更新记录
1.0.1(2022-04-22)
下载此版本
添加可自定义全部展示功能
1.0.0(2022-04-22)
下载此版本
修改app展示问题
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
- |
- |
- |
√ |
- |
√ |
√ |
其他
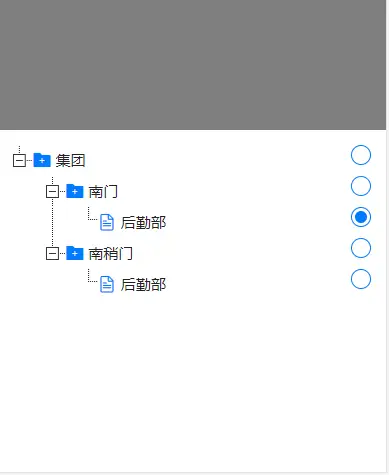
zyf-tree
数据 data:{ type:Array, default:[]}
配置选项 defaultProps:{type:Object, default:{ id: 'id', label: 'label', children: 'children' }}
是否全部展示 collapse { type: Boolean, default:true }
emit
@node-click 监听选中变化,返回选中的数据
多选待开发...
使用
本组件符合easycom规范,HBuilderX 3.4.6起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
template
<zyf-tree ref="tree" :data="data" @node-click="nodeClick"></zyf-tree>
methods
###点击弹出:this.$refs.tree.open()
nodeClick(e) {
console.log('点击选中事件', e);
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1598
下载 1598
 赞赏 2
赞赏 2

 下载 13171756
下载 13171756
 赞赏 1843
赞赏 1843















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号