更新记录
1.0(2022-04-27) 下载此版本
初版发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
uniapp-template
介绍
uniapp开发基础模板,对uniapp请求进行了简单封装,实现请求拦截及响应处理,同时引用了 uView2.0 封装的http请求,可以通过配置切换;
软件架构
uniapp+uView2.0
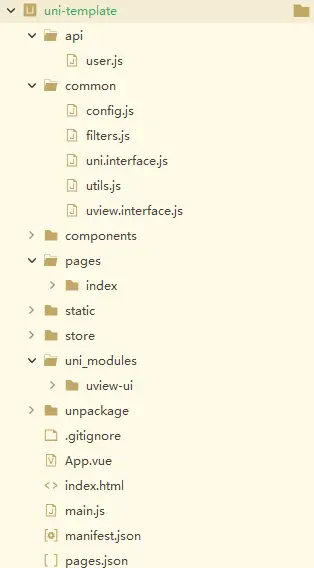
项目结构
├─api // 接口管理
│ ├─user.js // 示例
├─common // 公共文件
│ ├─config // 环境配置 开发、生产环境地址配置,是否开发模式配置,超时时间,请求日志开启状态等
│ ├─filters // 全局过滤器
│ ├─uni.interface // uniapp请求模式下的请求及响应处理;
│ ├─uview.interface // vuiew请求模式下的请求及响应处理(uView2.0)
│ └─utils // 常用公共方法
├─uni_modules // 插件市场插件目录
│ └─uview-ui // uview-ui 使用方法
api/user.js
//如果用uni请求
import http from '@/common/uni.interface.js';
//如果是用uview请求,就用下面这句
//const http = uni.$u.http
//获取用户信息
export function getUserInfo(params){
return http.get('api/userinfo', params)
}
//用户登录
export function userLogin(params){
return http.post('api/login', params)
}
//更改配置项,阻止loading提示
export function userLogin(params){
return http.post('api/login', {custom:{ShowLoading:false}})
}
页面导入接口文件
import {getUserInfo,userLogin} from "@/api/user.js"
getUserInfo().then(res => {
console.log(res)
})
userLogin({username:'zhangsan',password:'1234'}).then(res => {
console.log(res)
})


 收藏人数:
收藏人数:
 https://gitee.com/gefucai/uniapp-template.git
https://gitee.com/gefucai/uniapp-template.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)

 下载 4803
下载 4803
 赞赏 0
赞赏 0

 下载 12809191
下载 12809191
 赞赏 1834
赞赏 1834















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号