更新记录
2.0.0(2019-12-03) 下载此版本
改善自定义长度功能
1.1.0(2019-12-03) 下载此版本
搜索框长度可自定义,位置随便调 改善了一下接口
1.0.1(2019-10-08) 下载此版本
1.0.0 配置适用于uni-app的搜索框
查看更多平台兼容性
bm_search_input
介绍
基于vue3的搜索框,包含存储和删除历史记录以及搜索建议列表,用户可以在配置中选择是否需要历史记录。
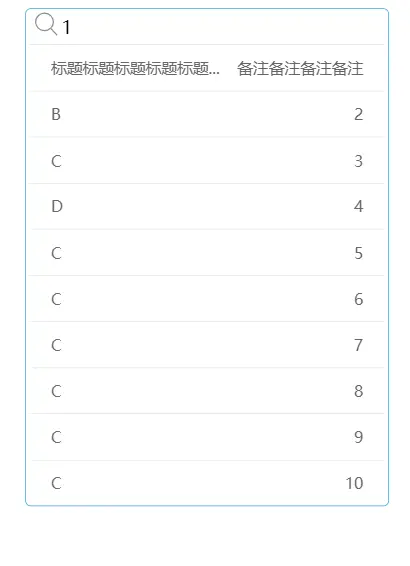
展示

配置
| 参数 | 类型 | 默认值 | 备注 |
|---|---|---|---|
| isHistory | Boolean | true | 要选择是否需要历史记录,需要用true,不需要用false |
| lists_title | Array | 无 | 搜索建议列表中的标题,不需要可以不传参 |
| lists_note | Array | 无 | 搜索建议列表中的备注,不需要可以不传参 |
| input_length | String | 250px | 自定义搜索框长度,支持px单位 |
使用示例
template中
<bm-search-input :isHistory="true"
:lists_title="search_result_title"
:lists_note="search_result_note"
:input_length="my_input_length"
:lists="suggestion_lists"
v-on:parent_get_lists="get_selected_lists"
v-on:parent_search="finish_search"
></bm-search-input>script中
import bmSearchInput from '@/components/bm-searchInput/bm-searchInput'
components: {
bmSearchInput
},
data() {
return {
//搜索结果中的标题
search_result_title:[],
//搜索结果中的备注(不需要可以删掉)
search_result_note:[],
// 搜索建议列表
suggestion_lists:[],
// 自定义搜索框长度
my_input_length: "86%"
}
},
methods:{
get_selected_lists(input_content){
console.log("用户输入了",input_content); // 用户输入的内容
// eslint-disable-next-line no-console
//发送请求,获取建议列表
uni.request({
url: '../static/bm-searchInput/demo.json', // 这里以本地资源demo.json为例
method:"GET",
header:{'content-type':"application/x-www-form-urlencoded"},
data:input_content, // 传入用户输入的内容
success: (res) => {
// console.log("res",res);
this.suggestion_lists = res.data; // 将值传递给子组件
}
});
},
finish_search(input_content){
console.log("用户要搜索",input_content);
//搜索框显示完成,页面展示搜索结果
//这里写入你之后想要运行的程序
}
}
}
 收藏人数:
收藏人数:
 https://github.com/BigMonkeyyy/bm_search_input
https://github.com/BigMonkeyyy/bm_search_input
 https://www.npmjs.com/package/bm_search_input
https://www.npmjs.com/package/bm_search_input
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP



 下载 2989
下载 2989
 赞赏 0
赞赏 0


 下载 12389639
下载 12389639
 赞赏 1828
赞赏 1828















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号