更新记录
1.0.0(2022-04-28)
下载此版本
1、第一个版本上传
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
- |
- |
- |
√ |
- |
√ |
√ |
其他
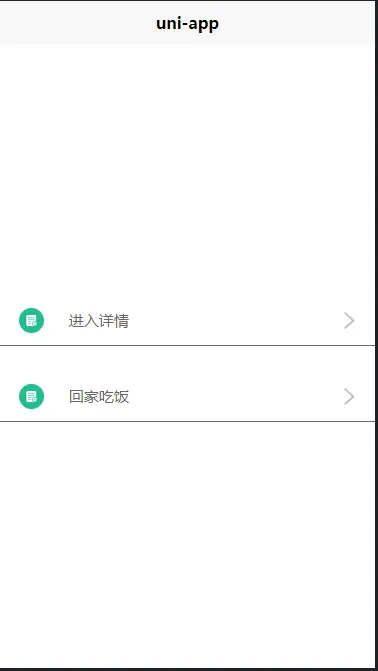
ww-nav-to-item 组件
参数说明
leftIcon string 左侧图标
rightIcon string 右侧图标
showText string 显示文字
info string|object 传递参数信息
gotoNewPage function 回转方法
使用方式
<ww-nav-to-item
:showText="'进入详情'"
:info="infoMsg"
@gotoNewPage="gotoNewPage"
></ww-nav-to-item>
<ww-nav-to-item
:showText="'回家吃饭'"
:info="infoMsg1"
@gotoNewPage="gotoNewPage"
></ww-nav-to-item>
export default {
data() {
return {
infoMsg:{
url:"测试url",
title:"测试title"
},
infoMsg1:{
url:"测试_1",
title:"测试title_1"
}
}
},
methods: {
gotoNewPage(e){
alert(JSON.stringify(e))
}
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 146
下载 146
 赞赏 0
赞赏 0

 下载 13042442
下载 13042442
 赞赏 1840
赞赏 1840















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号