更新记录
1.1(2023-02-02) 下载此版本
问题优化
1.0(2022-04-18) 下载此版本
金刚区、内容区滑动栏发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
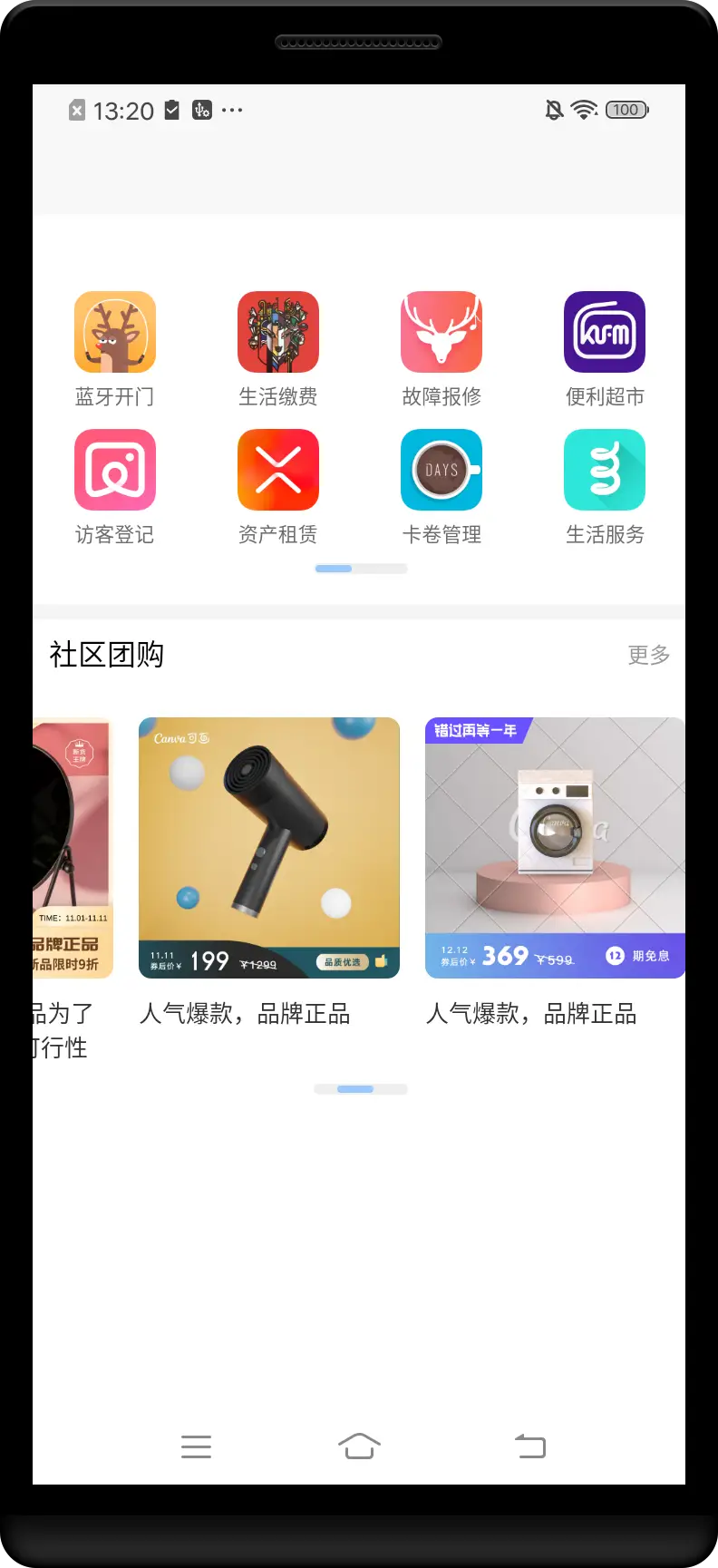
neo-scrollist 滚动栏
带指示器的横向滚动栏 一般用于金刚区或横向滑动的列表
示例
<neo-scrollist :showbar="false">
<view class="goodscroll_root">
<view class="root_wrap">
<view class="item_wrap" v-for="item in products">
<image class="image" :src="item.src"></image>
<view class="text">{{item.name}}</view>
</view>
</view>
</view>
</neo-scrollist>props
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| showBar | Boolean | true | 是否显示导航条 |
| lineWidth | Number | 50 | 导航条宽度 |
| lineColor | String | #efefef | 导航条背景色 |
| barColor | String | #9acafc | 滑块背景色 |
| barWidth | Number | 20 | 滑块宽度 |
| gapBottom | Number | 12 | 距离底部导航条的间距 |
如何引用
导入Hbuilder后当做一般组件使用即可


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 984
下载 984
 赞赏 0
赞赏 0

 下载 11223128
下载 11223128
 赞赏 1858
赞赏 1858















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号