更新记录
1.0(2022-06-11) 下载此版本
数据库修改
1:mac_user表 新增 token 字段,app用户标识使用,也是通用操作。
2:新建库表:
CREATE TABLE `mac_system` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`content` longtext,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
INSERT INTO `mac_system` (`id`, `content`) VALUES (NULL, '默认数据');
Maccms后台代码:application/admin/controller/System.php 的 configuser()方法,
注意上下文,259行左右。
// 此处兼容app,便于数据库调用,默认ID=1
Db::name("system")
->where("id", "=", 1)
->update(['content' => json_encode($config_new, 512)]);备注
此处主要是因为maccms默认的系统配置是写到文件里的,没有写入数据库,当然了此处需要修改maccms代码, 已经尽可能不修改maccms系统文件,可是这个是必须的,没有更好办法,写入数据库便于接口服务器随时读取, 参与app业务逻辑开发!
配置弹幕服务器
sh server.sh start
sh server.sh stop
sh server.sh restart真实环境先用启动服务,没有报错在用sh命令来启动
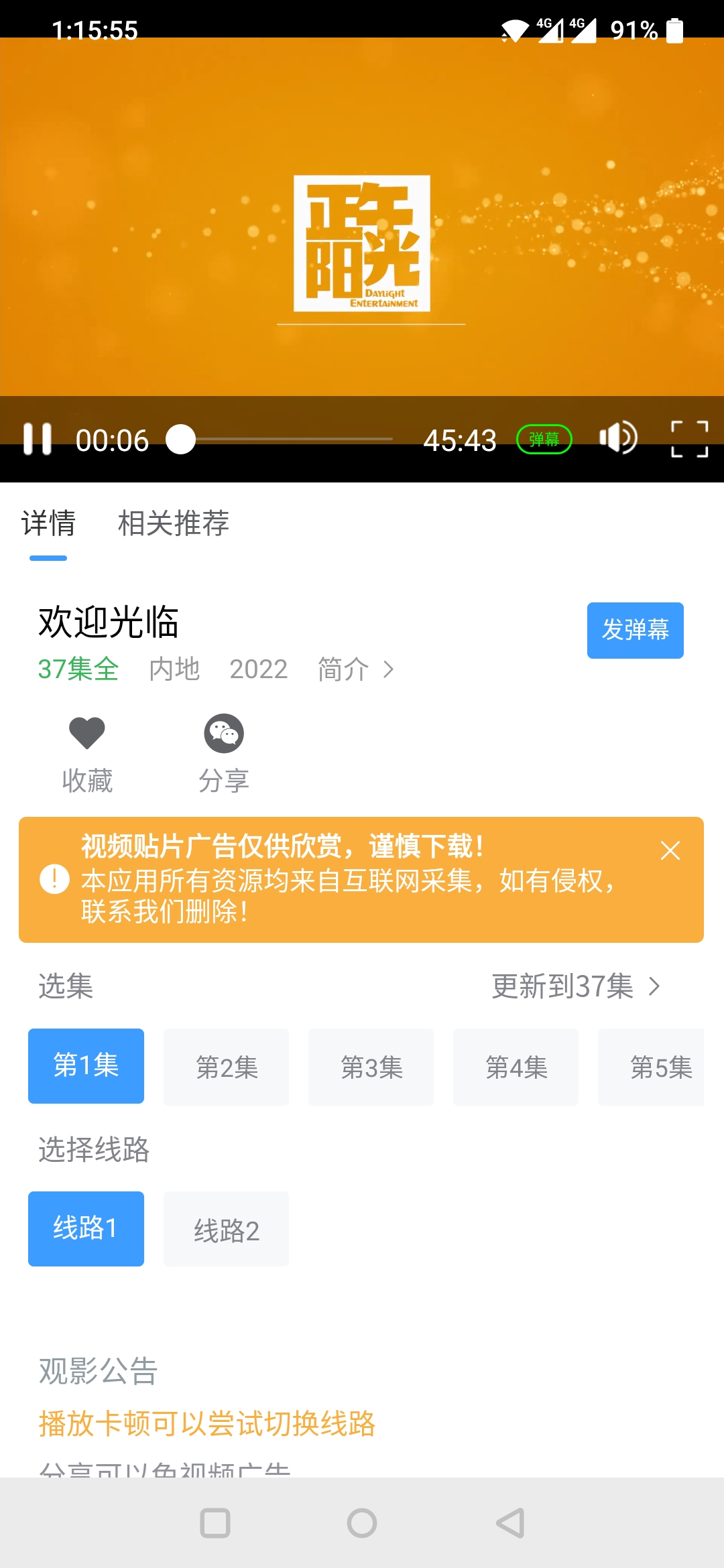
composer run-script --timeout=0 workerman:start对接播放器有uniapp自带播放器,春雷播放器,头条西瓜播放器,熊猫播放器,支持弹幕发布,websocket服务有对接,支持6大视频平台视频解析服务!!!
