更新记录
1.0.1(2022-05-13) 下载此版本
修改BUG
1.0.0(2022-04-23) 下载此版本
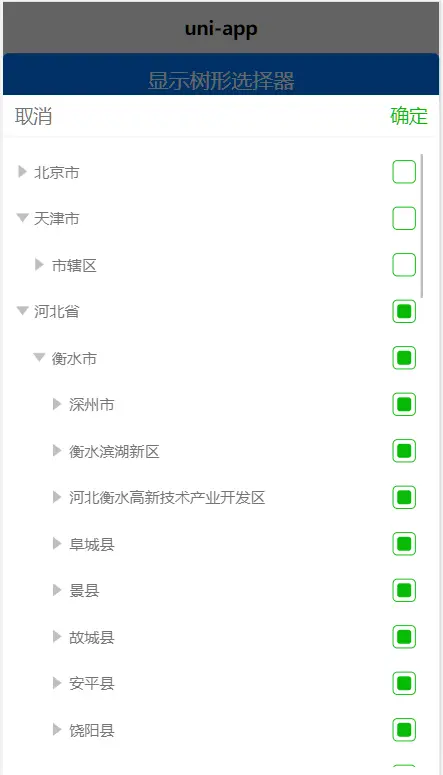
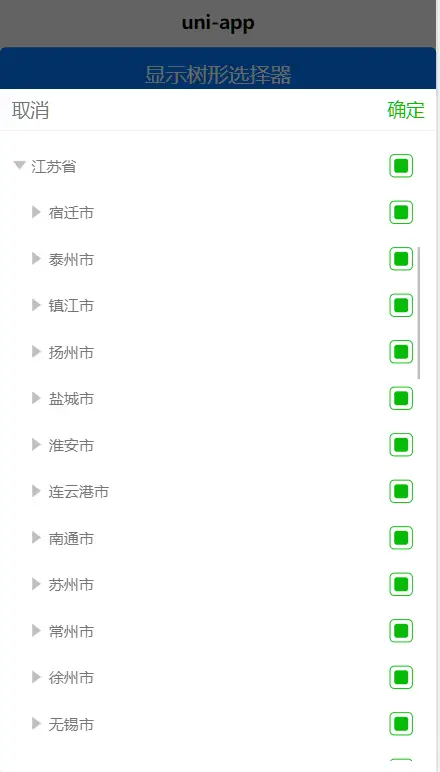
初次发布 基于树形选择器增强版修改, 感谢原作者! 加上了原组件不支持的懒加载和父级子级选中/取消联动功能
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
使用方法
在 script 中引入组件
复制代码import qianTree from "@/components/qian-tree/qian-tree.vue"
export default {
components: {qianTree}
}在 template 中使用
<qian-tree ref="tkitree" :range="range" :rangeKey="rangeKey" confirmColor="#4e8af7" />

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 4482
下载 4482
 赞赏 0
赞赏 0

 下载 11219695
下载 11219695
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号