更新记录
1.0.0(2022-04-29)
下载此版本
支持 新能源
1(2022-04-29)
下载此版本
兼容版本都支持
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
- |
- |
- |
√ |
- |
√ |
√ |
其他
属性
| 属性名 |
数据类型 |
说明 |
| v-model |
boolean |
用来显示隐藏 |
| plate |
string |
车牌号数据 |
事件
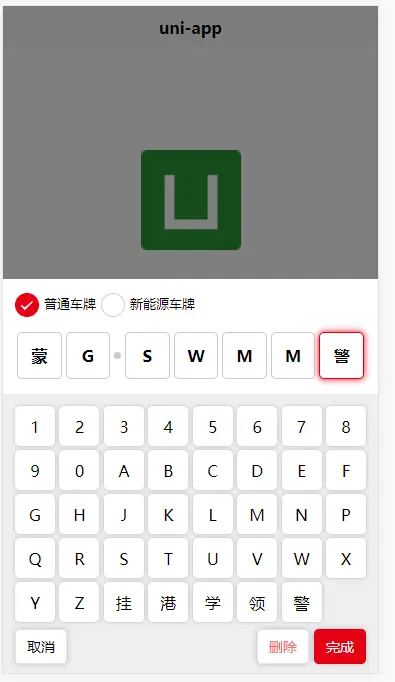
使用案例
<template>
<view class="content">
<image @click="show=true" class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<plateInput v-model="show" :plate="title" @export="handleTitle"></plateInput>
</view>
</template>
<script>
import plateInput from '@/components/select-plate/select-plate.vue';
export default {
components:{plateInput},
data() {
return {
title: '',
show:false
}
},
onLoad() {
},
methods: {
handleTitle(val){
this.title = val
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>


 收藏人数:
收藏人数:
 https://gitee.com/blueskyliu/lltbluesky-component.git
https://gitee.com/blueskyliu/lltbluesky-component.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 241
下载 241
 赞赏 0
赞赏 0

 下载 12790435
下载 12790435
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号