更新记录
10309 (2021-09-03) 下载此版本
10309 小程序修正分时图ChartStickLine柱子太粗了。 10302 修正OnTouchDBClick()手势坐标没有转换到K线图相对坐标 10285 修正DrawInsideHorizontal,DrawCustomHorizontal没有处理最小化窗口指标 10284 小程序增加双击副图缩放指标窗口
9415(2021-03-30) 下载此版本
9415
- 小程序增加K线缩放灵敏度
- 深度图UI微调
9383 修正ZoomUp()计算错误 9381 小程序 分时图,K线图tooltip支持根据手势位置动态调整左右位置 9380 走势图tooltip增加根据鼠标位置动态调整左右显示位置 9379 K线tooltip增加根据K线位置,动态调整左右显示位置. 9378 FrameSplitKLinePriceY 最高最低相同时, 上下调整0.01
9345(2021-03-09) 下载此版本
9341 小程序 MinuteTimeStringData::GetTimeData() 增加外盘 9340 小程序 修正外盘期货报错 9339 小程序 导出 g_CBOTTimeData 9336 H5纽约商品期货交易所, 芝商所, 伦敦期货交易所配置迁移到小程序 9335 增加获取内置瓶中交易时间全局配置类 JSChart.GetInternalTimeData=function(name)
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |

HQChart是第1个基于国内传统PC股票客户端软件(C++)移植到js/py平台的一个项目, 包含K线图图形库及麦语法(分析家语法)指标执行器.
支持平台:js, vue2.0, vue3.0, uniapp,小程序
支持品种:支持股票,期货, 数字货币,外汇等和K线相关的品种。
麦语法指标计算引擎(分析家语法)指标执行器支持js, nodejs, py, c#,c++.
源码地址:https://github.com/jones2000/HQChart
镜像地址:https://gitee.com/jones2000/HQChart
uniapp 版本:
新版插件 :https://ext.dcloud.net.cn/plugin?id=4591
老版本手动导入插件 : https://ext.dcloud.net.cn/plugin?id=790
如果你觉得我们的行情模块对你有帮助, 请给我们点下star. (●ˇ∀ˇ●)
py版本的麦语法指标计算引擎,已单独迁移到https://github.com/jones2000/hqchartPy2,
可以通过pip install hqchart来安装, 支持windows,和linux. 这个版本是用c++开发的,通过cpython来对接py,能高效的完成指标执行. 可以应用于回测, 选股等批量指标计算中。c++部分不开源,只开放了编译好的动态库,在py上直接调用就可以
教程列表和demo效果图在下面,下拉页面就可以看到!!!!!!!!!!!!
目录结构
--webhqchart 行情前端js代码模块
--wechathqchart 微信小程序行情前端js代码模块
*注意! 目前代码使用了ES6的特性, 所有会导致有些老的浏览器无法显示, 需要使用Babel转成es5
--webhqchart.demo 页面行情测试用例
- |--jscommon 行情前端js代码 是webhqchart的一个拷贝
- |--demo 测试用
--vuehqchart
- |--src 行情控件
- |--umychart.resource 行情用到的图片资源 及 css样式
- |--umychart.vue 行情图形及行情数据模块
- |--umychart.vue.components 行情VUE控件模块
- |--pages 测试和demo页面
--小程序行情模块用例 小程序测试用例
--umychart_python 分析家语法(麦语法)python版本
--umychart_indexapi nodejs指标后台计算demo (包括docker打包文件)
npm 安装
npm install jquery
npm install hqchart
https://www.npmjs.com/package/hqchart
VUE 例子:demo-vue.md
React 例子:demo-react.md
本地调试
内置测试数据不支持跨域,如果要在本地chrome调试代码,参看教程解决Chrome本地调试跨域. VUE项目本地调试请使用127.0.0.1:8080站点调试
声明
本项目只提供行情图形库及麦语法脚本执行器.
页面中所有的行情数据都来自互联网或测试假数据, 不能确保数据的正确性, 仅供开发调试使用. 任何行情数据问题都与本项目无关. 请自行去交易所购买正版行情。
HQChart 3.0
- 分网页版本 及 微信小程序版本
1. K线图
- 支持前复权,后复权
- 支持日线,月线,周线,年线.分钟线
- 主图支持股票叠加
- K线形状支持 空心K线,实心K线,美国线,收盘价线
- 支持常用指标指标(目前以录入系统指标80多个),支持自定义通达信语法脚本指标
均线,BOLL,MACD,KDJ,VOL,RSI,BRAR,WR,BIAS,OBV,DMI,CR,PSY,CCI, DMA,TRIX,VR,EMV,ROC,MIM,FSL,CYR,MASS,WAD,CHO ..... - 支持画图工具,支持保存到本地或保存在内存中(小程序不支持)
线段,射线,矩形,圆弧线,水平线,趋势线,平行线,平行通道,价格通道线,文本,江恩角度线,阻速线,黄金分割,百分比线,波段线,三角形,对称角度,斐波那契周期线,平行四边形,圆, iconfont图片 - 支持区间统计, 区间形态匹配 (微信小程序版本不支持)
- 数据鼠标左右拖拽移动, 键盘移动十字光标移动,键盘缩放
- 支持麦语法 内置系统函数说明
- 支持通达信语法指标
- 支持五彩K线(目前录入系统五彩K线30多个), 支持自定义通达信语法脚本的五彩K线
- 支持专家系统指标
- 支持个股筹码图

