更新记录
1.0.4(2022-11-01)
- 增加自定义 选中文字 righttitle:'确定(%1$s/%2$s)' //右上角文本,如果不需要显示文件个数,去掉括号及括号内中的内容
1.0.3(2022-09-27)
- 新增sorttype 排序
sorttype参数说明
| sorttype | 排序规则 |
|---|---|
| 0 | 按文件名降序 |
| 1 | 按文件名生序 |
| 2 | 按文件创建时间降序 |
| 3 | 按文件创建时间生序 |
| 4 | 按文件大小降序 |
| 5 | 按文件大小生序 |
1.0.2(2022-08-30)
- 1.修复自定义模式下,无法单选的问题
- 2.界面优化
- 3.增加maxcount参数(用户可选择文件最大数量)
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
说明,本插件提供安卓图片,视频,文件选择功能,可自定义文件分类,文件扩展名过滤,微信,qq文件选择。仅支持android。
重要
安卓13版本需要动态申请权限,在onLoad() 加载 this.requestPermissions();
//申请读写权限
requestPermissions(){
var that = this;
plus.android.requestPermissions([
'android.permission.READ_EXTERNAL_STORAGE',
'android.permission.WRITE_EXTERNAL_STORAGE'],
function(e){
if(e.deniedAlways.length>0){ //权限被永久拒绝
uni.showModal({
title: '提示',
content: '必须打开存储读写权限,否则文件选择功能将无法使用',
confirmText:'打开权限',
success: function (res) {
if (res.confirm) {
uni.openAppAuthorizeSetting({
success (res) {
console.log(res)
}
})
} else if (res.cancel) {
}
}
});
console.log('Always Denied!!! '+e.deniedAlways.toString());
}
if(e.deniedPresent.length>0){ //权限被临时拒绝
uni.showModal({
title: '提示',
content: '使用安卓文件选择器,必须打开存储读写权限,否则将无法使用',
success: function (res) {
if (res.confirm) {
console.log('用户点击确定');
that.requestPermissions();
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});
console.log('Present Denied!!! '+e.deniedPresent.toString());
}
if(e.granted.length>0){ //权限被允许
//调用依赖获取定位权限的代码
console.log('Granted!!! '+e.granted.toString());
}
}, function(e){
console.log('Request Permissions error:'+JSON.stringify(e));
});
},使用方法
-
引入插件:
var fs = uni.requireNativePlugin("YSCloud-FS-Picker")
-
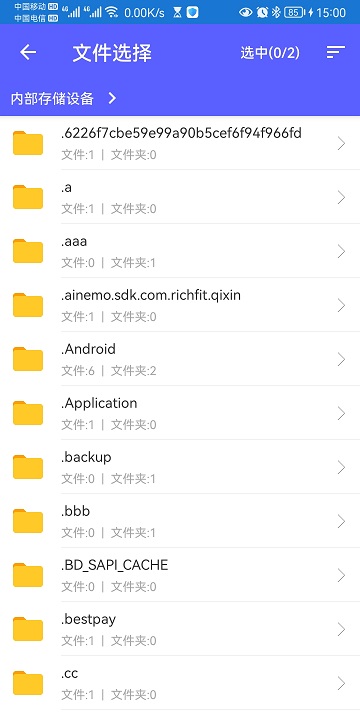
文件选择器(起始目录自定义)
fs.pickFile({ title: '选择文件', scan: ['/storage/emulated/0/'],//文件起始目录 filter: ['png', 'jpg', 'doc', 'docx', 'xls', 'xlsx', 'pdf', 'zip', 'ppt'],//文件类型 issingle:false, // issingle true 单选 ,false 多选 maxcount:10, //可选择文件最大数量,默认10个 sorttype:'0', //排序类型 righttitle:'确定(%1$s/%2$s)' //右上角文本,如果不需要显示文件个数,去掉括号及括号内中的内容 }, (ret) => { plus.nativeUI.alert(JSON.stringify(ret)); }); -
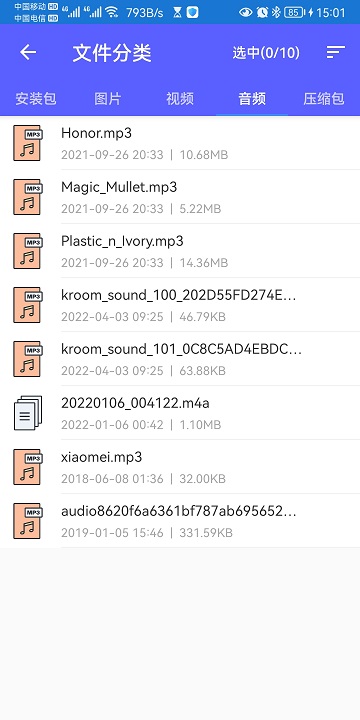
扫描文件(文件分类自定义)
fs.pickCustom({ title:'文件分类', custom:{ '图片':['jpg', 'png', 'gif'], '视频':['mp4', 'avi', 'rmvb', '3gp'], '文档':['doc', 'docx','xls', 'xlsx', 'ppt', 'pdf'], '音频':['mp3', 'wav'], '压缩包':['zip','rar'], '安装包':['apk'] }, issingle:false, // issingle true 单选 ,false 多选 maxcount:10, //可选择文件最大数量,默认10个 sorttype:'0' //排序类型 }, (ret) => { plus.nativeUI.alert(JSON.stringify(ret)); }); -
选择图片(多选或单选)