部署文档参考地址:https://note.youdao.com/s/BRx3aOYs
部署文档技术支持:QQ:20365052
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.4.15 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
通用操作
安装
# npm方式安装
npm i uview-ui快速上手
-
main.js引入uView库// main.js import uView from 'uview-ui'; Vue.use(uView); -
App.vue引入基础样式(注意style标签需声明scss属性支持)/* App.vue */ <style lang="scss"> @import "uview-ui/index.scss"; </style> -
uni.scss引入全局scss变量文件/* uni.scss */ @import "uview-ui/theme.scss"; -
pages.json配置easycom规则(按需引入)
// pages.json
{
"easycom": {
// npm安装的方式不需要前面的"@/",下载安装的方式需要"@/"
// npm安装方式
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
// 下载安装方式
// "^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}请通过快速上手了解更详细的内容
使用方法
配置easycom规则后,自动按需引入,无需import组件,直接引用即可。
<template>
<u-button>按钮</u-button>
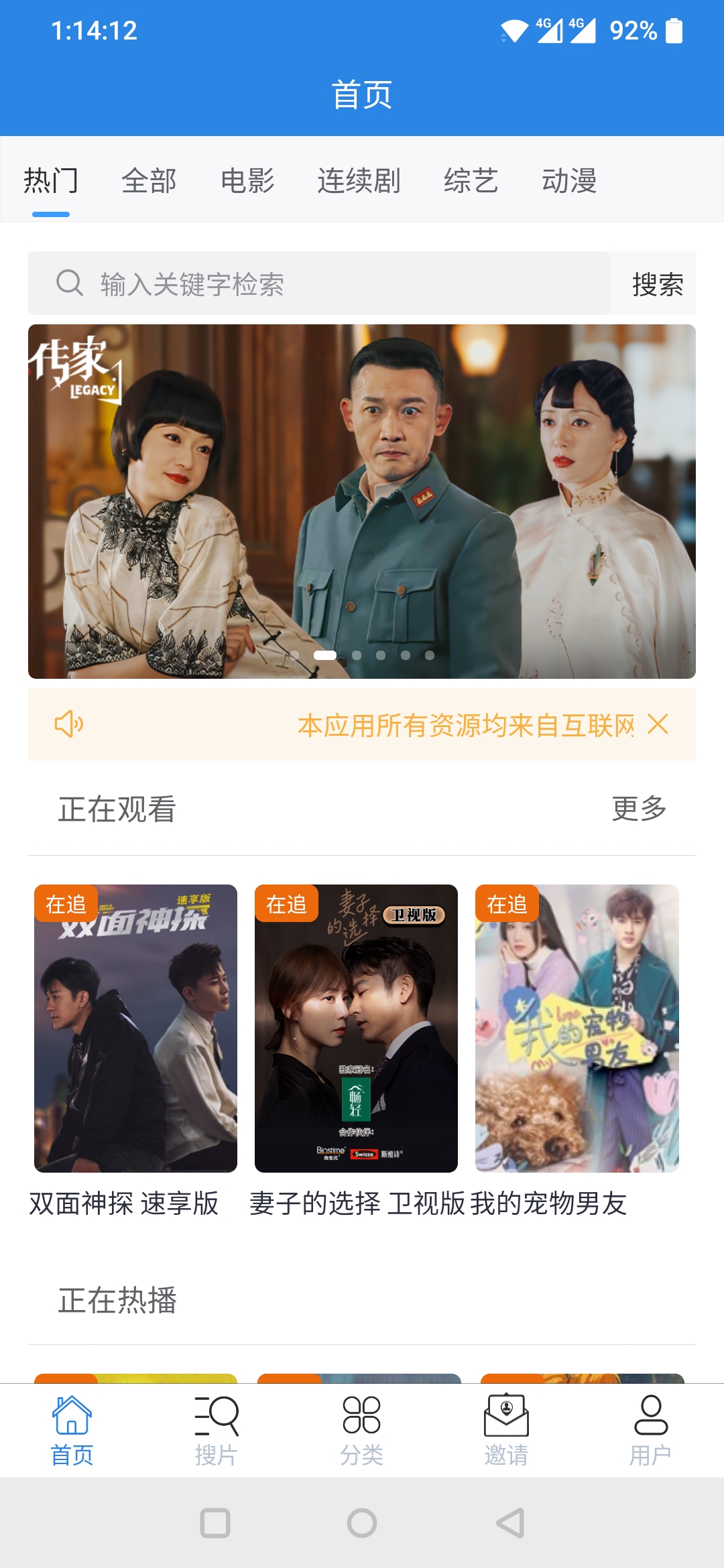
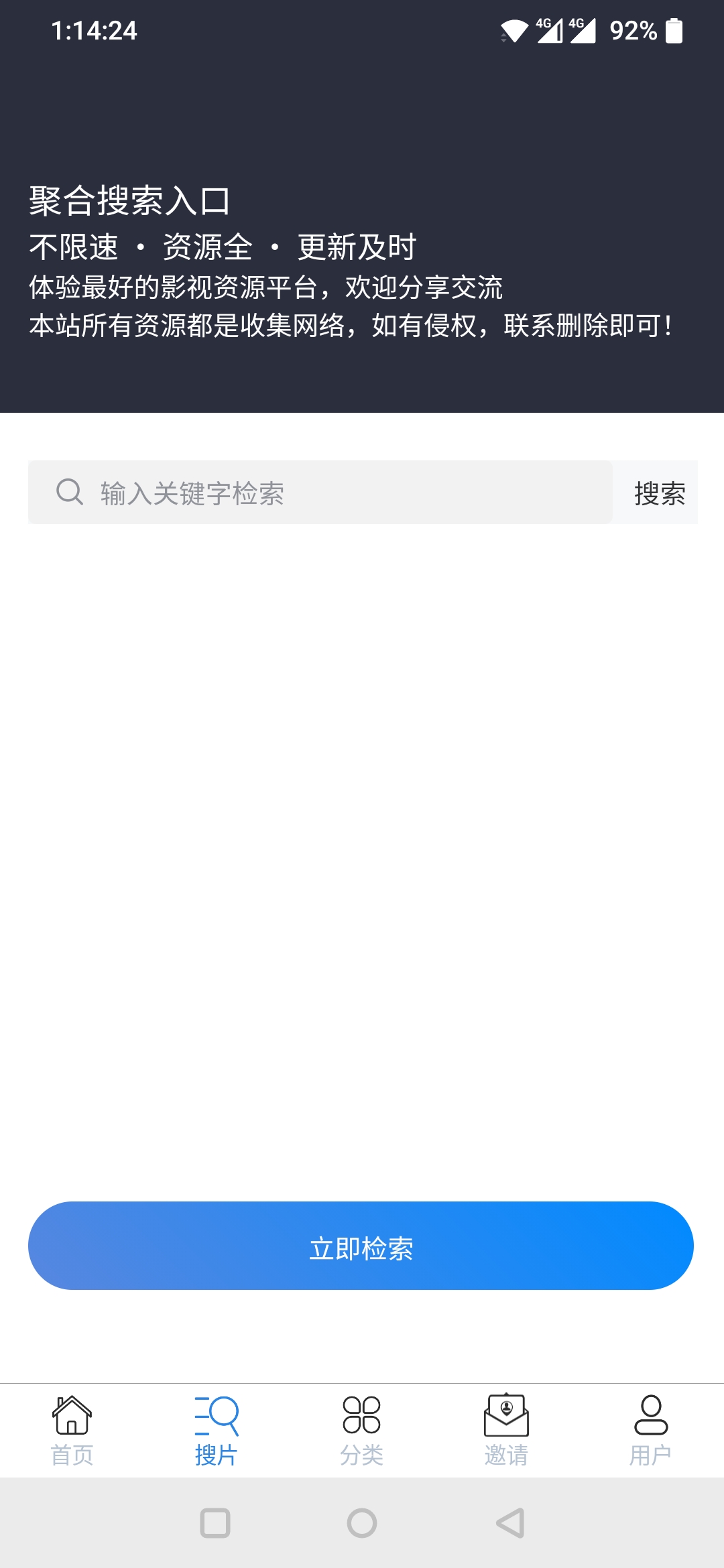
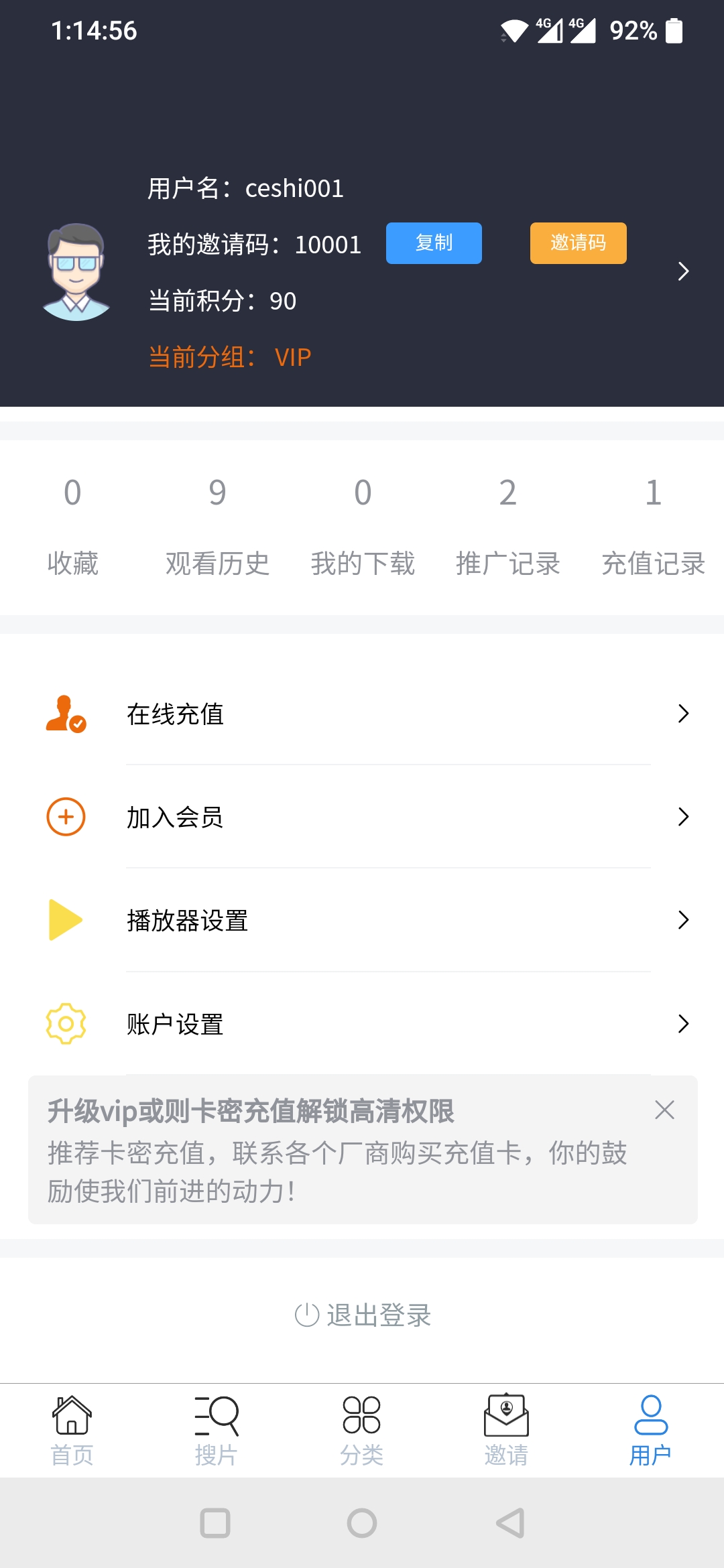
</template>体验项目APP
您可以通过微信扫码,查看春雷视频APP,欢迎技术交流指正。



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)






 下载 671
下载 671
 赞赏 0
赞赏 0

 下载 9313719
下载 9313719
 赞赏 1418
赞赏 1418















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号