- 支持单指标单股票前端回测计算 (webhqchart\umychart.regressiontest.js) (2019-5-13 增加功能)
计算如下数据:
Trade: {Count 交易次数 Days:交易天数 Success:成功交易次数 Fail:失败交易次数}
Day: {Count:总运行 Max:最长运行 Min:最短运行 Average:平均运行}
Profit: 总收益 StockProfit:个股收益 Excess:超额收益 MaxDropdown:最大回撤 Beta:β(Beta)系数
NetValue: [ {Date:日期, Net:净值, Close:股票收盘价, IndexClose:大盘的收盘价}, ] - 支持弹幕
- 支持多指标叠加 (2019-7-12 新加功能)

- 支持截图 (2019-7-9 新加功能)
- 支持K线日线数据或分钟数据自动更新 (2019-7-23)
- 支持分笔K线图 (2019-9-9)

- 支持K线面积图

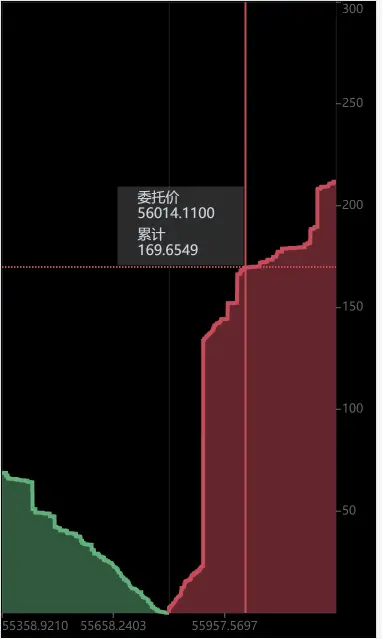
- 支持深度图

2. 走势图
- 支持指标
- 支持股票叠加
- 支持沪深和港股,国内期货等
- 分钟数据显示
- 支持多日分钟数据显示
- 支持A股集合竞价显示/隐藏 (2019-7-12 新加功能)

- 支持指数领先指标(2019-7-15 新加功能)

- 支持信息标识

- 支持涨停坐标
3. 网页demo
- K线图
- 走势图
- 走势图手机页面
- K线图手机页面
- 横版走势图手机页面
- 横版K线图手机页面
- 多日走势图
- 个股筹码图
- 指标回测(手机版)
- 手机K线训练
- 手机K线训练横屏
- 弹幕功能
- 多指标叠加
- 截面数据(财务数据)计算器
- 走势图-大盘异动
- 分笔K线图
- 小程序demo 请搜索 ‘知临信息软件及数据服务介绍’ 或微信扫描

