更新记录
1.2.3(2024-04-24)
下载此版本
修复了默认回显问题
之前版本的defaultValue属性更名为placeholder,更符合语义化
1.2.2(2023-11-17)
下载此版本
兼容vue3
1.2.1(2023-11-16)
下载此版本
更新文档描述,修复一个小问题,更新图片展示
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
props
| 名称 |
类型 |
默认值 |
说明 |
| width |
string |
'200px' |
选择框宽度 |
| height |
string |
'30px' |
选择框高度 |
| bgColor |
string |
'#fff' |
选择框背景颜色 |
| placeholder |
string |
'请选择' |
输入框占位文本 |
| valueName |
string |
'label' |
显示的内容字段名 |
| keyName |
string |
'value' |
绑定的内容字段名 |
| list |
array |
[] |
展示的内容列表 |
| showClose |
boolean |
true |
是否显示删除按钮 |
| multiple |
boolean |
false |
是否开启多选 |
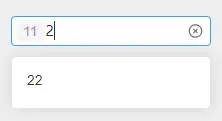
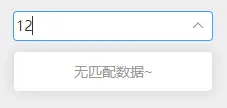
| filterable |
boolean |
false |
是否开启搜索功能,开启后直接输入值不选择也可以保存内容 |
该组件默认下拉选择器是从底部弹出,当检测到底部高度不足时则会在上面弹出
events
| 事件名 |
说明 |
| change |
选择的内容改变时触发,返回的参数为列表的 item |
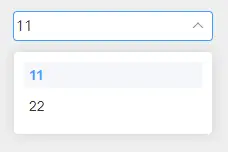
基本使用
绑定的值通过v-model绑定,如下面的chooseValue,需要获取 item 的值可以监听@change事件
<template>
<view class="login">
<w-select
style="margin-left: 20rpx;"
v-model="chooseValue"
:list="list"
valueName="content"
keyName="id"
@change="change"
>
</w-select>
</view>
</template>
<script>
export default {
data() {
return {
chooseValue: "",
list: [
{
id: 1,
content: "张三",
},
{
id: 2,
content: "李四",
},
{
id: 3,
content: "王五",
},
],
};
},
methods: {
change(e) {
console.log("chooseValue", this.chooseValue);
},
},
};
</script>
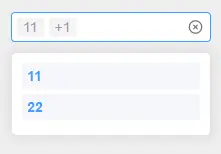
多选
多选开启multiple属性,双向绑定的值必须为数组类型,在 change 事件中根据自己需求进行处理。
<template>
<w-select
v-model="chooseValue"
:list="list"
multiple
valueName="content"
keyName="id"
@change="change"
>
</w-select>
</template>
<script>
export default {
data() {
return {
chooseValue: [],
list: [
{
id: 1,
content: "张三",
},
{
id: 2,
content: "李四",
},
{
id: 3,
content: "王五",
},
],
};
},
methods: {
change(e) {
console.log("chooseValue", this.chooseValue);
},
},
};
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(27)
赞赏(27)





 下载 3788
下载 3788
 赞赏 27
赞赏 27

 下载 12916136
下载 12916136
 赞赏 1839
赞赏 1839















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号