更新记录
1.0.0(2019-10-08)
2019年10月08日11:19:53 发布 1.0.0版本
1.支持所有app通知消息的监听。 2.支持检测权限状态,跳转开启通知权限。 3.监听内容包括:包名、title、和内容。
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
方法已封装好,直接调用即可,监听只需要执行一次initNotificationCallback方法,多次执行没有影响,支持所有app消息的监听。
const notifyListenerPlugin = uni.requireNativePlugin('me-yio-pay');
export default {
data() {
return {
}
},
onLoad() {},
methods: {
// 主动调用 getNotification 方法
getNotification() {
let that = this;
const isEnable = notifyListenerPlugin.isNotificationListening(); // 检测是否开启通知权限
if (isEnable) {
// 开启权限则初始化监听
that.initNotificationCallback();
} else {
// 未开启权限则跳转开启权限页面
that.onJumpToSettings();
}
},
onJumpToSettings() { // 跳到开启权限页面
notifyListenerPlugin.jumpToNotificationSettingPage();
},
initNotificationCallback() { // 初始化监听
let that = this;
notifyListenerPlugin.initNotificationCallback(function(params) {
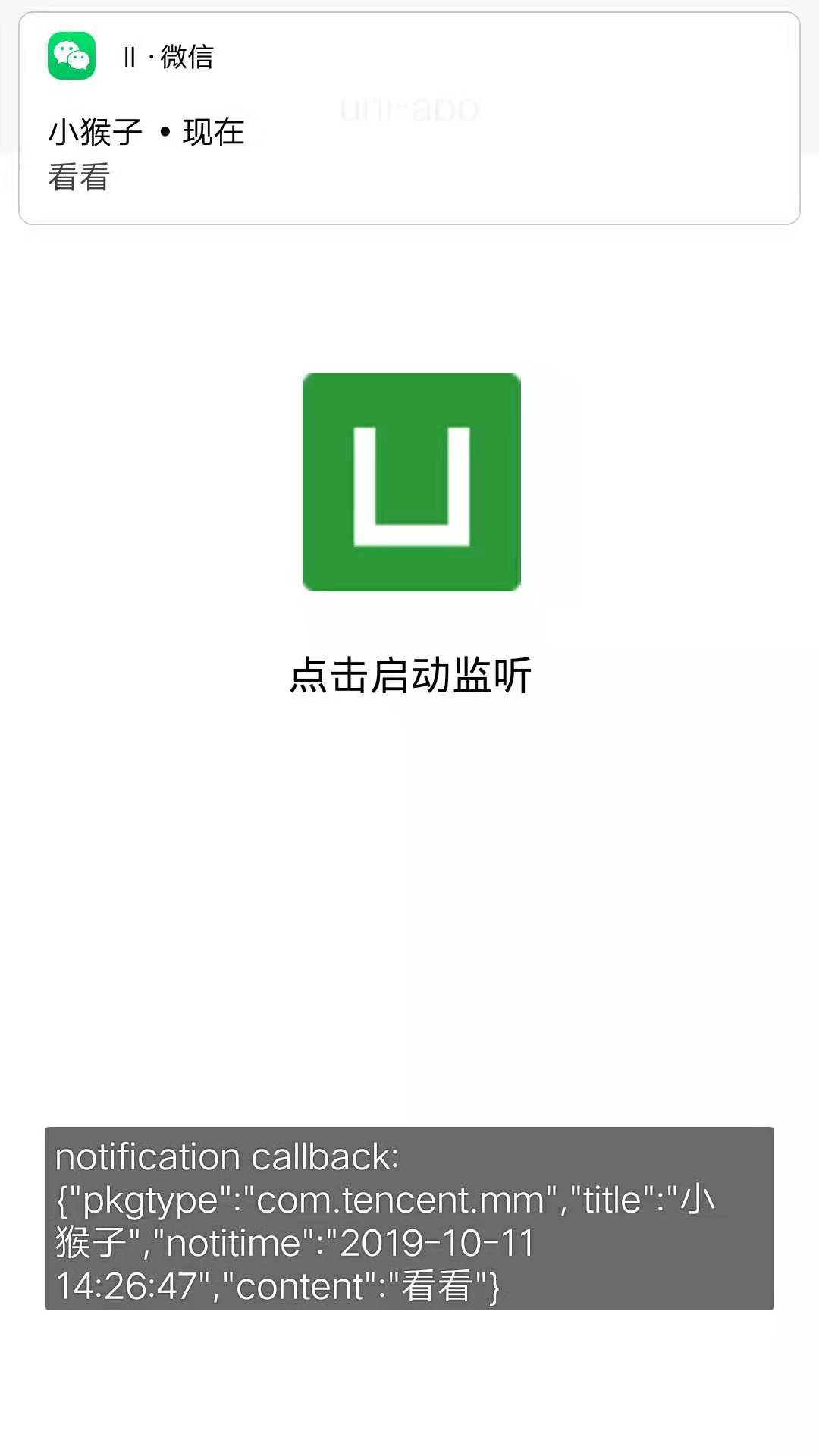
notifyListenerPlugin.show('notification callback:' + JSON.stringify(params)); // 显示监听到的内容
console.log(JSON.stringify(params)) // 控制台打印监听到的内容
});
},
}
}

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)

 下载 638
下载 638
 赞赏 0
赞赏 0

 下载 12757
下载 12757



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号