更新记录
1.7.1(2022-07-01) 下载此版本
新加个属性 :proportionMiniShow 不能再下滑的内容比例,默认是0,使用见demo,满足用户反馈需求
1.7(2022-05-27) 下载此版本
用户反馈nvue的动画时间无效问题修复
1.6.3(2022-05-25) 下载此版本
修订版本:预设高度的时候提前,上个反馈中不同环境渲染速度不同,速度逻辑优化。提供menuHeight 单位px 见:demo ,主要是针对用户的闪的优化提供新的字段
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
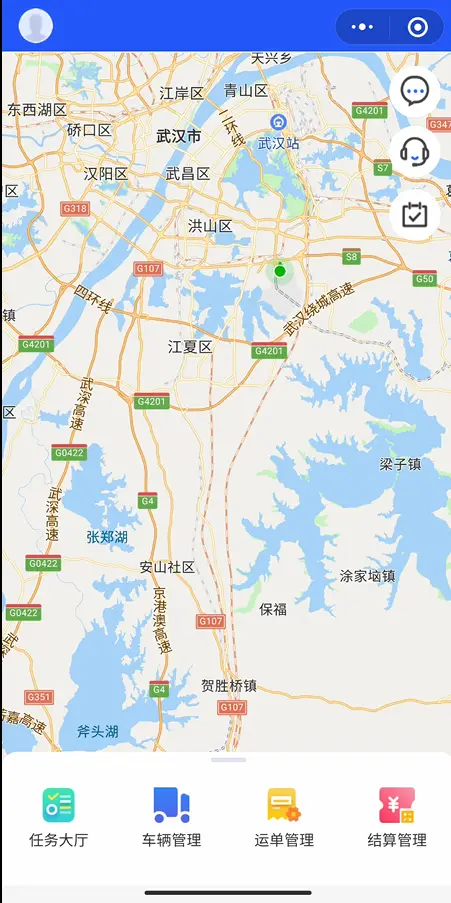
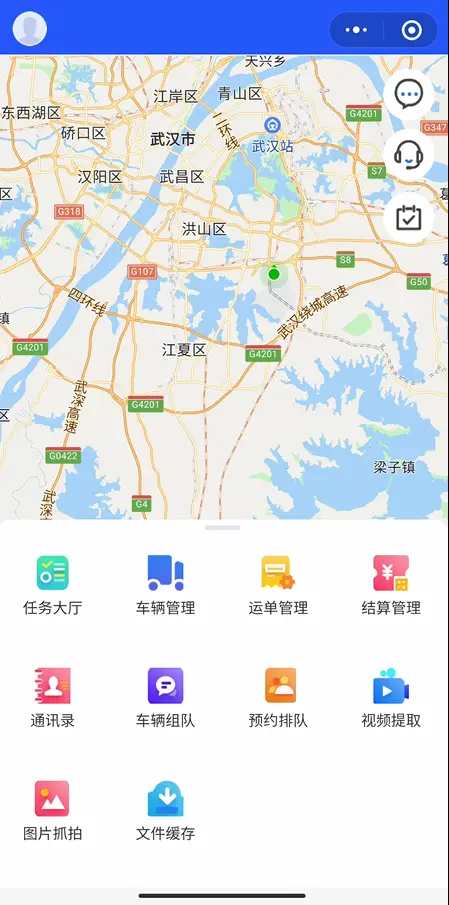
地图底部抽屉,可以拖拽,使用简单。免费,无广告,通用适配 直接导入插件或者导入项目运行即可
使用简单
<ww-bottom-drawerapp :proportionShow='proportionvc' :dragHandleHeight="handleHeight">
<slot>
<!--填入你的抽屉View-->
<view>
</view>
</slot>
</ww-bottom-drawerapp>| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| proportionShow | Number | 0.5 | 收缩后显示在外面的比例,内容高度比例 如:proportionvc:0.4 |
| proportionMiniShow | Number | 0.0 | 滑动收缩时,不能再继续向下滑动的距离,内容高度的比例 |
| dragHandleHeight | Number | 20 | 抽屉上的handle的高度px |
| dragLength | Number | 50 | 收缩或者展开需要滑动的最短距离px |
| isExpand | Boolean | false | 初始是否展开状态和动态控制展开收缩另提供状态监听@callExpand |
| transitionTime | Number | 0.5 | 完成剩下的展开收缩时间秒s |
| canDrag | Boolean | true | 当前是否响应外部滑动,目前使用场景:支付宝小程序 |
效果
提供简洁demo 直接导入插件或者导入项目运行即可
另外添加支付小程序的效果(其他端的效果一样)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 3821
下载 3821
 赞赏 0
赞赏 0

 下载 11196497
下载 11196497
 赞赏 1854
赞赏 1854















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号