更新记录
1.0.4(2023-01-09) 下载此版本
- 2022.12.14 原先的历史会话使用
user表的HistorySessionList字段记录,但随着用户量的提升,这种方式的弊端越来越明显,严重影响了查询性能,故新建history_session表来记录用户的历史会话记录,如果需要将会话历史会话记录迁移到新表,使用/api/changeHistorySession接口来迁移数据 - 2022.12.14 原先的会话列表内容在 socket 的
joinSuccess方法返回,但这种方式随着数据量的增多,导致进程严重阻塞,故单独改成/api/getContentBySendId接口分页调用
1.0.3(2022-10-04) 下载此版本
- 优化体验
1.0.2(2022-10-04) 下载此版本
- 用户列表获取方式改成分页查询
- 社区的图片列表优化
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
HasChat
基于uni-app+socket.io的聊天应用
介绍
自我做的客服聊天以来,让我做一套聊天应用的呼声越来越多,加上那套客服聊天由于没有组件化、UI设计等问题,也让我一直心有遗憾做的不够完美,于是利用空余时间做了一套相对完整的聊天应用。HasChat 是一套使用全新技术完成的通讯聊天网页。
作者开源目的旨在给刚学习该领域的新人一些引路,不管你是前端还是后端,都能对你在通讯聊天这个领域有一点点的启发。
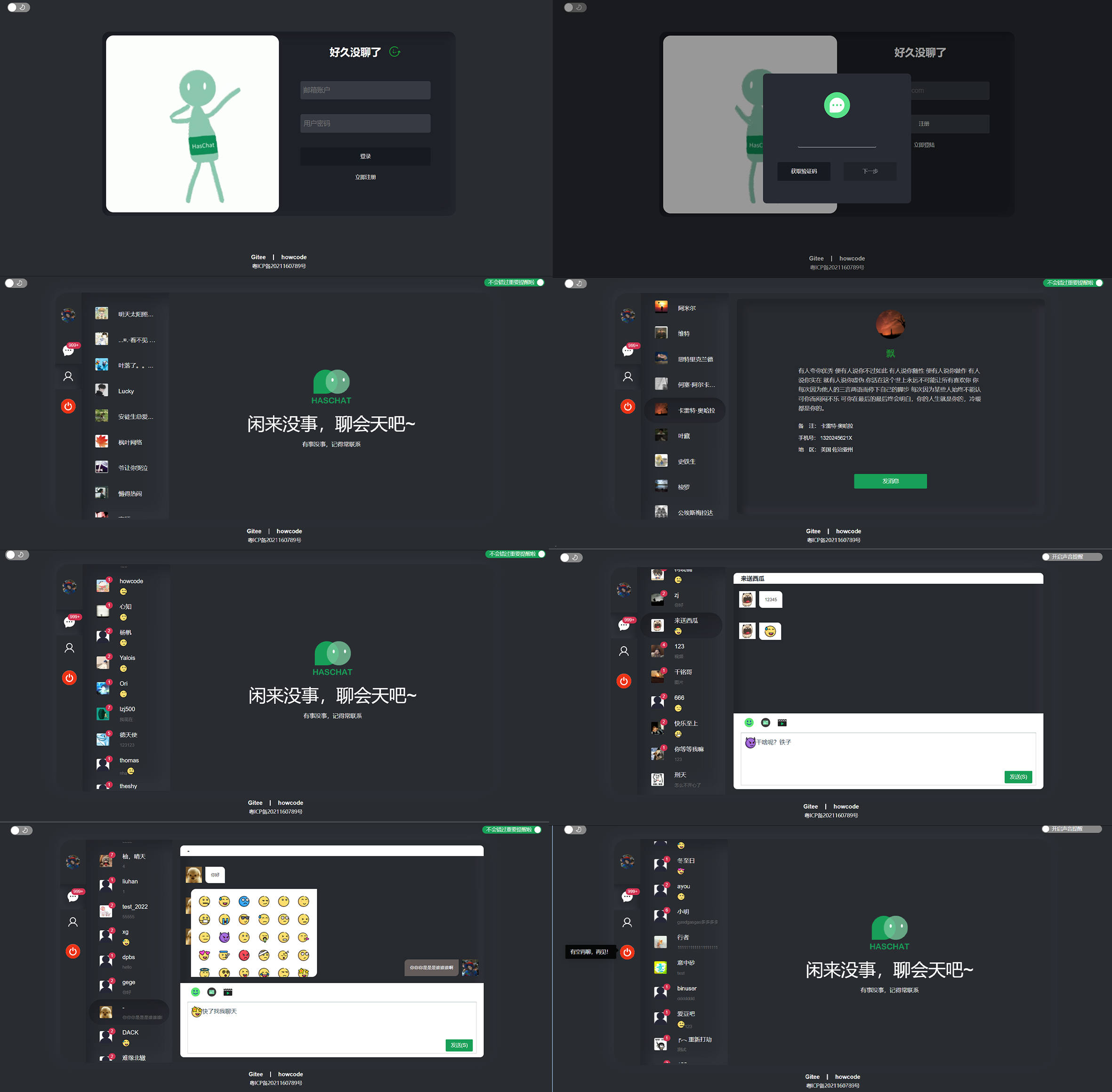
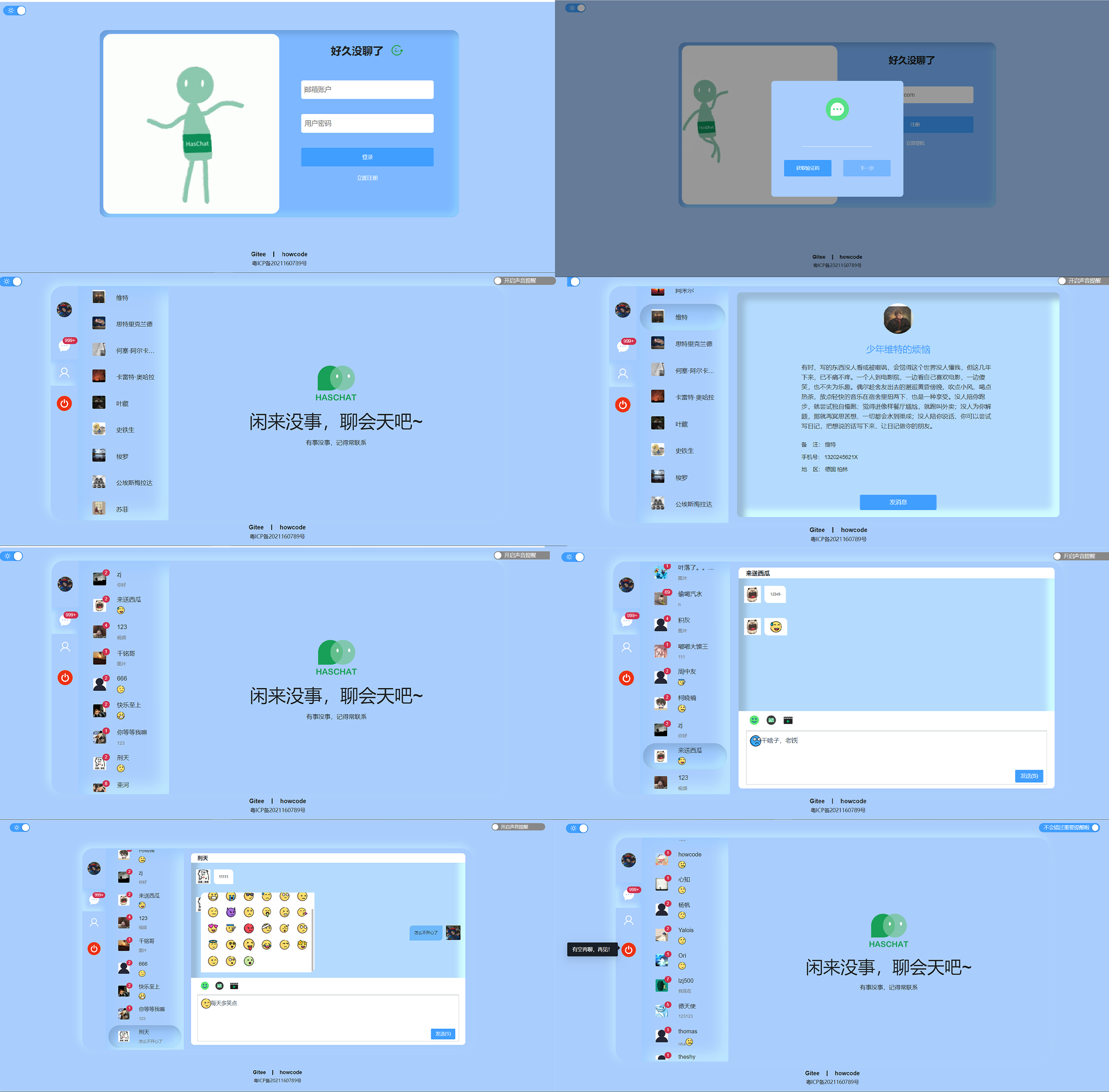
预览图



