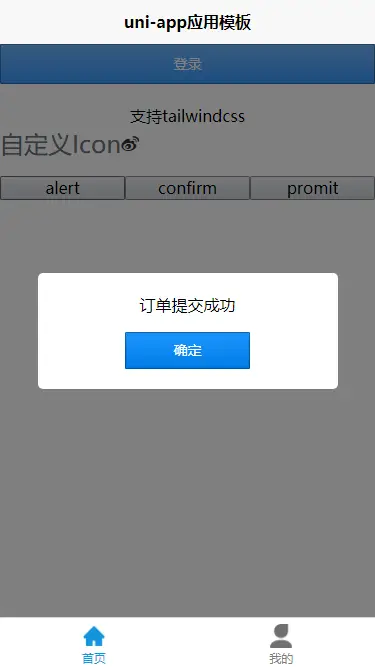
// alert调用方式
this.$refs.weixiAlert.alert("订单提交成功").then(() => {
console.log(res);
})
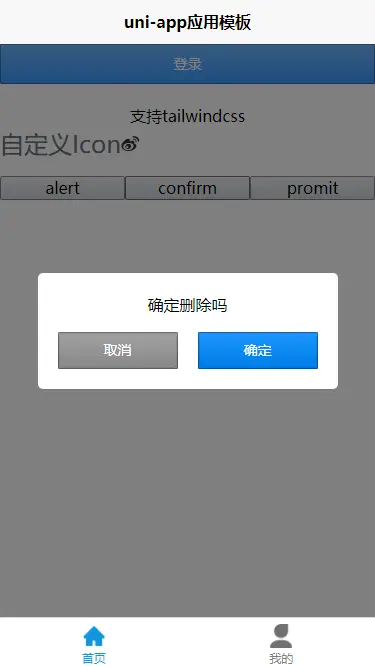
// confirm调用方式
this.$refs.weixiAlert.confirm("确定删除吗").then(() => {
console.log('删除');
}).catch(res => {
console.log('取消');
})
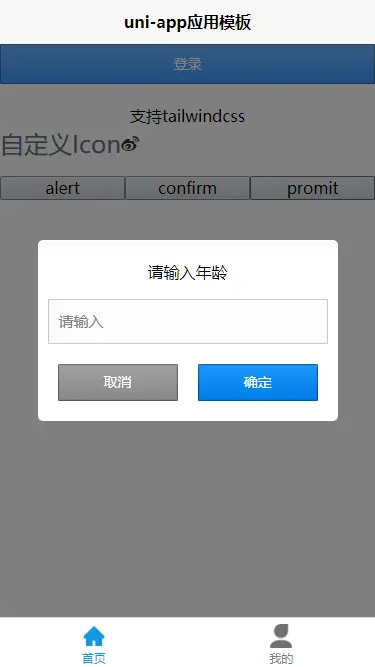
// prompt调用方式
let promptOptions = {
placeholder: '请输入',
initVal: '初始值',
type: 'textarea' // 支持textarea | text
}
this.$refs.weixiAlert.prompt("标题", promptOptions, (value) => {
// 数据校验函数
if (value > 100) {
return "请输入小于100的数字" // 返回具体错误提示信息
}
// 返回校验错误 这时会提示数据格式错误
return false
// 返回数据校验正确
return true
}).then(res => {
console.log(res);
}).catch(res => {
console.log(res);
})
</script>属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| title-color | string | #555 | 标题颜色 |
| title-size | string | 30rpx | 标题大小 |
| cancel-text | string | 取消 | 取消按钮文字 |
| cancel-color | string | #fff | 取消按钮文字颜色 |
| cancel-bg-color | string | #fff | 取消按钮背景颜色 |
| confirm-text | string | 确定 | 确定按钮文字 |
| confirm-color | string | #fff | 确定按钮文字颜色 |
| confirm-bg-color | string | #fff | 确定按钮背景颜色 |
方法说明
| 方法名 | 调用方式 | 参数描述 |
|---|---|---|
| alert | xxx.alert(title) | title[string] 提示信息 |
| confirm | xxx.confirm(title) | title[string]:提示信息 |
| prompt | xxx.prompt(title, initVal, placeholder, validateFun) | title[string]:提示信息 initVal[string|number]:初始值 placeholder[string]:输入框提示 validateFun[function]:数据合法性校验函数 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 399
下载 399
 赞赏 0
赞赏 0

 下载 11201136
下载 11201136
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号