更新记录
0.1.2(2022-06-01) 下载此版本
通过HbuilderX新建的uni-app模板生成的后台,可以直接导入到HbuilderX初始化启动
0.1.0(2022-05-25) 下载此版本
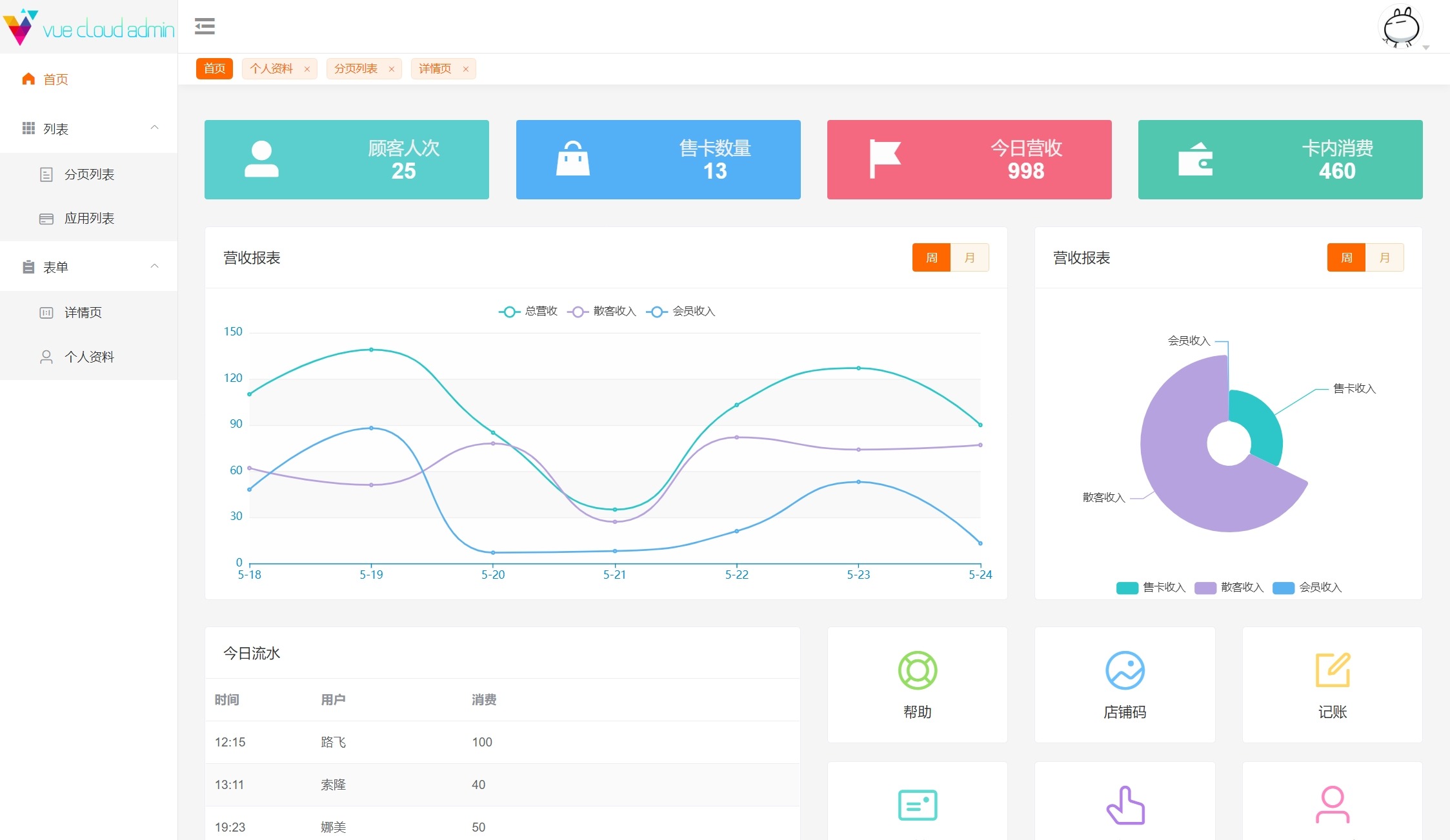
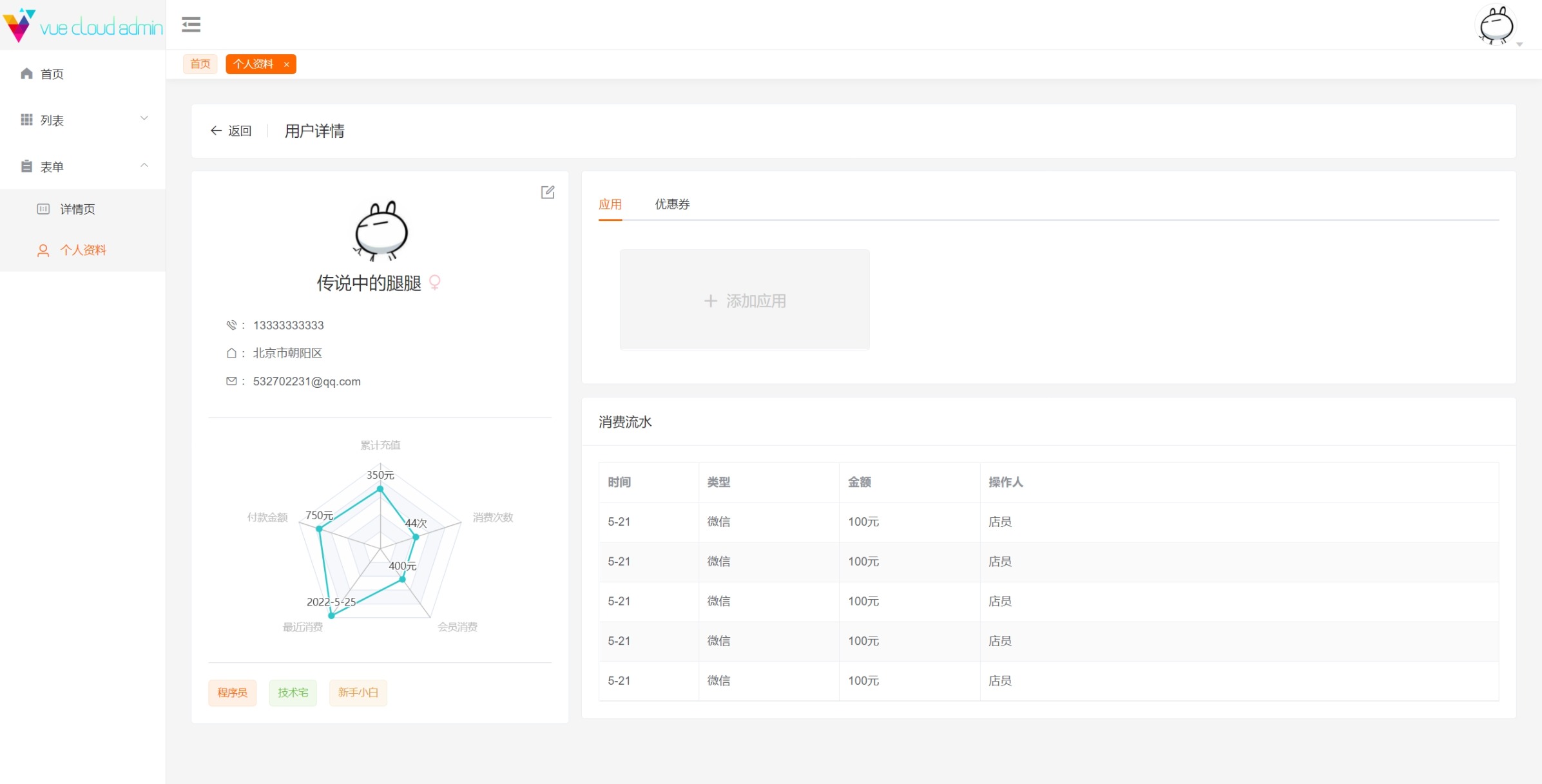
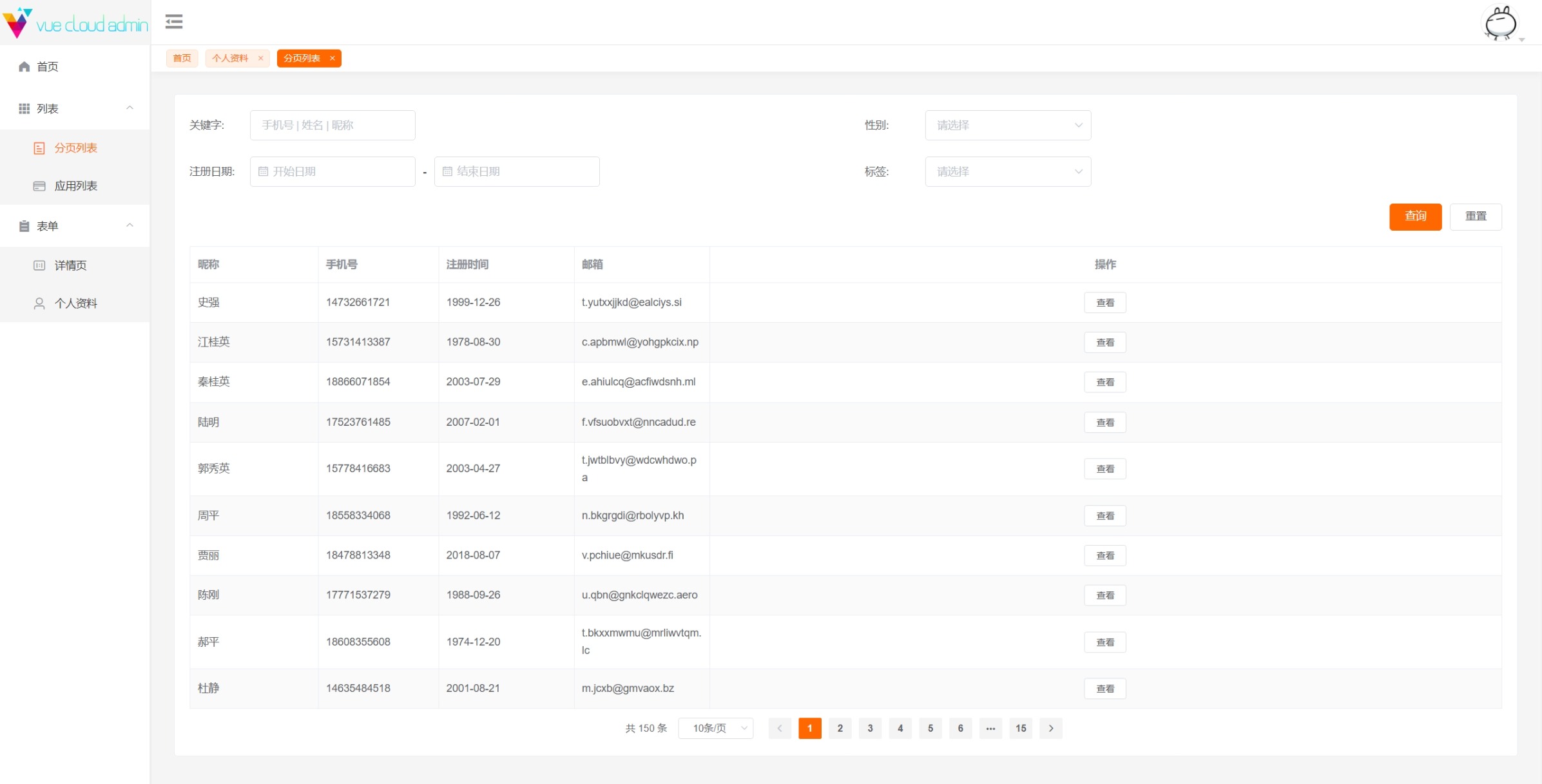
第一个版本,一个极简的管理后台,支持登录、路由、图标、表单、表格等基本功能,能够使用mock进行假数据测试。集成了axios,亦可直接使用uniCloud请求后台服务。
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | - | × | × | × | × |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |

简介
vue-cloud-admin的uni-app版本,通过uni-app构建项目,并使用uniCloud搭建服务,支持使用HbuilderX构建打包项目,支持通过vue-router配置路由。

使用
1.通过HbuilderX导入项目
导入后不需要初始化,HbuilderX会自动初始化,完成后直接通过HbuilderX运行到Chrome浏览器即可。2.通过git拉取代码
# 克隆代码
git clone -b uni-app https://github.com/ni5328109/vue-cloud-admin.git
# 打开项目
cd vue-cloud-admin
#安装依赖
npm install
#启动
直接使用HbuilderX运行项目(需在manifest文件中刷新appid)3.下载ZIP插件
下载后解压,通过HbuilderX打开项目,初始化运行即可发布
直接使用HbuilderX发布项目后续更新计划
- 权限控制
- uniCloud完整服务端功能


 收藏人数:
收藏人数:
 https://github.com/ni5328109/vue-cloud-admin/tree/uni-app
https://github.com/ni5328109/vue-cloud-admin/tree/uni-app
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 457
下载 457
 赞赏 0
赞赏 0

 下载 12755738
下载 12755738
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号