更新记录
1.0.0(2022-04-14) 下载此版本
1.0.0 微信小程序px转rpx
平台兼容性
| HbuilderX/cli最低兼容版本 |
|---|
| 不确定 |
HBuilderX插件通用注意事项
HBuilderX-2.7.12以下版本安装插件市场内的插件后,卸载时需手动卸载,详细教程参考:如何手动卸载插件
在 HbuilderX 中,将 px 转成 rpx
更新记录
1.0.0 px 转成 rpx
安装方式
点击插件市场的 使用 Hbuilder X 导入插件
使用方法
-
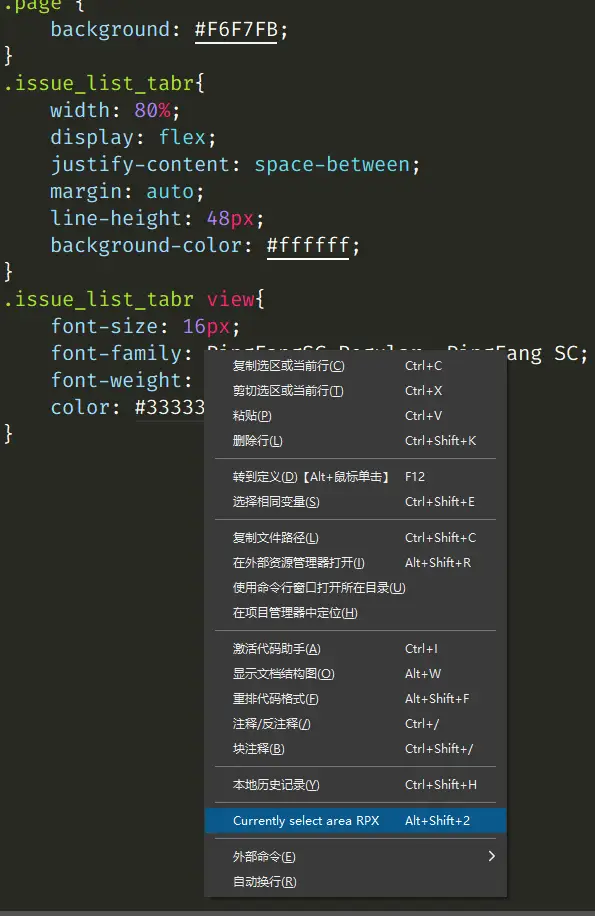
选中需要转化的css代码,在编辑器中右键菜单=>Currently select area RPX
/* 转化前 */ view { width: 30px; height: 30px; margin: 30px 10rpx; border-radius: 2rpx; } /* 转化后 */ view { width: 60rpx; height: 60rpx; margin: 60rpx 10rpx; border-radius: 2rpx; } -
选中需要转化的代码,按下快捷键
alt+shift+x/* 转化前 */ view { width: 30px; height: 30px; margin: 30px 10rpx; border-radius: 2rpx; } /* 转化后 */ view { width: 60rpx; height: 60rpx; margin: 60rpx 10rpx; border-radius: 2rpx; } -
鼠标点击需要转化的某一行代码,按下快捷键
alt+shift+x/* 转化前 */ view { width: 30px; height: 30px; margin: 30px 10rpx; border-radius: 2rpx; } /* 转化后 */ view { width: 60rpx; height: 60rpx; margin: 60rpx 10rpx; border-radius: 2rpx; }
交流沟通
- 留言


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)

 下载 771
下载 771
 赞赏 1
赞赏 1

 下载 11223498
下载 11223498
 赞赏 1858
赞赏 1858















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号