更新记录
2.0.1(2024-01-16)
下载此版本
- 【修复】修复弹框显示异常问题
2.0.0(2023-03-31)
下载此版本
组件更新 vue3 版,不再提供 vue2 版
1.0.1(2022-05-21)
下载此版本
- 修改组件样式
- 新增自定义取值
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
√ |
√ |
√ |
× |
× |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
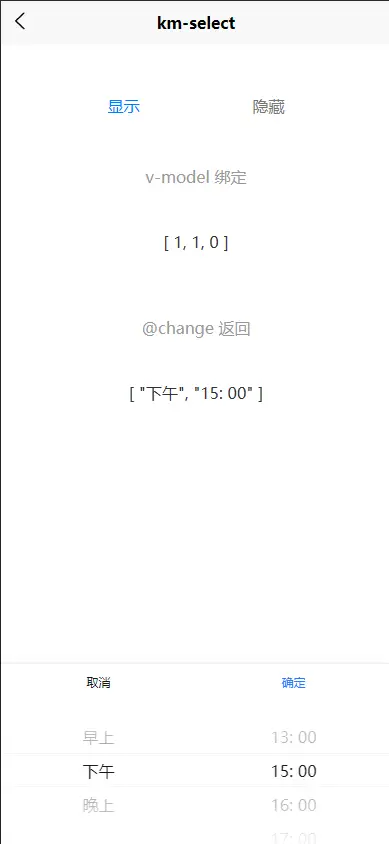
km-select(自动多列选择)
基于 picker-view 的自动多列选择
空明组件-表单系列-自动多列选择
PS:
- 插件符合 easycom 规范,可以直接在页面中使用
- 建议先下载示例项目运行查看
- 有问题可以到 QQ 咨询哈(QQ:2796669349)
props
| 参数 |
类型 |
默认值 |
可选值 |
说明 |
| v-model |
Array |
[0, 0, 0] |
|
默认绑定应该列的索引(从 0 开始),建议有多少列,其数组长度就为多少。默认3列 |
| option |
Array<Object> |
[] |
|
数据源,是一个数据对象 |
| label |
String |
name |
|
该参数是显示 key 值 |
| concatKey |
String |
children |
|
第一列选择之后,第二列显示的内容...以此类推 |
| height |
Number |
150 |
|
组件高度(单位: px) |
| valueKey |
String |
|
|
不设置该值,确定选择之后返回索引。设置该值则 @change 返回以该值为 key 的值,v-mode(绑定值不受影响,依然返回列索引)。如 ['早上', '8: 00'] |
event
| 事件名 |
说明 |
| @change |
确定选择之后触发,参数是当前选择的索引,如[1, 0] |
slot
| 插槽名 |
说明 |
| cancel |
取消位置插槽 |
| confirm |
确定位置插槽 |
使用
<km-select ref="kmSelectRef"></km-select>
// ---------------- js
// 打开弹框
kmSelectRef.value.show()
// 关闭弹框
kmSelectRef.value.hide()


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 753
下载 753
 赞赏 0
赞赏 0

 下载 12736591
下载 12736591
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号