更新记录
1.0.1(2022-05-07)
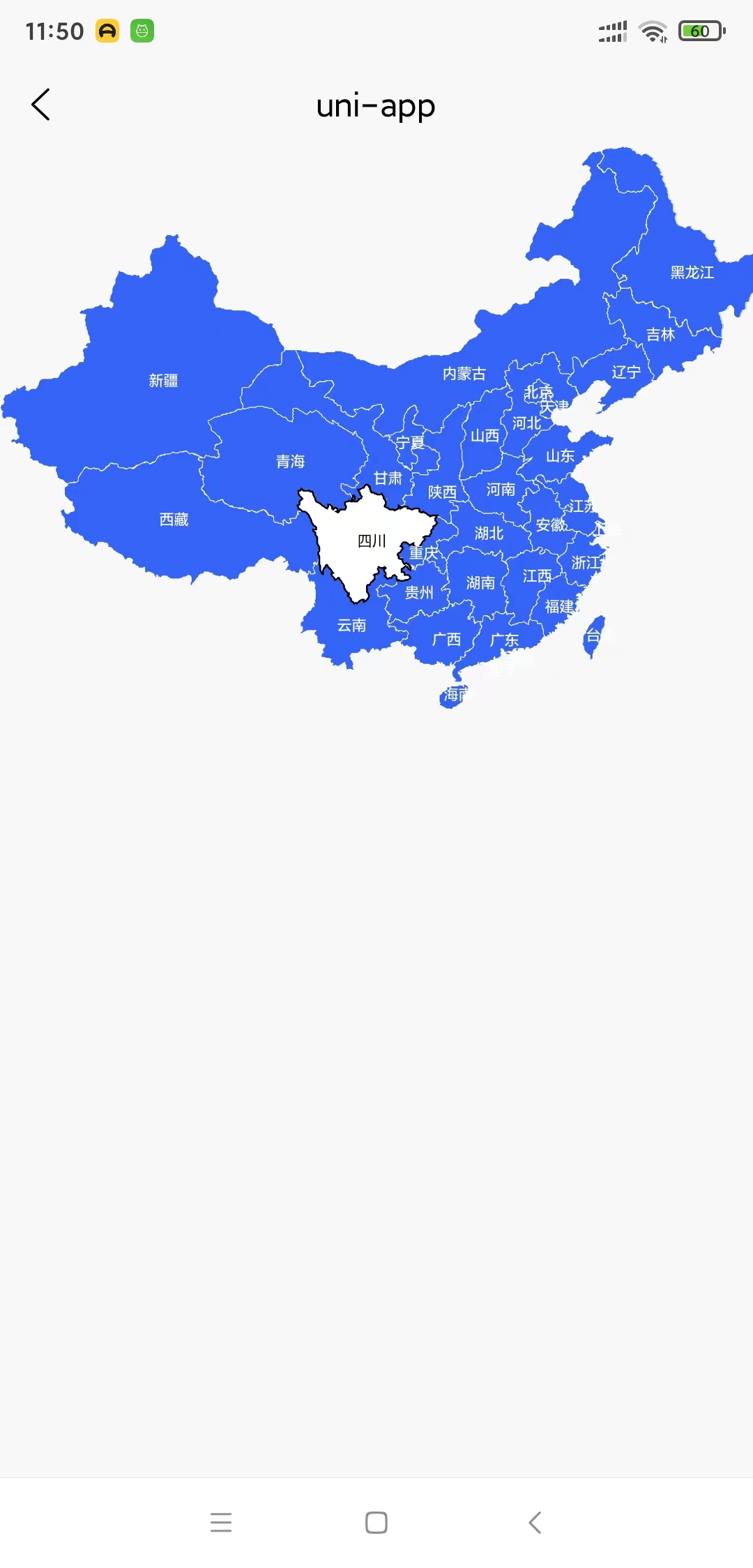
自定义中国地图
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.1 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
1.支持自定义选中和未选中省份的字体颜色
2.支持自定义选中和未选中省份的背景颜色
3.支持自定义选中和未选中省份的边界颜色
调用实例
注意请插入真机调试
参数解释:
selectColor = "#FFFFFF"; //默认的选中省份颜色 unSelectColor = "#3364F6"; //默认的未选中的省份颜色 selectTextColor = "#000000"; //默认的选中省份字体颜色 unSelectTextColor = "#FFFFFF"; //默认的未选中的省份字体颜色 selectBorderColor = "#000000"; //默认的选中省份边界颜色 unSelectBorderColor = "#FFFFFF"; //默认的未选中的省份边界颜色
有任何问题或疑问以及有需要开发更多的插件请联系作者 :
<template>
<div>
<chinaMapComponent selectBorderColor="#000000" unSelectBorderColor="#FFFFFF" unSelectColor="#3364F6" selectColor="#FFFFFF" selectTextColor="#000000" unSelectTextColor="#FFFFFF" ref="chinamap" style="width:400;height:300" @selectProvince="selectProvince"></chinaMapComponent>
</div>
</template>
<script>
export default {
methods: {
selectProvince(e){
console.log("selectProvince="+e.detail.provinceName);
uni.showToast({
title: e.detail.provinceName,
icon: 'none'
})
}
}
}
</script>
<style>
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)


 下载 36
下载 36
 赞赏 0
赞赏 0

 下载 12793
下载 12793










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号