4.使用教程
H5教程
- HQChart使用教程1-如何快速创建一个K线图页面
- HQChart使用教程2-如何把自定义指标显示在K线图页面
- HQChart使用教程3-如何把指标上锁显示在K线图页面
- HQChart使用教程4-如何自定义K线图颜色风格
- HQChart使用教程5-K线图控件操作函数说明
- HQChart使用教程6-如何获取K线图上的指标数据进行回测
- HQChart使用教程7-如何快速创建一个分时图页面
- HQChart使用教程9-如何快速创建K线训练页面
- HQChart使用教程10-手机端页面设置的几个特殊属性
- HQChart使用教程11-如何把K线数据API替换成自己的API数据
- HQChart使用教程8-如何快速创建一个横屏分时图页面
- HQChart使用教程14-分析家语法执行器
- HQChart使用教程13-5分钟完成一个小程序K线图
- HQChart使用教程12-如何在K线图上添加弹幕
- HQChart使用教程15-分析家语法执行器python版本
- HQChart使用教程16-py中使用麦语言指标可视化
- HQChart使用教程17-多技术指标独立坐标叠加
- HQChart使用教程18-K线截图
- HQChart使用教程19-基于HQChart的后台单股票指标计算服务
- HQChart使用教程20-单股票截面数据(财务数据)计算器
- HQChart使用教程21-十字光标设置说明
- HQChart使用教程22-如何创建移动筹码图
- HQChart使用教程23-Y轴刻度显示设置
- HQChart使用教程24-多语言设置
- HQChart使用教程25-叠加多个品种设置
- HQChart使用教程26-K线图及走势图数据自动更新设置
- HQChart使用教程27-动态设置K线图指标模板
- HQChart使用教程28-如何创建系统指标
- HQChart使用教程31-走势图异动数据设置
- HQChart使用教程32-如何K线图显示自定义SVG矢量图标
- HQChart使用教程39-指标中如何绘制文本分割线
- HQChart使用教程40-如何自定义分钟周期或日线周期K线
- HQChart使用教程41-分钟K线设置拖拽自动下载历史数据
- HQChart使用教程42-K线图如何对接数字货币
- HQChart使用教程43-日K线设置拖拽自动下载历史数据
- HQChart使用教程45-如何动态修改指标参数
- HQChart使用教程46-分钟周期数据计算外部接口
- HQChart使用教程47-如何自定义右键菜单
- HQChart使用教程48-如何自定义X轴刻度
- HQChart使用教程49-指标配置项说明
- HQChart使用教程50-Y轴自定义刻度设置说明
- HQChart使用教程51-指标切换按钮事件说明-h5版本
- HQChart使用教程52-自定义手机端K线图Tooltip
- HQChart使用教程53-log日志输出控制
- HQChart使用教程54-K线缩放控制按钮接口说明
- HQChart使用教程55-自定义PC端K线图Tooltip
- HQChart使用教程56-内置品种对应后缀列表说明
- HQChart使用教程57-如何调整K线的柱子缩放大小
- HQChart使用教程58-如何在K线右侧绘制面积图(如深度图)
- HQChart使用教程59-跨周期跨股票函数STKINDI使用说明
- HQChart使用教程60-新版k线训练使用教程
- HQChart使用教程61-画图工具接口使用教程
- HQChart使用教程62-品种小数位数设置
- HQChart使用教程64-前端自定义周期算法接口
- HQChart使用教程65-设置指标输出动态变量名
- HQChart使用教程66-自定义数据下载文字提示效果
- HQChart使用教程67-鼠标点击K线柱子监听事件
- HQChart使用教程68-配置DRAWTEXT,DRAWICON,DRAWNUMBER字体大小
- HQChart使用教程69-获取指定股票的K线数据
- HQChart使用教程70-通达信指标翻译
- HQChart使用教程71-如何自定义Y轴刻度线
- HQChart使用教程72-画图工具波浪尺刻度配置
- HQChart使用教程73-使用Vue3.0创建HQChart图形
- HQChart使用教程74-使用快速创建数字币深度图
- HQChart使用教程75-K线图鼠标单击事件接口
- HQChart使用教程76-K线图手势事件接口
- HQChart使用教程77-Y轴刻度文字创建事件回调
- HQChart使用教程78-分时图集合竞价
- HQChart使用教程79-异常处理接口
- HQChart使用教程80-自定义指标标题信息
- HQChart使用教程81-自定义指标窗口高度
- HQChart使用教程82-动态修改叠加指标参数
- HQChart使用教程83-K线图最高最低价显示配置
小程序教程
uni-app教程
- HQChart使用教程79-uniapp中hqchart内置组件使用教程
- HQChart使用教程35-如何在uni-app创建K线图(h5)
- HQChart使用教程36-如何在uni-app创建走势图(h5)
- HQChart使用教程37-如何在uni-app创建k线图(app)
- HQChart使用教程38-如何在uni-app创建走势图(app)
- HQChart使用教程44-uniapp使用条件编译同时支持h5,app,小程序
- HQChart使用教程60-解决uniapp-app页面隐藏后在显示白屏的问题
- HQChart使用教程63-uniapp使用renderjs+hqchart(h5)
- HQChart实战教程40-如何制作hqchart组件(uniapp版本)
第3方数据前端接入教程(走势图)
- HQChart使用教程29-走势图如何对接第3方数据1
- HQChart使用教程29-走势图如何对接第3方数据2-最新分时数据
- HQChart使用教程29-走势图如何对接第3方数据3-多日分时数据
- HQChart使用教程29-走势图如何对接第3方数据4-叠加股票分时数据
- HQChart使用教程29-走势图如何对接第3方数据4-异动提示信息
- HQChart使用教程29-走势图如何对接第3方数据5-指标数据
- HQChart使用教程29-走势图如何对接第3方数据6-websocket分钟数据
- HQChart使用教程29-走势图如何对接第3方数据7-叠加股票最新分时数据
第3方数据前端接入教程(K线图)
- HQChart使用教程30-K线图如何对接第3方数据1
- HQChart使用教程30-K线图如何对接第3方数据2-日K数据
- HQChart使用教程30-K线图如何对接第3方数据3-1分钟K数据
- HQChart使用教程30-K线图如何对接第3方数据4-流通股本数据
- HQChart使用教程30-K线图如何对接第3方数据5-指标数据
- HQChart使用教程30-K线图如何对接第3方数据6-分笔K线数据
- HQChart使用教程30-K线图如何对接第3方数据7-日K数据分页下载
