更新记录
2.1.9(2024-03-17) 下载此版本
- 移除启动获取定位权限
- 考勤打开页面增加微信小程序获取定位授权
- 修复问题反馈页面异常
2.1.8(2024-03-01) 下载此版本
- 优化考勤打卡
- 修复流程 车辆退回申请未获取到部门Id
- 修复用车申请未获取到部门Id
2.1.7(2023-11-10) 下载此版本
修复 用车申请流程 异常
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
企业移动办公系统
产品简介
这是一套基于 uniCloud + uni-app 开发的移动办公系统,分为用户端和管理后台两个项目,本插件为用户端项目,管理后台项目另见https://ext.dcloud.net.cn/plugin?id=5036。
注意:本插件的云函数依赖管理后台插件,故需先下载移动办公-管理后台插件,然后将本项目的服务空间关联到管理后台项目上。
应用场景
1.领导长期外出,可通过移动办公随时了解企业的运营情况,能够对一些重大事项,做出及时的决策;
2.企业重要通知可通过移动办公软件及时传达给每个员工,同时能够清楚各个员工是否已经阅读该重要通知;
3.下属员工提交的紧急重要公文,在领导外出时,可提醒领导使用移动办公随时随地的进行审批;大大缩短流程审批时间,提高企业效率;
4.遇有突出事情需要紧急请假的员工,可通过移动办公,在手机上进行请假,而不用回公司进行申请,节省了回来跑的时间。
产品优势
产品后台采用uniCloud admin 框架,是基于 uni-app 和 uniCloud 的应用后台管理的开源框架。开发一云多端的整套业务。并充分利用schema2code自动生成代码优势,节省降低开发成本,可以无缝支持其他的admin插件。
产品前端采用uni-App开发,实现App(iOS,Android)、H5、微信小程序多平台部署运营。
项目构成
前端基于uni-app开发,后端基于uniCloud开发
整个移动办公系统,有2个项目,复用同一个uniCloud空间。一个项目是用户端,另一个项目是管理端。
本插件即为App端,面向手机用户使用,功能包括: OA审批、通知公告、考勤打卡、日报、通讯录和我的帐号管理共六大模块。
管理端,面向单位的IT管理人员使用,设置组织架构,考勤管理配置,流程配置等。
管理端是另外插件,另见: https://ext.dcloud.net.cn/plugin?id=5036
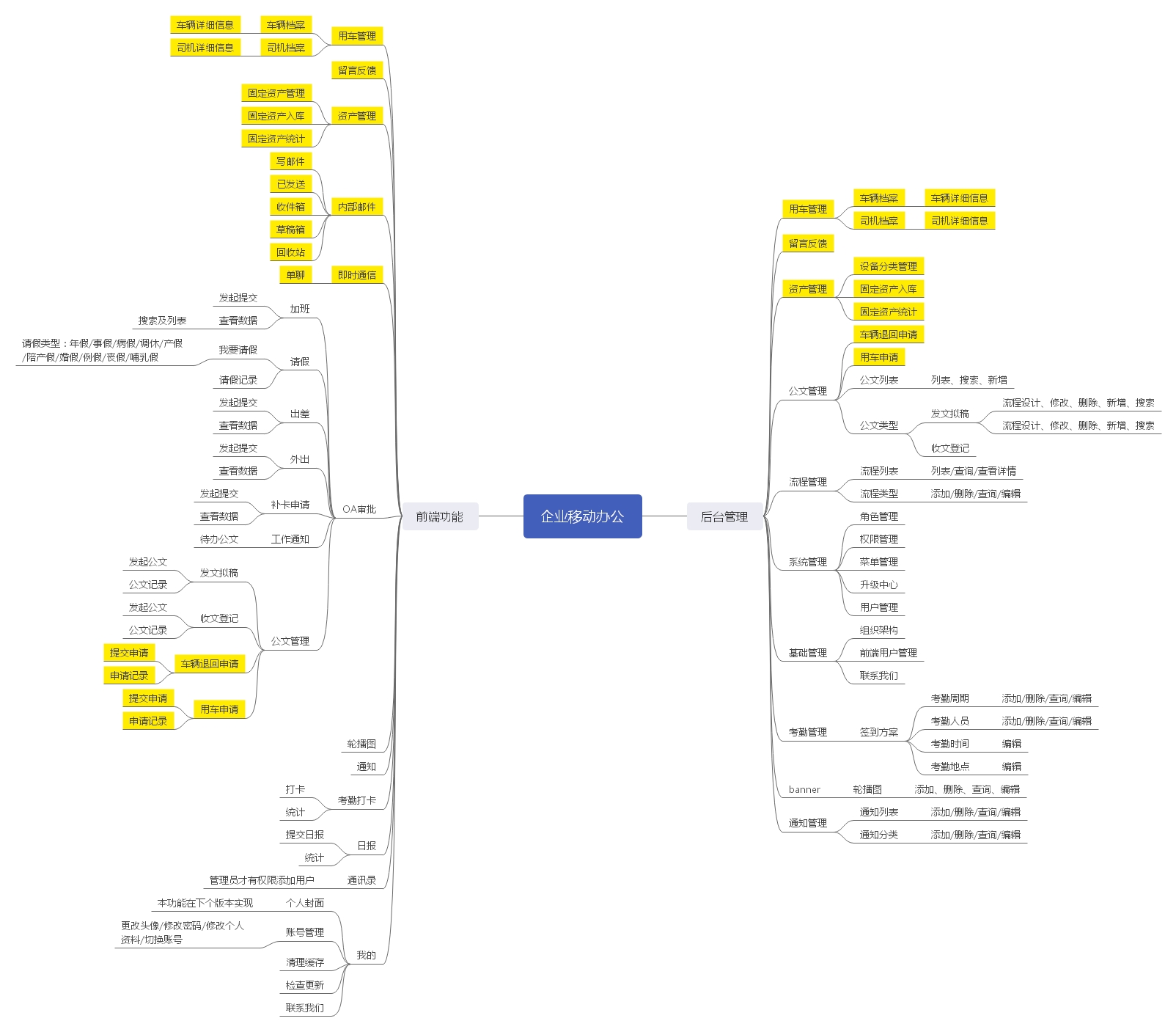
整体功能列表

