更新记录
1.0.0(2022-06-06)
下载此版本
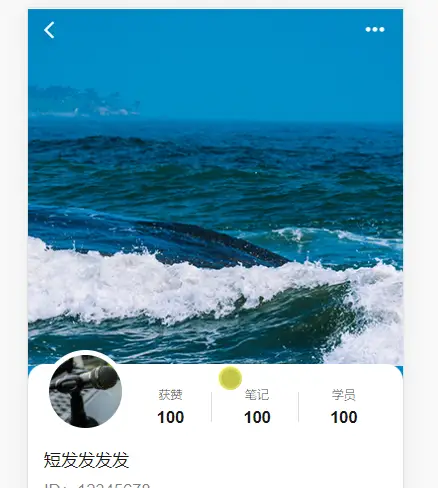
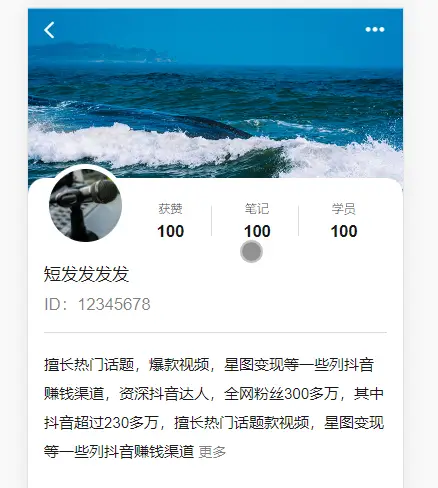
抖音个人中心下拉背景缩放组件
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| - |
√ |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
ScaleBackground 抖音个人中心下拉背景缩放组件
使用示例
<template>
<div class="details-page">
<!-- 背景 -->
<ScaleBackground class="nav-bar-image" />
<div>我是内容区域</div>
</div>
</template>
<script setup>
import ScaleBackground from '@/components/scale-background'
</script>
<style scoped>
.details-page {
box-sizing: border-box;
padding-bottom: 100px;
}
.nav-bar-image {
width: 100%;
background-image: url('@/static/sea.png');
background-size: contain;
background-repeat: no-repeat;
padding-top: 380rpx;
box-sizing: border-box;
background-color: #018ac7;
}
</style>
Attributes
| 类型 |
说明 |
数据类型 |
默认值说明 |
| step |
动画步长 |
Number |
2 |
| top |
背景高度(顶部距离) |
Number |
190 |
Vue 版本支持
仅支持 vue3.2 以上版本


 收藏人数:
收藏人数:
 https://gitee.com/l-x-f/scale-background
https://gitee.com/l-x-f/scale-background
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)



 下载 664
下载 664
 赞赏 0
赞赏 0

 下载 12707612
下载 12707612
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号