更新记录
2022.0607.0000(2022-06-07) 下载此版本
增加中间指针旋转的配置项(mode)。
2022.0523.0001(2022-05-23) 下载此版本
无语,文档中 onXx 一些都会被清除。。。
2022.0523.0000(2022-05-23) 下载此版本
onFinished 在文档中总被过滤掉 onFinish, 所以配合修改为
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
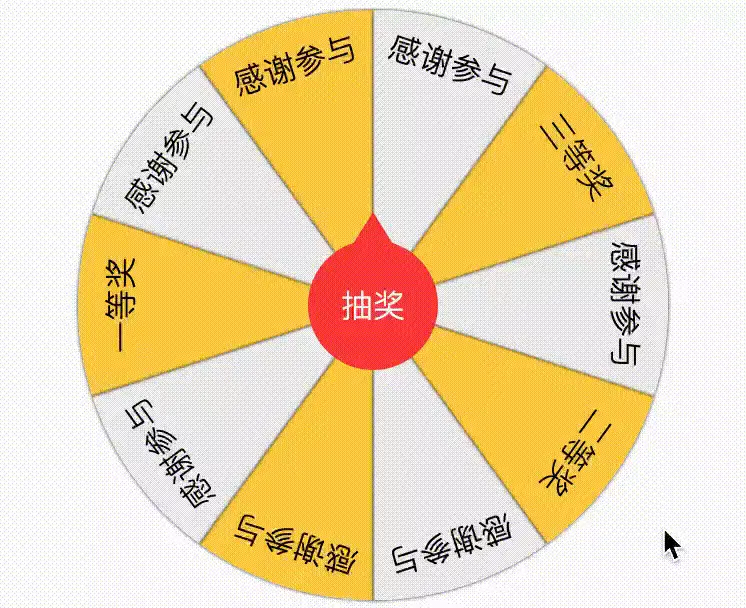
zy-turntable
转盘(抽奖):通过配置进行渲染,通过 onBefore 函数返回中奖项(考虑到奖项可能是有库存的,所以不适合随机获取,应由服务器确定最终中奖的项)。
属性 props
| 属性名 | 类型 | 说明 | 默认值 |
|---|---|---|---|
| mode | 'dish' 或 'needle' | 旋转模式,盘转或针转(2022.0607.0000) | 'dish' |
| items | ITurntableItem[] | 转盘选项 | [] |
| bgColors | string[] | 选项背景配色 | ['#ffd14e', '#efefef', '#c3f8d1'] |
| textColors | string[] | 选项文字配色 | ['#000000', '#000000', '#000000'] |
| buttonText | String | 按钮文字 | 抽奖 |
| buttonColor | String | 按钮文字颜色 | #ffffff |
| buttonBgColor | String | 按钮背景颜色 | #fe4347 |
| disabled | Boolean | 是否还能抽奖 | false |
| duration | Number | 旋转持续时间(ms) | 4000 |
| onBefore | () => number | 必须(不设置会不执行),抽奖前获取中奖项索引值 | |
| onStopped | () => void | 抽奖旋转动画结束(on-stopped, 驼峰) |
interface ITurntableItem {
value: any;
text?: string;
image?: string;
bgColor?: string;
textColor?: string;
}注:
items设置要求在4项以上,否则会导致显示问题,不足时自动补足到4或6bgColors间隔背景色分奇偶两种情况,默认已配3色,此处配置会向前叠加以确保颜色能匹配textColors基本同上,根据对应的背景色可设置对应的文字颜色,一般使用黑色即可(默认)
插槽 slots
| 插槽名 | 说明 | 携带参数 |
|---|---|---|
| default | 默认插槽,替换转盘项 | item |
样式说明
未使用 scoped, 通过顶层样式名.zy-passwordboard就可以进行调整。
使用案例
<script setup lang="ts">
import { ref } from 'vue';
import ZyTurntable from '@/uni_modules/zy-turntable/components/zy-turntable/zy-turntable.vue';
const randomColor = () => {
return Array(6)
.fill(0)
.map(i => Math.round(Math.random() * 16).toString(16))
.join('');
};
const items = [
{ text: '感谢参与', value: null, image: `https://via.placeholder.com/100/${randomColor()}/FFFFFF/?text=N` },
{ text: '感谢参与', value: null, image: `https://via.placeholder.com/100/${randomColor()}/FFFFFF/?text=N` },
{ text: '感谢参与', value: null, image: `https://via.placeholder.com/100/${randomColor()}/FFFFFF/?text=N` },
{ text: '一等奖', value: '1', image: `https://via.placeholder.com/100/${randomColor()}/FFFFFF/?text=1` },
{ text: '二等奖', value: '2', image: `https://via.placeholder.com/100/${randomColor()}/FFFFFF/?text=2` },
{ text: '三等奖', value: '3', image: `https://via.placeholder.com/100/${randomColor()}/FFFFFF/?text=3` }
].sort(() => 0.5 - Math.random());
const index = ref();
const tplTurntableProps = {
items,
// bgColors: ['#000', '#ff6400'],
// textColors: ['#fff', '#fff'],
// disabled: true,
onBefore() {
index.value = Math.round(Math.random() * (items.length - 1));
return index.value;
},
onStopped() {
uni.showToast({
title: items[index.value].text,
icon: 'none'
});
}
};
</script>
<template>
<ZyTurntable v-bind="tplTurntableProps" />
</template>意见反馈
有任何问题和建议,请通过评论进行留言。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 643
下载 643
 赞赏 1
赞赏 1

 下载 11204565
下载 11204565
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号