在线预览
功能一览
- 登陆、随机获取用户登陆
- 发送邮箱验证码注册
- 发送表情+文字组合的富文本内容
- 发送图片内容,查看大图
- enter发送信息,enter+ctrl换行输入内容
- 消息提醒
- 未读消息标记
- 记录历史会话
- 记录历史聊天内容
- 切换主题
- 发送视频
- 发送语音(仅移动端具备)
- 社区发帖、点赞、评论、回复
版本说明
- 前端:暂无版本区别
- 后端:分为mysql版本(分支main)和json版本(分支master);json版本主要是为了不懂mysql的新手学习;
环境部署
Node.Js >= 15.0.0 Mysql >= 5.7.0 (仅mysql版本需要,但执行mysql文件需要8.0以上版本)下载项目
前端
https://gitee.com/howcode/has-chat.git后端 mysql版本
git clone -b main https://gitee.com/howcode/has-chat-service.git后端 json版本
git clone -b master https://gitee.com/howcode/has-chat-service.git启动项目
安装依赖
前、后端
npm installmysql配置(json版本跳过)
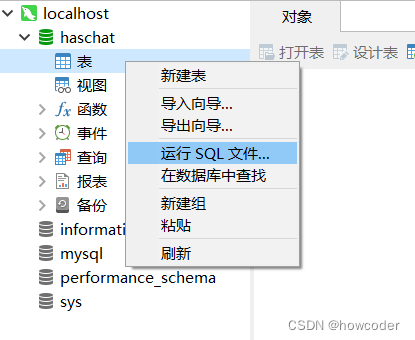
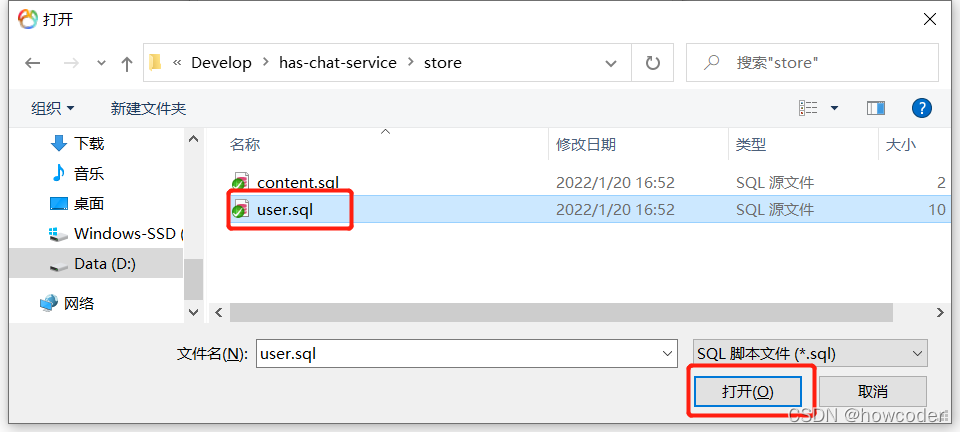
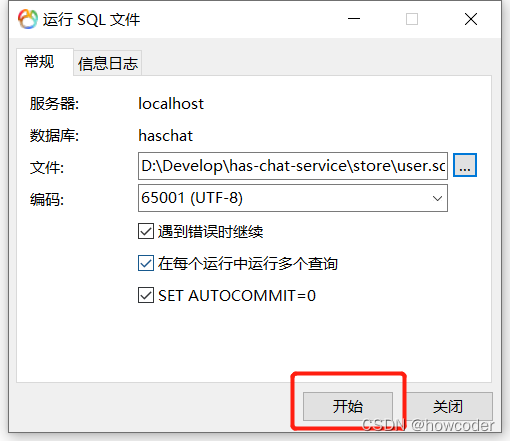
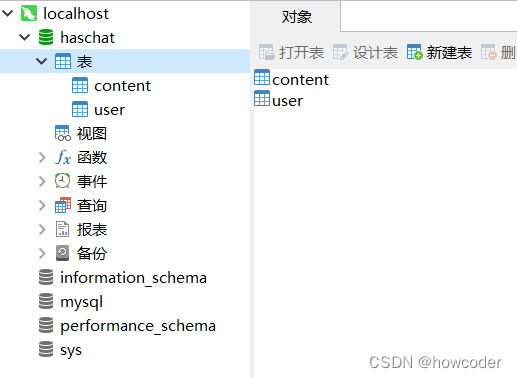
- 在mysql的版本中,找到目录store下的sql文件,运行sql文件




