更新记录
1.0.2(2022-04-20)
下载此版本
更新使用说明
1.0.1(2022-04-20)
下载此版本
测试
1.0.0(2022-04-20)
下载此版本
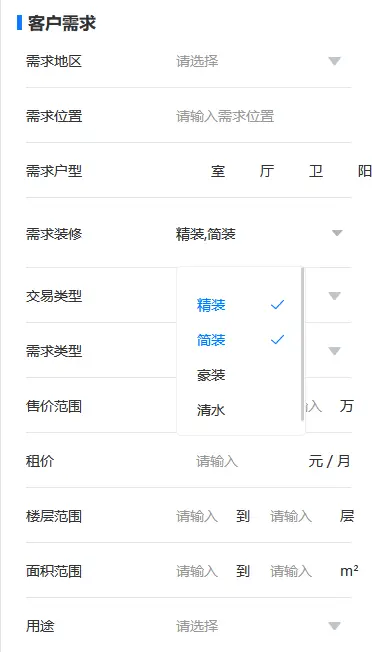
多选、单选、弹出选择、下拉框选择
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
multiple 列 单 多 选择器
使用方法
在 script 中引入组件
import LinK9711Multiple from "@/components/LinK9711-multiple/LinK9711-multiple.vue"
export default {
components: {
LinK9711Multiple
},
data(){
return{
//示例数据
LinList: [{value: '1',label: '精装',isCheckbox:false}, {value: '2',label: '简装',isCheckbox:false}, {value: '3',label: '豪装',isCheckbox:false},{value: '4',label: '清水',isCheckbox:false}],
isMultiple:true,//true多选/false单选
isShow:false,//显示
}
}
},
在 template 中使用
<LinK9711Multiple label-name="label" :list="LinList" :isShow="isShow" :isMultiple="isMultiple" @confirm="handleConfirm"></LinK9711Multiple>
属性
| 属性名 |
类型 |
默认值 |
说明 |
| list |
Array |
[] |
数据 |
| isMultiple |
Boolean |
true |
是否多选默认多选 |
| isShow |
Boolean |
false |
是否显示 |
| labelName |
String |
label |
指定 数据 中 key 的值作为选择器显示的内容 |
事件
| 事件名 |
返回值 |
说明 |
| confirm |
JSON数据 |
返回选择器选中的内容 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 2969
下载 2969
 赞赏 9
赞赏 9

 下载 11221535
下载 11221535
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号