更新记录
1.0.4(2022-06-10) 下载此版本
兼容字节跳动小程序 修复App蒙层下无法点击
1.0.3(2022-05-28) 下载此版本
结构新增key, 返回的时候会返回key和value,对自己的数据进行赋值,然后刷新后台接口
1.0.2(2022-04-27) 下载此版本
修复蒙层穿透问题 减小ICON引入体积
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| 2.21.4 | - | √ | - | - | - | - | - | - | - | - |
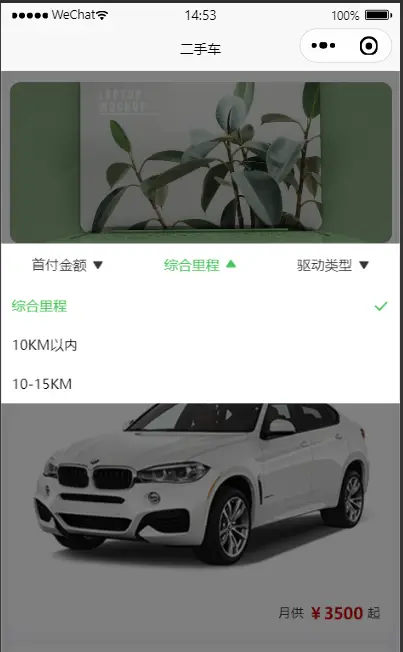
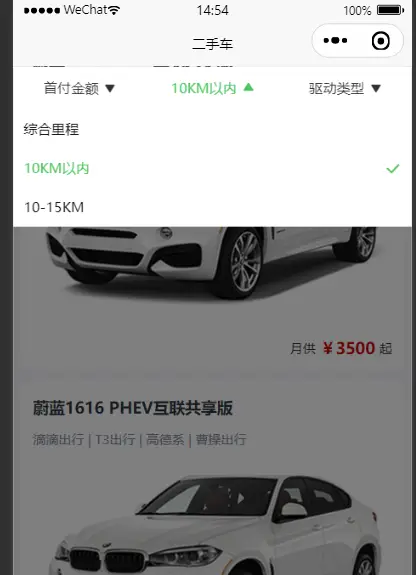
yang-dropdown
在template中使用组件
<yang-dropdown activeColor="red" :filterData="filterData" @change="handChange" />在script引用组件
<script setup>
import {
ref
} from 'vue'
const filterData = ref([{
"name": '首付金额',
"key": 'first_amount',
"select": 0,
"submenu": [{
"label": "首付金额",
"value": [],
}, {
"label": "0首付",
"value": [0, 0]
}, {
"label": "0-5000元",
"value": [0, 4999]
}, {
"label": "5000-10000元",
"value": [5000, 10000]
}, {
"label": "10000以上",
"value": [10000, '']
}]
}, {
"name": '车价',
"key": 'real_price',
"select": 0,
"submenu": [{
"label": "车价",
"value": [],
}, {
"label": "10万以内",
"value": [0, 99999],
}, {
"label": "10-15万",
"value": [100000, 149999],
}, {
"label": "15万以上",
"value": [150000, ''],
}]
}, {
"name": '动力',
"key": 'power',
"select": 0,
"submenu": [{
"label": "动力",
"value": '',
}, {
"label": "纯电",
"value": "纯电"
}, {
"label": "插电混动",
"value": '插电混动',
}]
}])
const handChange = (e) => {
e.forEach(el => {
queryForm.value[el.labelKey] = el.value
})
onRefresh() // 重新请求后台接口刷新列表
}
</script>paging 属性说明
| 属性名 | 类型 | 默认值 | 详细说明 |
|---|---|---|---|
| filterData | Array | [] | 需要展示的数据 |
| maxHeight | Number | 500 | 选择区域最大高度 |
| tabsHeight | Number | 80 | 组件高度 |
| isSticky | Boolean | true | 是否吸顶 |
| stickyTop | String | '0' | 吸顶距离顶部高度 |
| bgColor | String | #fff | tabs背景颜色 |
| mainBgColor | String | #fff | 选择区域背景颜色 |
| activeColor | String | #4EC65E | 选中字体颜色 |
| color | String | #333 | 字体默认颜色 |
事件说明
| 事件名 | 说明 |
|---|---|
| @change | 选中的数据 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 1824
下载 1824
 赞赏 2
赞赏 2

 下载 12746977
下载 12746977
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号