fs.pickImage({ issingle:false, // issingle true 单选 ,false 多选 maxcount:10 //可选择文件最大数量,默认10个 },(ret) => { plus.nativeUI.alert(JSON.stringify(ret)); }); -
选择视频(多选或单选)
fs.pickVideo({ issingle:false, // issingle true 单选 ,false 多选 maxcount:10 //可选择文件最大数量,默认10个 },(ret) => { plus.nativeUI.alert(JSON.stringify(ret)); }); -
扫描QQ接收的文件(文件分类自定义)
fs.pickQQ({ title:'选择QQ文件', custom:{ '图片':['jpg', 'png', 'gif'], '视频':['mp4', 'avi', 'rmvb', '3gp'], '文档':['doc', 'docx','xls', 'xlsx', 'ppt', 'pdf'], '音频':['mp3', 'wav'], '压缩包':['zip','rar'], '安装包':['apk'] }, issingle:false, // issingle true 单选 ,false 多选 maxcount:10, //可选择文件最大数量,默认10个 sorttype:'0' //排序类型 }, (ret) => { plus.nativeUI.alert(JSON.stringify(ret)); }); -
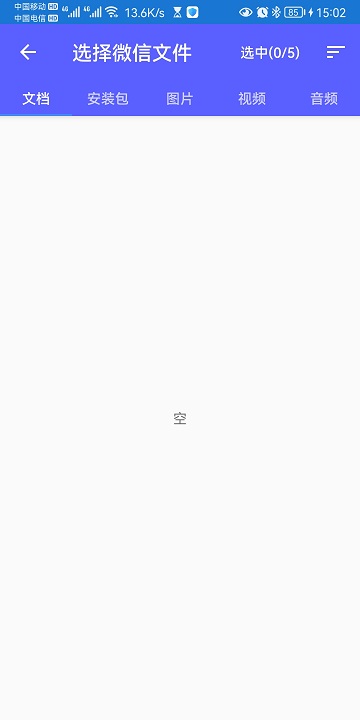
扫描微信接收的文件(文件分类自定义)
fs.pickWeChat({ title:'选择微信文件', custom:{ '图片':['jpg', 'png', 'gif'], '视频':['mp4', 'avi', 'rmvb', '3gp'], '文档':['doc', 'docx','xls', 'xlsx', 'ppt', 'pdf'], '音频':['mp3', 'wav'], '压缩包':['zip','rar'], '安装包':['apk'] }, issingle:false, // issingle true 单选 ,false 多选 maxcount:10, //可选择文件最大数量,默认10个 sorttype:'0' //排序类型 }, (ret) => { plus.nativeUI.alert(JSON.stringify(ret)); });
sorttype参数说明
| sorttype | 排序规则 |
|---|---|
| 0 | 按文件名降序 |
| 1 | 按文件名升序 |
| 2 | 按文件创建时间降序 |
| 3 | 按文件创建时间升序 |
| 4 | 按文件大小降序 |
| 5 | 按文件大小升序 |
-
部分vue源码
<template>
<view class="page">
<button type="primary" @click="pickFile">文件选择器(起始目录自定义)</button>
<button type="primary" @click="pickCustom">扫描文件(文件分类自定义)</button>
<button type="primary" @click="pickImage">选择图片(多选或单选)</button>
<button type="primary" @click="pickVideo">选择视频(多选或单选)</button>
<button type="primary" @click="pickQQ">扫描QQ接收的文件(文件分类自定义)</button>
<button type="primary" @click="pickWeChat">扫描微信接收的文件(文件分类自定义)</button>
</view>
</template>
<script>
// 获取 module
var fs = uni.requireNativePlugin("YSCloud-FS-Picker")
export default {
methods: {
pickFile() {
/**
* 功能:打开文件选择器
* title:文件选择导航栏标题,可选
* scan:起始扫描目录,可选,未设置则起始目录为根目录(/storage/emulated/0/),如果是多个路径的数组,则第一个有效,其他无效。
* filter:扩展名过滤,如未选,则表示扫描所有文件。
* issingle:选择文件时是否为单选。默认为多选
* maxcount:可选择文件最大数量,默认10个
*/
fs.pickFile({
title: '选择文件',
//scan: ['/storage/emulated/0/android/data/uni.UNI8F520A6/'],
scan:['/storage/emulated/0/Download'],
filter: ['png', 'jpg', 'doc', 'docx', 'xls', 'xlsx', 'pdf', 'zip', 'ppt'],
issingle:false,
maxcount:10
}, (ret) => {
plus.nativeUI.alert(JSON.stringify(ret));
});
},
pickCustom() {
/**
* 功能:全盘扫描,自定义分类选择器
* title:文件选择导航栏标题,可选
* custom:文件分类自定义,可为每个分类任意定制文件扩展名过滤。必需设置这个参数
* issingle:选择文件时是否为单选。默认为多选
* maxcount:可选择文件最大数量,默认10个
*/
fs.pickCustom({
