更新记录
0.0.1(2022-04-26) 下载此版本
初次上传
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - | - | - |
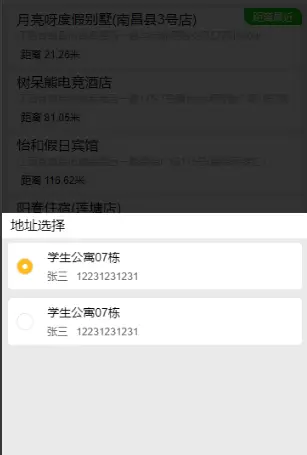
- action-sheet 底部弹出框(列表)
- description 该组件一般用于餐饮酒店类用户地址选择
- address {Array} 地址列表数据
- mode {String} 有无圆角 默认md 可选 ios
- @updateLocation 用于修改父组件 地址信息(当选取位置完成后调用此方法)(传入数据 == 当前选取位置)
- <l-action-sheet ref="action" :address="address" mode="md" @updateLocation="updateLocation">
- 通过$refs 调用show 和 hide 方法


 收藏人数:
收藏人数:
 https://github.com/ccXxx1aoBai/uni-app-components/tree/main/l-action-sheet
https://github.com/ccXxx1aoBai/uni-app-components/tree/main/l-action-sheet
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 330
下载 330
 赞赏 0
赞赏 0

 下载 12725246
下载 12725246
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号