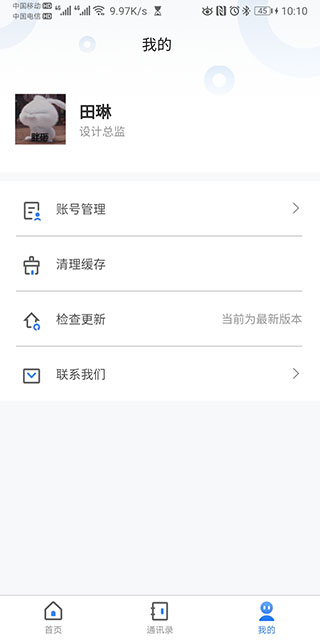
用户端效果图
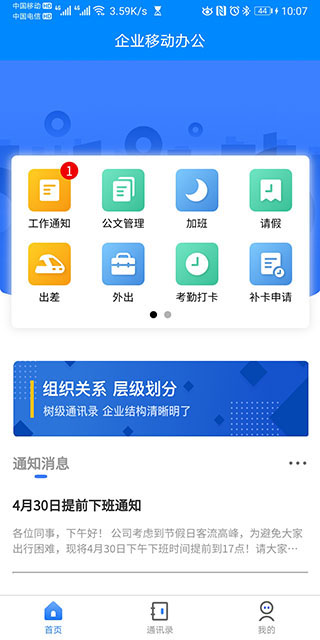
首页


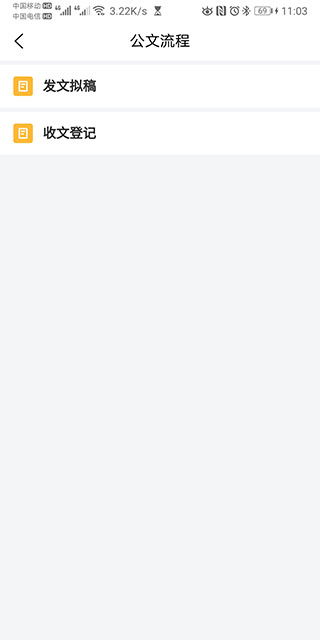
公文管理


加班申请

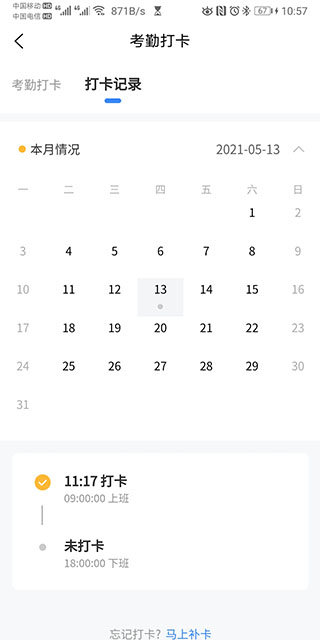
考勤打卡

打卡记录

日志刷选

日志统计

通讯录

我的

产品演示
用户端H5版本
https://moa.yszyun.com/#/pages/login/login
账号:tianlin 密码:123456
用户端小程序版本

目录结构
├── cloudfunctions # 云函数
├── common
│ │── uni.css # 公共样式
│ └── uni-icons.css # icon样式
├── components # 自定义组件
├── js_sdk # js sdk
├── pages # 页面
│ │── index # 首页
│ └── login # 登录页
├── pagesOA # 考勤类页面
├── pagesContacts # 通讯录页面
├── static
├── App.vue
├── main.js
├── mainfest.json
├── pages.json
└── uni.scss用户端部署说明
-
配置appid 与管理后台的一致,将本项目的服务空间关联到管理后台项目上。
-
使用HBuilderx运行到浏览器
-
运行选择云端云函数

移动办公操作手册
https://wiki.yszyun.com/docs/moa-unicloud/moa-unicloud-1ctudvht2ovdi
扫码添加技术微信支持,备注说明对应的插件名称

详情咨询电话: 020-38373334 邮箱:marketing@yszyun.com


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(22)
赞赏(22)





 下载 4692
下载 4692
 赞赏 22
赞赏 22

 下载 34198
下载 34198
 赞赏 155
赞赏 155















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号