更新记录
1.0.1(2022-08-26)
添加了悬浮按钮和悬浮图片点击反馈
1.0.0(2022-06-06)
无
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
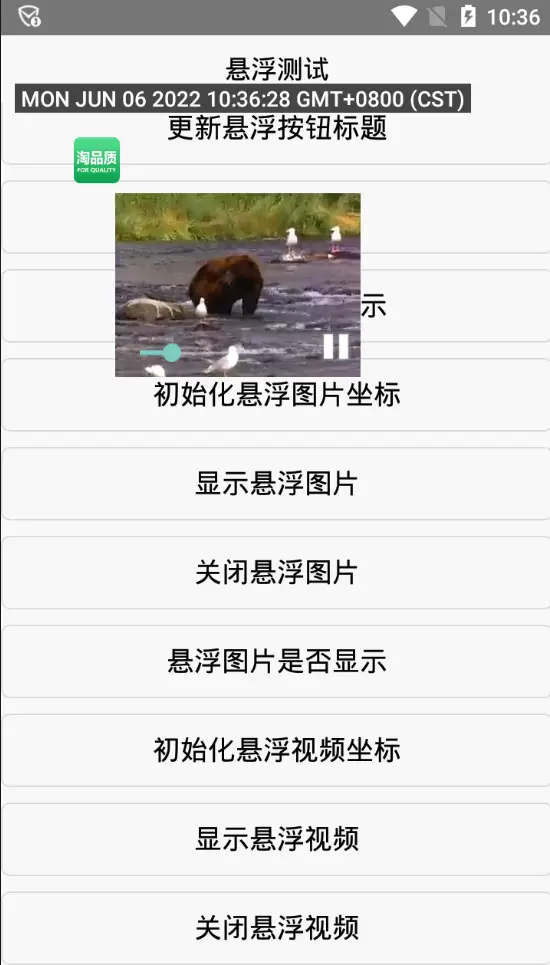
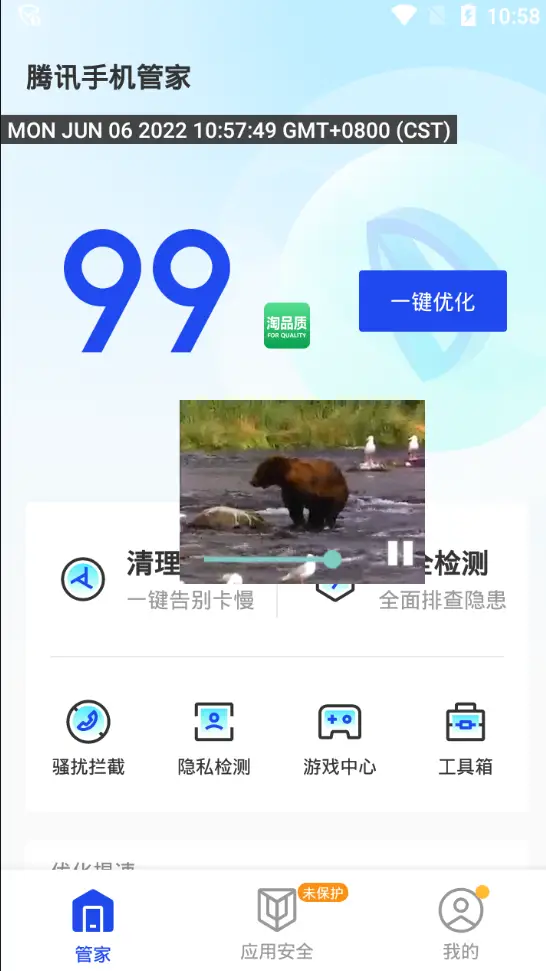
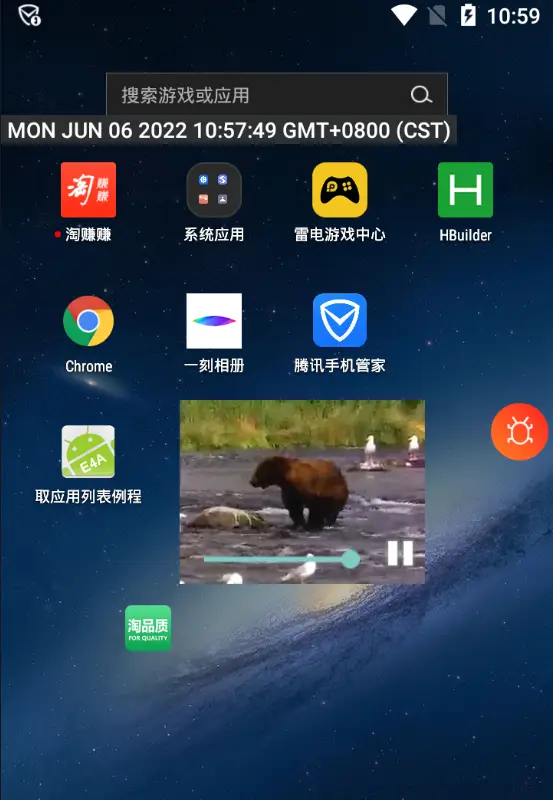
悬浮插件说明
可以在桌面上悬浮,悬浮在其他应用上面
使用注意事项:
1、购买前请先在自己的项目试用!(重要)
2、购买前请先在自己的项目试用!(重要)
使用插件示例
<template>
<view>
<view v-if="!isDisplay" class="">
<text>未安装悬浮插件</text>
</view>
<template v-else>
<button class="button" @click="buttonConfig">初始化悬浮按钮坐标</button>
<button class="button" @click="buttonBack">初始化悬浮按钮点击回调</button>
<button class="button" @click="floatButtonShow">显示悬浮按钮</button>
<button class="button" @click="floatButtonTitle">更新悬浮按钮标题</button>
<button class="button" @click="floatButtonClose">关闭悬浮按钮</button>
<button class="button" @click="buttonIsShow">悬浮按钮是否显示</button>
<button class="button" @click="imgConfig">初始化悬浮图片坐标</button>
<button class="button" @click="imgBack">初始化悬浮图片点击回调</button>
<button class="button" @click="floatImgShow">显示悬浮图片</button>
<button class="button" @click="floatImgClose">关闭悬浮图片</button>
<button class="button" @click="imageIsShow">悬浮图片是否显示</button>
<button class="button" @click="videoConfig">初始化悬浮视频坐标</button>
<button class="button" @click="floatVideoShow">显示悬浮视频</button>
<button class="button" @click="floatVideoClose">关闭悬浮视频</button>
<button class="button" @click="videoIsShow">悬浮视频是否显示</button>
<button class="button" @click="videoPosition">获取视频观看进度</button>
</template>
</view>
</template>
<script>
// #ifdef APP-PLUS
const floatwinButton = uni.requireNativePlugin('SL-floatwin');// 悬浮按钮
const floatwinImg = uni.requireNativePlugin('SL-floatwinImg');// 悬浮图片
const floatwinVideo = uni.requireNativePlugin('SL-floatwinVideo');// 悬浮视频
// #endif
export default {
data() {
return {
isDisplay:0,
videoPosition:5000,
}
},
onUnload() {
// #ifdef APP-PLUS
if(floatwinButton){
floatwinVideo.stop();// 停止
floatwinVideo.release();// 释放内存
floatwinVideo.videoHide();// 关闭悬浮视频
floatwinButton.buttonHide();
floatwinImg.imageHide();
}
// #endif
console.log('onUnload')
},
onLoad() {
// #ifdef APP-PLUS
if(floatwinButton){
