更新记录
2.0.0(2024-02-08) 下载此版本
高度出现变化修复下
1.1.9(2022-05-16) 下载此版本
复制下面可以简单引入
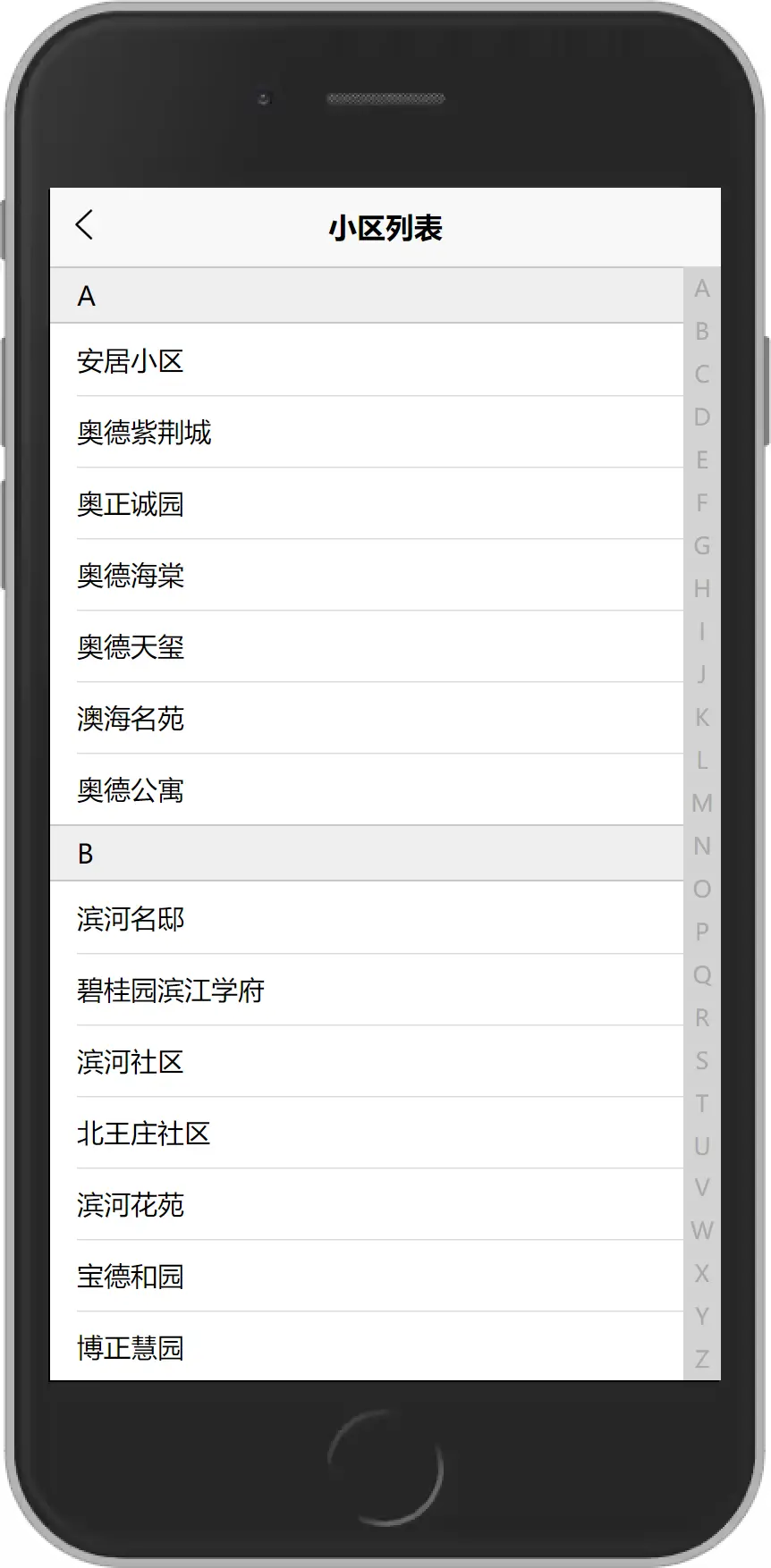
<xiaochao-indexed-list ></xiaochao-indexed-list>
1.1.8(2022-05-16) 下载此版本
复制下面可以简单引入
<xiaochao-indexed-list ></xiaochao-indexed-list>
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | × | × |
说明必看
-
在需要引入页面复制下面替换引入页 template
-
<template><xiaochao-indexed-list :quanbushuju="shuju" @click="bindClick"></xiaochao-indexed-list></template> -
:quanbushuju="shuju" 这里数据是你要替换成你的,没弄好暂时可以不替换,可以删除这个参数 :quanbushuju="shuju"
-
在引入页methods 创建 bindClick(e)方法
-
填充自己数据后可以删除js文件,js文件在插件根目录
-
数据结构 {"A": ["安居小区", "奥德紫荆城"],"B": ["班超公寓", "包勇村"]},也可以打开shujuliebiao.js查看


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 241
下载 241
 赞赏 0
赞赏 0

 下载 13768617
下载 13768617
 赞赏 1853
赞赏 1853















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号