- HQChart使用教程30-K线图如何对接第3方数据8-1分钟K线数据分页下载
- HQChart使用教程30-K线图如何对接第3方数据9-BS指标数据
- HQChart使用教程30-K线图如何对接第3方数据10-如何绘制自定义线段或多边行指标数据
- HQChart使用教程30-K线图如何对接第3方数据11-如何绘制多组自定义图标
- HQChart使用教程30-K线图如何对接第3方数据12-如何在指标中绘制文字
- HQChart使用教程30-K线图如何对接第3方数据13-使用websocket更新最新K线数据
- HQChart使用教程30-K线图如何对接第3方数据14-轮询增量更新日K数据
- HQChart使用教程30-K线图如何对接第3方数据15-轮询增量更新1分钟K线数据
- HQChart使用教程30-K线图如何对接第3方数据16-日K叠加股票
- HQChart使用教程30-K线图如何对接第3方数据17-分钟K叠加股票
- HQChart使用教程30-K线图如何对接第3方数据18-如何绘制自定义柱子
- HQChart使用教程30-K线图如何对接第3方数据19-如何绘制彩色K线柱
- HQChart使用教程30-K线图如何对接第3方数据20-信息公告数据
- HQChart使用教程30-K线图如何对接第3方数据21-跨周期函数数据
- HQChart使用教程30-K线图如何对接第3方数据22-FINVALUE函数数据
- HQChart使用教程30-K线图如何对接第3方数据23-FINANCE函数数据
- HQChart使用教程30-K线图如何对接第3方数据24-如何填充K线背景色
- HQChart使用教程30-K线图如何对接第3方数据25-指标脚本自定义变量
- HQChart使用教程30-K线图如何对接第3方数据26-指标脚本自定义函数
- HQChart使用教程30-K线图如何对接第3方数据27-如何在指标中渲染DOM元素
- HQChart使用教程30-K线图如何对接第3方数据28-大盘数据
- HQChart使用教程30-K线图如何对接第3方数据29-板块字符串函数数据
实战教程
- HQChart实战教程1-外汇分时图
- HQChart实战教程2-使用跨周期写指标
- HQChart实战教程3-http+ws对接分钟K线数据
- HQChart实战教程4-http+ws对接日K线数据
- HQChart实战教程5-http+ws对接单日分时图数据
- HQChart实战教程6-自定义分时图
- HQChart实战教程7-自定义显示手势点击K线显示信息
- HQChart实战教程8-如何手动重新初始化hqchart
- HQChart实战教程9-自定义A股分时图
- HQChart实战教程14-K线图对接第3方http/https数据教程整理
- HQChart实战教程17-K线沙盘推演
- HQChart实战教程18-多股同列
- HQChart实战教程45-自定义指标窗口背景
火币对接完整教程(付费文章)
- HQChart实战教程10-全ws数据对接HQChart(数字货币对接实战)
- HQChart实战教程11-火币网ws数据对接
- HQChart实战教程12-火币网ws数据对接分时图
- HQChart实战教程13-火币网ws数据对接K线(uniapp)
- HQChart实战教程15-火币网ws数据对接拖拽下载历史K线图
- HQChart实战教程16-K线图风格配色篇-仿火币网H5配色
源码收费
- HQChart实战教程36-数字货币币安对接-uniapp版本
- HQChart实战教程41-新浪+腾讯A股数据源对接-uniapp版本
- HQChart实战教程42-新浪期货数据源对接-uniapp版本
httpA股数据对接教程(付费文章)
日K线
- HQChart实战教程29-A股日K线数据对接-Vue版本
- HQChart实战教程30-A股日K线数据对接-uniapp版本
- HQChart实战教程34-A股日K线数据对接-小程序版本
分钟K线
- HQChart实战教程31-A股分钟K线数据对接-Vue版本
- HQChart实战教程32-A股分钟K线数据对接-uniapp版本
分时图
- HQChart实战教程33-A股分时图数据对接-Vue版本
- HQChart实战教程35-A股分时图数据对接-uniapp版本
后台指标
- HQChart实战教程36-A股后台指标对接-uniapp版本
新浪接口对接
- HQChart实战教程37-新浪分钟K线数据对接-js版本
- HQChart实战教程38-新浪期货数据对接-js版本
高级应用实战教程(付费文章)
- HQChart实战教程19 - PC端分时图定制tooltip
- HQChart实战教程20 - PC端K线图定制tooltip
- HQChart实战教程21 - unapp app端分时图定制tooltip
- HQChart实战教程21 - uniapp app端K线图定制tooltip
- HQChart实战教程22 - PC端定制区间选择菜单
- HQChart实战教程23 - 点击K线显示历史分钟走势图
- HQChart实战教程24 - 自定义K线画图工具设置框(线段类)
- HQChart实战教程25 - 自定义K线画图工具设置框(文字类)
- HQChart实战教程30 - 配置K线画图
- HQChart实战教程26 - K线画图工具增加自定义图标
- HQChart实战教程27 - 走势图最后一个数据增加动画点
- HQChart实战教程28 - 动态切换颜色风格
- HQChart实战教程29 - 指标参数保存到本地缓存
- HQChart实战教程39 - K线图键盘事件重载
- HQChart实战教程43 - K线面积图最后一个数据增加动画点
- HQChart实战教程44-多指标窗口动态增长高度
设计文档:
- 如何(c++,js)写一个传统的K线图和走势图1
- 如何(c++,js)写一个传统的K线图和走势图2-走势图
- 如何(c++,js)写一个传统的K线图和走势图3-多指标窗口模式如何实现的
- 如何(c++,js)写一个传统的K线图和走势图3-十字光标的绘制
- 如何(c++,js)写一个传统的K线图和走势图4-K线图
- 如何(c++,js)写一个传统的K线图和走势图5-移动筹码图
HQChartPy2介绍(py版本指标引擎)
- HQChart(C++)指标计算引擎-介绍
- HQChart(C++)指标计算引擎-安装
- HQChart(C++)指标计算引擎-py接口类FastHQChart介绍
- HQChart(C++)指标计算引擎-py接口类IHQData K线数据对接
HQChartPy2数据对接教程 (以tushare数据为例子)
- hqchartPy2数据对接教程1-K线数据
- hqchartPy2数据对接教程2-股本数据,筹码分布函数
- hqchartPy2数据对接教程3-FINANCE数据
- hqchartPy2数据对接教程4-DYNAINFO函数
- hqchartPy2数据对接教程5-引用指定股票数据函数
- hqchartPy2指标选股-KDJ选股
5.VUE 行情项目
代码地址(vuehqchart)