this.isDisplay = 1;
}
// #endif
},
methods: {
buttonConfig(){
floatwinButton.init(
10, //x 左边开始坐标
20 // y 顶边开始坐标
);
},
buttonBack(){
floatwinButton.buttonBack(function(){
uni.showToast({duration:3000,title:"悬浮按钮被点击",icon: 'none',position:'bottom'});
})
},
floatButtonShow(){
floatwinButton.buttonShow(
(new Date()).toLocaleString(), // 悬浮按钮内容
"#e0333333", //背景颜色
"#ffffff" //字体颜色
);
},
floatButtonTitle(){
floatwinButton.buttonTitle((new Date()).toLocaleString());
},
floatButtonClose(){
floatwinButton.buttonHide();
},
buttonIsShow(){
console.log(floatwinButton.buttonIsShow());
},
imgConfig(){
floatwinImg.init(
20, //x 左边开始坐标
50 // y 顶边开始坐标
);
},
imgBack(){
floatwinImg.imageBack(function(){
uni.showToast({duration:3000,title:"悬浮图片被点击",icon: 'none',position:'bottom'});
})
},
floatImgShow(){
floatwinImg.imageShow(
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-c0da90fb-8fde-45d7-8611-5e6a0fad8ab5/8f00750c-6887-4b0c-8f2d-c79bfa8c0c37.png", //图片地址
60, //图片宽度
60, //图片高度
8, //图片圆角大小
);
},
floatImgClose(){
floatwinImg.imageHide();
},
imageIsShow(){
console.log(floatwinImg.imageIsShow());
},
videoConfig(){
floatwinVideo.init(
50, //x 左边开始坐标
120, // y 顶边开始坐标
function(res){
// 回调函数
console.log(res.code)
switch (res.code){
case "onCompletion":
// 视频播放完成
floatwinVideo.stop();// 停止
floatwinVideo.videoHide();// 关闭悬浮视频
break;
case "onPrepared":
// 视频开始/继续播放
break;
case "pause":
// 视频暂停
break;
default:
break;
}
}
);
},
floatVideoShow(){
// 已看完情况,同一个视频地址
floatwinVideo.videoShow(
"https://www.runoob.com/try/demo_source/movie.mp4", //视频地址
320, //视频宽度
240, //视频高度
this.videoPosition, //单位:毫秒;视频进度(安卓8.0以下不对应视频幅面的话会无效)
);
},
floatVideoClose(){
floatwinVideo.videoHide();
},
videoIsShow(){
console.log(floatwinVideo.videoIsShow());
},
videoPosition(){
this.videoPosition = floatwinVideo.videoPosition();
console.log(this.videoPosition);
},
}
}
</script>
<style>
.button{
margin-top: 10px;
}
</style>

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)



 下载 44
下载 44
 赞赏 1
赞赏 1

 下载 12759
下载 12759










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号