更新记录
1.0.4(2022-06-09)
1、【优化】优化测试案例,增加测试APPID,并表明测试为云插件,生产为本地插件
1.0.3(2022-06-06)
1、【优化】优化插件找不到第三方依赖问题
2、【优化】优化使用文档以及案例
1.0.2(2022-06-03)
1、【优化】优化插件处理接口,消息提示问题
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
科大讯飞语音播报插件(本地插件)
插件需求
使用插件前,请先使用试用版本,在本地调试好,看插件是否满足,再进行购买。如果插件不满足你的需求,可以联系我,尝试修改插件或者增加功能的方式,来帮助实现你的业务逻辑。
插件介绍
首先到讯飞开放语音平台创建一个项目,然后拿到项目的APPID,传到下面的初始化方法,因为使用语音之前需要先初始化讯飞语音配置。已实现的业务需求是在安卓设备上进行语音播报,可以自定义播放内容。
插件不是在线打包的,是通过每个项目不同的SDK,生成的本地插件,不用购买插件测试,直接***或者微信联系我,把你的项目SDK发给我打包!!!
插件不是在线打包的,是通过每个项目不同的SDK,生成的本地插件,不用购买插件测试,直接***或者微信联系我,把你的项目SDK发给我打包!!!
插件不是在线打包的,是通过每个项目不同的SDK,生成的本地插件,不用购买插件测试,直接***或者微信联系我,把你的项目SDK发给我打包!!!
特别注意
讯飞平台不同应用的SDK已经被区分,表面看上去是一样的,实际内部的SDK已经做了修改,每个项目的SDK都是不同的,所以需要修改插件中的SDK依赖为对应的版本。讯飞语音SDK也支持多种能力的打包组合,可以前往聚合SDK下载页下载组合SDK。
本插件上线为本地插件,为了方便大家测试,所以测试示例部署了云插件,并创建了测试应用,自己登录讯飞语音控制台,新建项目即可拿到APPID。
购买插件之后,在***中艾特群主或管理员,将你的应用下载的SDK发过去,为您定制本地插件包。
使用案例
获取插件
// 科大讯飞语音播报插件
let xfyunVoicePlugin = uni.requireNativePlugin('Tellsea-XfyunVoicePlugin');