查询页面地址
 多周期页面地址
多周期页面地址
 综合排名页面地址
综合排名页面地址
基于VUE版本给客户开发的样例

指数行情页面黑色风格
个股行情页面白色风格
代码地址(vue.demo/infoHqdemo)
VUE版本手机端样例1

手机端行情页面
代码地址(vue.demo/hq_h5_pages)
VUE版本手机端样例2 黑色风格


手机端行情页面
代码地址(vue.demo/hq_h5_pages)
js页面样例

个股详情手机端h5
代码地址(webhqchart.demo/h5demo)
VUE代码地址(vue.demo/stockpage_h5)
第3方数据对接样例
- 数字货币对接
数据来源: https://www.coinzeus.io/cn

h5测试页面
代码地址(vue.demo/bitdemo)
QQ交流群(950092318)
有bug,问题,新的功能需求都可以在QQ群里提

商务
定制开发,数据购买,合作等商务事宜请联系 QQ:1586140774
奖项



 收藏人数:
收藏人数:
 https://github.com/jones2000/HQChart
https://github.com/jones2000/HQChart
 https://www.npmjs.com/package/hqchart
https://www.npmjs.com/package/hqchart
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(10)
赞赏(10)

















 下载 7924
下载 7924
 赞赏 58
赞赏 58

 下载 12750845
下载 12750845
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号