更新记录
1.0.2(2022-08-30)
1:修复插件自定义基座,提示无法找到插件bug
1.0.1(2022-06-06)
1:实现客屏展示 2:实现客屏与主屏数据交互
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
双屏、广告屏、副屏、客屏通信插件
本插件适用于双屏收银台,存在客屏,用于展示广告、商品信息、支付金额等相关信息,改插件通过html暂时客屏UI,通过双向通信进行数据交互
1. 插件使用
插件引入方式:
const summer_assistant_screen=uni.requireNativePlugin("king-assistant-screen");
2.API说明
展示客屏 showScreen(object)
object参数说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| url | String | 无 | 网络地址html |
| path | String | 无 | 本地html,存放位置:static目录下 |
隐藏客屏hideScreen()
向客屏发送消息 sendDataToSubScreen(json)
json参数说明 json参数完全自定义:state设置消息类型,data设置消息数据
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| state | String | 无 | 消息类型,用于客屏html接收数据后判断消息类型 |
| data | Object | 无 | 消息内容{xx:aa} |
设置消息返回监听setCallBack(result => {})
监听客屏发送消息,数据自定义:state设置消息类型,data设置消息数据
demo
本地html
<html>
<body>
<p id="content">客屏开发</p>
<input type="button" value="调用Android" onClick="sendMsg()"/>
<input type="button" value="调用Android-A" onClick="android:***CallBack.jsCallBack('A-来自客屏')"/>
</body>
<script type="text/javascript">
function onChange(data){
document.getElementById("content")="收到消息:"+data.data;
}
function sendMsg(){
android:***CallBack.jsCallBack("来自客屏");
}
</script>
</html>
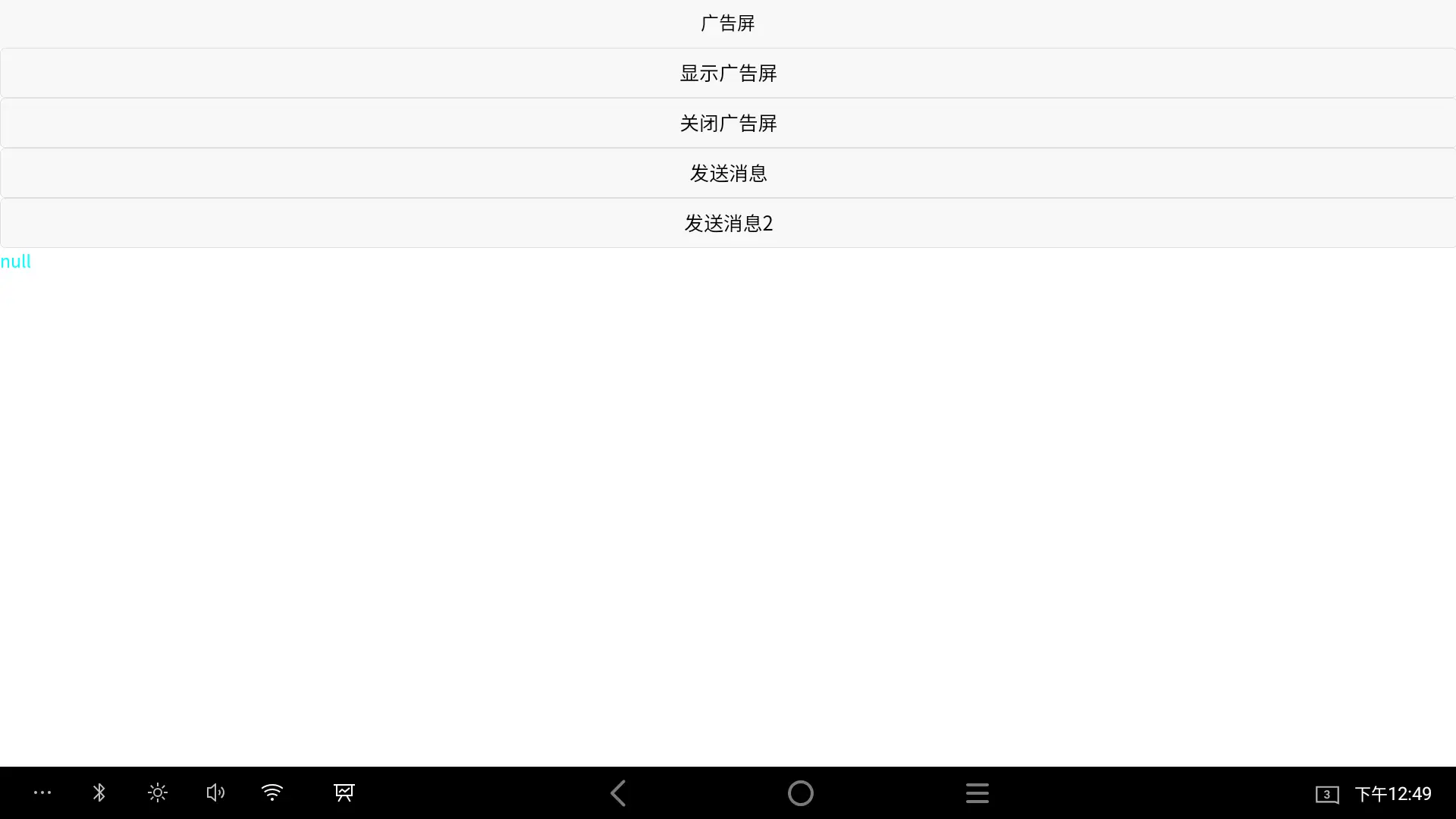
<template>
<view>
<button @click="showScreen">显示广告屏</button>
<button @click="hideScreen">关闭广告屏</button>
<button @click="sendDataToSubScreen">发送消息</button>
<button @click="sendDataToSubScreen2">发送消息2</button>
<text style="color: aqua;">{{msg}}</text>
</view>
</template>
<script>
export default {
data() {
return {
msg:'暂无数据'
}
},
onReady() {
this.showScreen();
},
methods: {
showScreen(){
let summer_assistant_screen=uni.requireNativePlugin("king-assistant-screen");
// king-assistant-screen.showScreen({url:"https://www.baidu.com"});
summer_assistant_screen.showScreen({path:"/static/assistanScreen.html"});
let that=this;
summer_assistant_screen.setCallBack(result=>{
console.log("***接收到的数据",result);
that.msg=result;
})
},
hideScreen(){
let summer_assistant_screen=uni.requireNativePlugin("king-assistant-screen");
summer_assistant_screen.hideScreen();
},
sendDataToSubScreen(){
let summer_assistant_screen=uni.requireNativePlugin("king-assistant-screen");
let json={state:"sdfds",data:'sdfds'}
summer_assistant_screen.sendDataToSubScreen(json);
},
sendDataToSubScreen2(){
let summer_assistant_screen=uni.requireNativePlugin("king-assistant-screen");
let json={state:"sdfds",data:'流口水都发了'}
summer_assistant_screen.sendDataToSubScreen(json);
}
}
}
</script>
<style>
</style>联系方式/支持
: 如有疑惑可联系开发者解决,支持特殊需求定制开发,支持***原生插件定制开发


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)



 下载 21
下载 21
 赞赏 0
赞赏 0

 下载 12604
下载 12604









 赞赏 3
赞赏 3






 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号