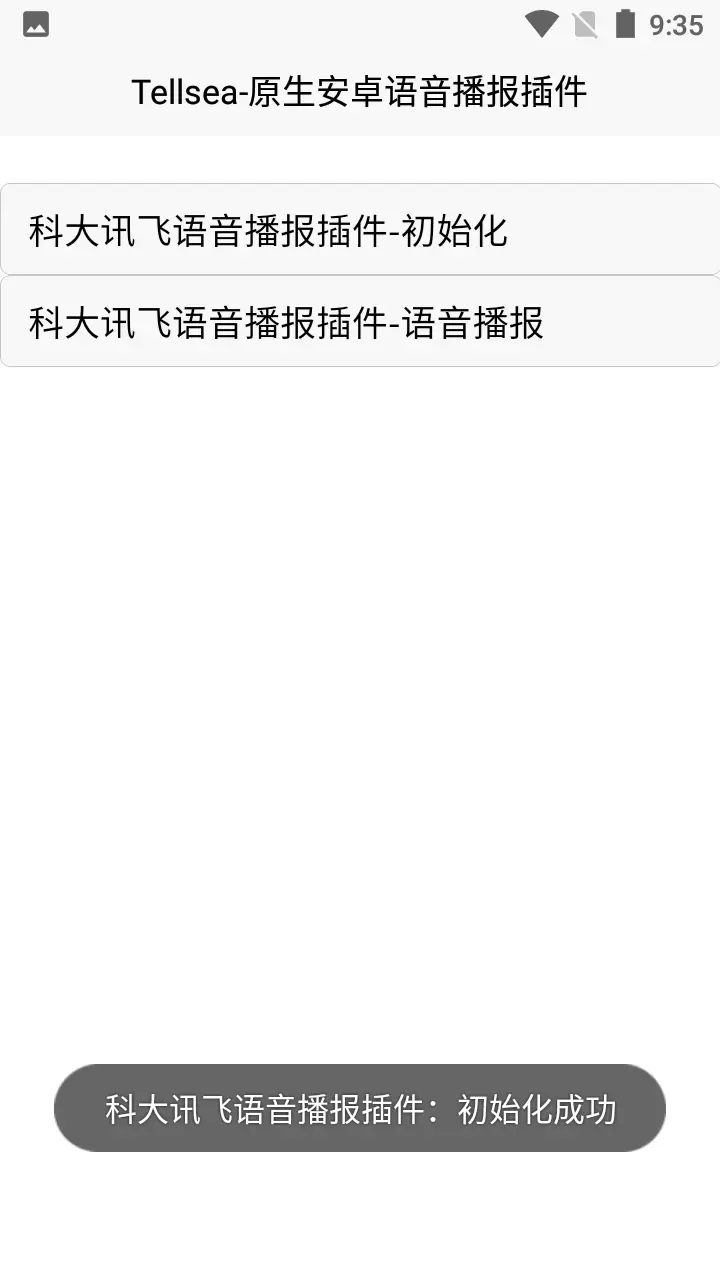
console.log('科大讯飞语音播报插件:' + JSON.stringify(xfyunVoicePlugin));初始化
// 初始化插件
init() {
// APPID:你在讯飞语音控制台创建应用的APPID,下面是测试APPID,需要更换成你自己的
xfyunVoicePlugin.init('7dc29f67', (e) => {
let res = JSON.parse(e);
console.log(res);
if (res.code == 200) {
that.$msg(res.msg);
} else {
that.$msg(res.msg);
}
});
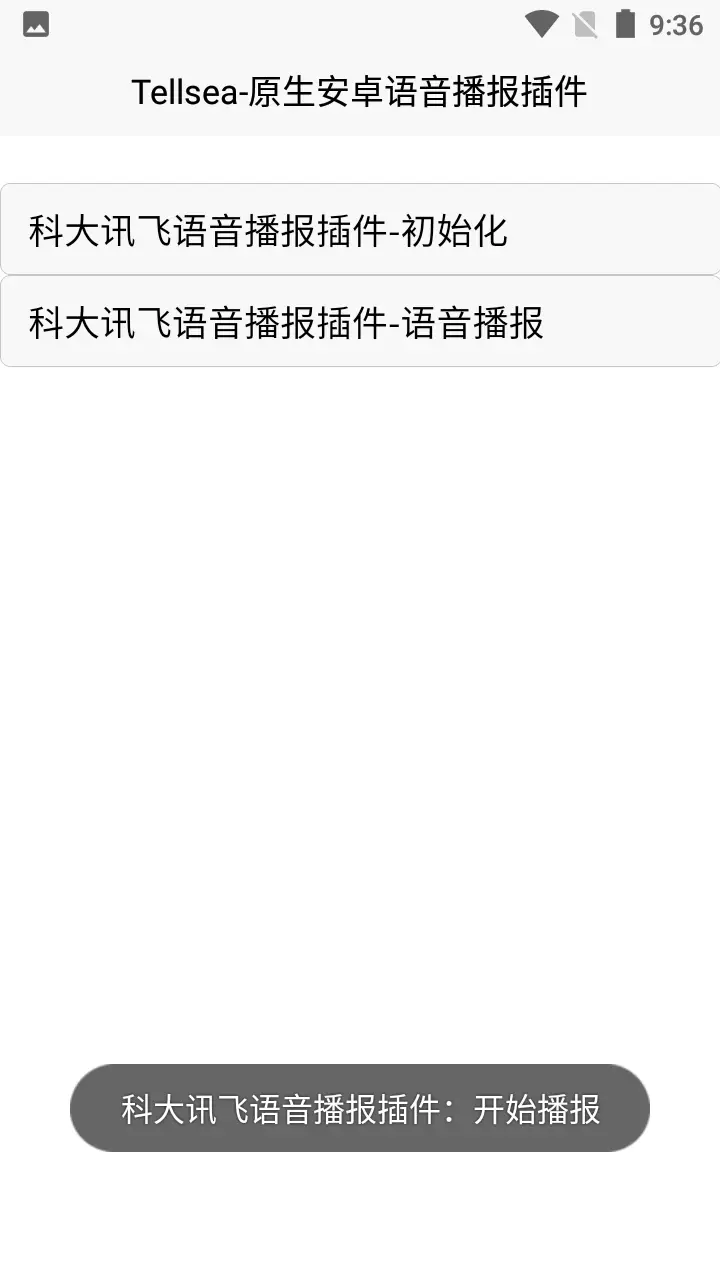
},语音播报
// 语音播报
textToSpeech() {
xfyunVoicePlugin.textToSpeech('测试', (e) => {
let res = JSON.parse(e);
console.log(res);
if (res.code == 200) {
that.$msg(res.msg);
} else {
that.$msg(res.msg);
}
});
},测试插件
// 测试插件
testPlugin() {
xfyunVoicePlugin.testPlugin('测试插件', (e) => {
let res = JSON.parse(e);
console.log(res);
if (res.code == 200) {
that.$msg('安装成功');
} else {
that.$msg(res.msg);
}
});
},

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)



 下载 1142
下载 1142
 赞赏 1
赞赏 1

 下载 12617
下载 12617



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号