title:'文件分类',
custom:{
'图片':['jpg', 'png', 'gif'],
'视频':['mp4', 'avi', 'rmvb', '3gp'],
'文档':['doc', 'docx','xls', 'xlsx', 'ppt', 'pdf'],
'音频':['mp3', 'wav'],
'压缩包':['zip','rar'],
'安装包':['apk']
},
issingle:false,
maxcount:10
}, (ret) => {
plus.nativeUI.alert(JSON.stringify(ret));
});
},
pickImage(){
/**
* 功能:图片资源选择器
* issingle:选择文件时是否为单选。默认多选
* maxcount:可选择文件最大数量,默认10个
*/
fs.pickImage({
issingle:true,
maxcount:10
},(ret) => {
plus.nativeUI.alert(JSON.stringify(ret));
});
},
pickVideo(){
/**
* 功能:视频资源选择器
* issingle:选择文件时是否为单选。 默认多选
* maxcount:可选择文件最大数量,默认10个
*/
fs.pickVideo({
issingle:true,
maxcount:10
},(ret) => {
plus.nativeUI.alert(JSON.stringify(ret));
});
},
pickQQ(){
/**
* 功能:qq文件选择器
* title:文件选择导航栏标题,可选
* scan:定制参与扫描的qq目录。可选,如未设置,则系统默认扫描目录
* issingle:选择文件时是否为单选。默认为多选
* maxcount:可选择文件最大数量,默认10个
*/
fs.pickQQ({
title:'选择QQ文件',
scan:[
'/storage/emulated/0/tencent/QQ_Images/',
'/storage/emulated/0/Pictures/QQ/',
'/storage/emulated/0/Android/data/com.tencent.mobileqq/Tencent/QQfile_recv/',
'/storage/emulated/0/Android/data/com.tencent.mobileqq/Tencent/QQ_business/',
'/storage/emulated/0/Pictures/',
'/storage/emulated/0/DCIM/',
'/storage/emulated/0/Pictures/QQ/'
],
custom:{
'图片':['jpg', 'png', 'gif'],
'视频':['mp4', 'avi', 'rmvb', '3gp'],
'文档':['doc', 'docx','xls', 'xlsx', 'ppt', 'pdf'],
'音频':['mp3', 'wav'],
'压缩包':['zip','rar'],
'安装包':['apk']
},
issingle:false,
maxcount:10
}, (ret) => {
plus.nativeUI.alert(JSON.stringify(ret));
});
},
pickWeChat(){
/**
* 功能:微信文件选择器
* title:文件选择导航栏标题,可选
* scan:定制参与扫描的微信目录。可选,如未设置,则系统默认扫描目录
* issingle:选择文件时是否为单选,默认为多选
* maxcount:可选择文件最大数量,默认10个
*/
fs.pickWeChat({
title:'选择微信文件',
scan:[
'/storage/emulated/0/tencent/MicroMsg/WeiXin/',
'/storage/emulated/0/tencent/MicroMsg/Download/',
'/storage/emulated/0/Pictures/WeiXin/',
'/storage/emulated/0/Download/WeiXin/'
],
custom:{
'图片':['jpg', 'png', 'gif'],
'视频':['mp4', 'avi', 'rmvb', '3gp'],
'文档':['doc', 'docx','xls', 'xlsx', 'ppt', 'pdf'],
'音频':['mp3', 'wav'],
'压缩包':['zip','rar'],
'安装包':['apk']
},
issingle:false,
maxcount:10
}, (ret) => {
plus.nativeUI.alert(JSON.stringify(ret));
});
}
}
}
</script>
<style>
button {
margin: 50rpx 30rpx;
}
</style>
-
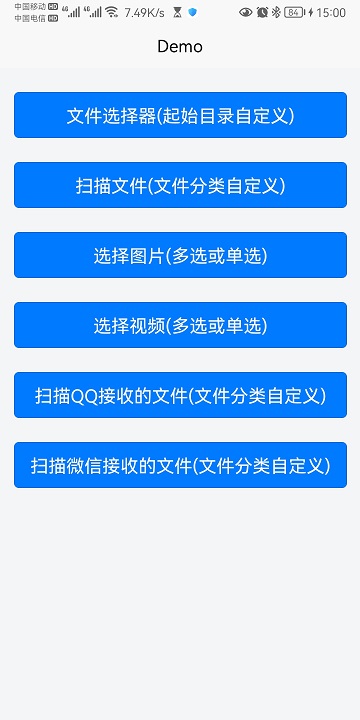
预览效果
- 功能列表

- 文件选择

- 文件分类

- 选择QQ文件

- 选择微信文件

-
安卓版demo apk下载

-
扫码添加技术微信支持,备注说明对应的插件名称

咨询电话: 400-008-1668 邮箱:marketing@yszyun.com


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 4711
下载 4711
 赞赏 22
赞赏 22

 下载 12765
下载 12765















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号