更新记录
1.0.0(2022-04-30) 下载此版本
1.0.0
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
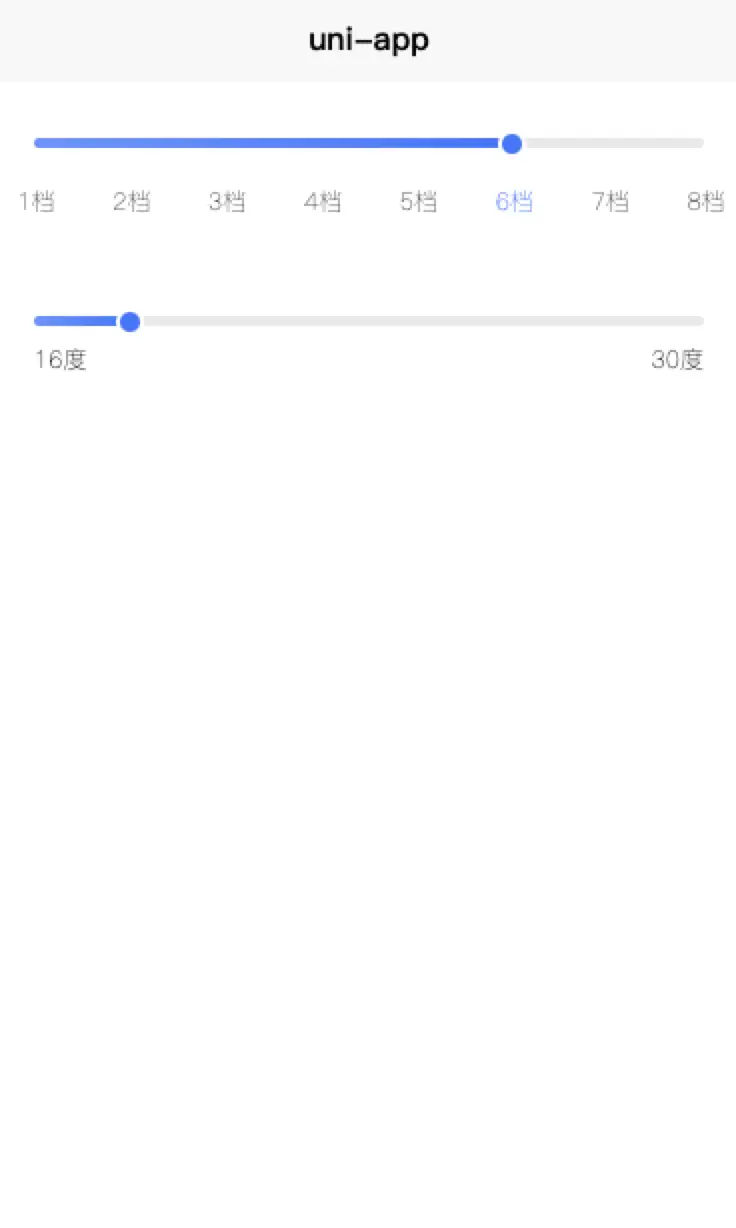
circle-slider
基于官方内置slider组件进行二次封装
继承官方slider组件的绝大多数属性,并添加如下属性:
| showStartEnd | 显示起始文本,与showTick不能同时使用 |
|---|---|
| showTick | 显示slider下方的刻度(根据步长计算刻度) |
| unit | 单位 |
注意:官方的activeColor不支持设置线性渐变色,因此需要写CSS来覆盖
建议将组件下载下来自行修改!!!
- 参考官方slider源码去实现


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)

 下载 1012
下载 1012
 赞赏 1
赞赏 1

 下载 12771114
下载 12771114
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号