- 依次运行两个sql文件,并且刷新数据库表就可看到了

- 找到config.js文件
const db = mysql.createConnection({
host: "", // 主机地址 (默认:localhost)
user: "", // 用户名
password: "", // 密码
database: "" // 数据库
})更多配置查看:nodejs-mysql
邮箱配置(json版本跳过)
- 找到config.js文件
emailConfig: { //邮箱配置 host: "smtp.qq.com",//邮箱服务器 这里我用的QQ邮箱 port: 465,//邮箱使用端口 secure: true,//是否使用默认的465端口 auth: { user: "", // 发送方邮箱地址 pass: "" // smtp 验证码 } }详情使用可以查看该文章:nodejs发送邮箱信息
启动项目/服务
- 后端
node app.js - 前端
npm run dev到此,项目可以正常运行
教程
项目目录
haschat
├── src
│ └── api // 接口文件
│ └── assets // 资源文件
│ └── css // css样式
│ └── emo // 表情包
│ └── icon // 字体图标
│ └── img // 图片资源
│ └── mp3 // 消息提示音频
│ └── class // 类文件
│ └── components // 组件
│ └── ChatContent.vue // 聊天窗口
│ └── ChatDomain.vue // 功能组件
│ └── ChatEditor.vue // 聊天输入框
│ └── ChatFoot.vue // 聊天框底部
│ └── ChatHead.vue // 聊天头部
│ └── ChatNav.vue // 菜单栏
│ └── HasChat.vue // 聊天入口
│ └── enums // 通用枚举
│ └── json // JSON数据处理
│ └── router // 路由
│ └── store // 数据仓库
│ └── utils // 工具
│ └── views // 页面重大升级日志
- 2022.12.14 原先的历史会话使用
user表的HistorySessionList字段记录,但随着用户量的提升,这种方式的弊端越来越明显,严重影响了查询性能,故新建history_session表来记录用户的历史会话记录,如果需要将会话历史会话记录迁移到新表,使用/api/changeHistorySession接口来迁移数据 - 2022.12.14 原先的会话列表内容在 socket 的
joinSuccess方法返回,但这种方式随着数据量的增多,导致进程严重阻塞,故单独改成/api/getContentBySendId接口分页调用
免责声明
一、本项目宗旨在于为广大的正在学习通讯方面的新手提供学习、思路
二、本项目资源全部免费分享,包括前端源码、后端转源码等。本项目不会利用任何资源进行任何的销售盈利活动。
三、任何情况下,因使用本项目进行违法犯罪的行为,本人不承担任何法律责任。
未来计划
- 发送视频功能(已完成)
- 发送语音功能(已完成)
- uni-app 开发混合 app/h5/小程序版本(已完成)
- 将历史会话接口改成分页查询提高查询速度(已完成)
- 将会话消息改成单独接口调用(已完成)
- 群聊功能
😊 捐助作者
 |
 |
👍👍👍👍👍👍 您的捐助和赞赏,将会是作者howcode更好的维护动力!


 收藏人数:
收藏人数:
 https://gitee.com/howcode/has-chat-app
https://gitee.com/howcode/has-chat-app
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)

 下载 4904
下载 4904
 赞赏 7
赞赏 7

 下载 13433358
下载 13433358
 赞赏 1845
赞赏 1845















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号