更新记录
1.1.51(2023-04-19) 下载此版本
因很多人想要,重新上架,如果你基于本插件做了二开,并且愿意分享二开后的代码,我可以付费
1.1.5(2022-10-03) 下载此版本
本插件不再提供下载
1.1.3(2022-08-23) 下载此版本
- 修复帖子列表页面的用户组名称bug 改为没有设置用户组的不显示 (涉及首页、排行、列表页、图文列表、文件列表、音频列表、视频列表等)
- 修复h5端我的页面未登录时用户信息模块不显示的问题
- 修复作者页面顶部导航及用户组显示的问题
- 去除所有的自定义顶部导航,并修复相关页面样式(为了适应抖音头条小程序的审核规则)
- 统一将主题色放到niceui/theme.css,方便修改
- 优化背景组件,可配置背景高度,修复波浪的显示
- 增加评论不能发布时的错误提示
- 优化详情页样式,增加跳转作者主页功能
- 优化登录页面 去除注册及忘记密码等未开发功能
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - | √ | - |
此插件不再提供下载,
下架插件的原因:
- Disucz!Q已经彻底的挂了,不管谁接手除非彻底重构,不然也很难起死回生。 建议官方的现有功能满足你就用,不满足换程序,不然得投入很多时间和金钱在二开修复上。
- 开源此插件的本意是可以让更多人参与进来完善,但大部分都是拿了源码就走。
- 很多人免费拿到插件,都没有二开就直接倒卖,卖也无所谓,但是还把服务都推到我这边。
- 在维护和回答插件问题上花的时间太多,但是目前通过插件获得的收益不足百元。
- 使用人数不多是最主要的原因,使用的人少就意味着形不成互帮互助的氛围,有任何问题都得我一遍一遍的回复。
基于以上原因,决定下载此插件,之前下载的可以继续使用,自行保存好源码。可以二开后自用或者出售,不用给我提成,但是请做好服务。 本人不再解答任何关于本插件的问题,如果有定制需求,请先整理好需求文档和预算再***。
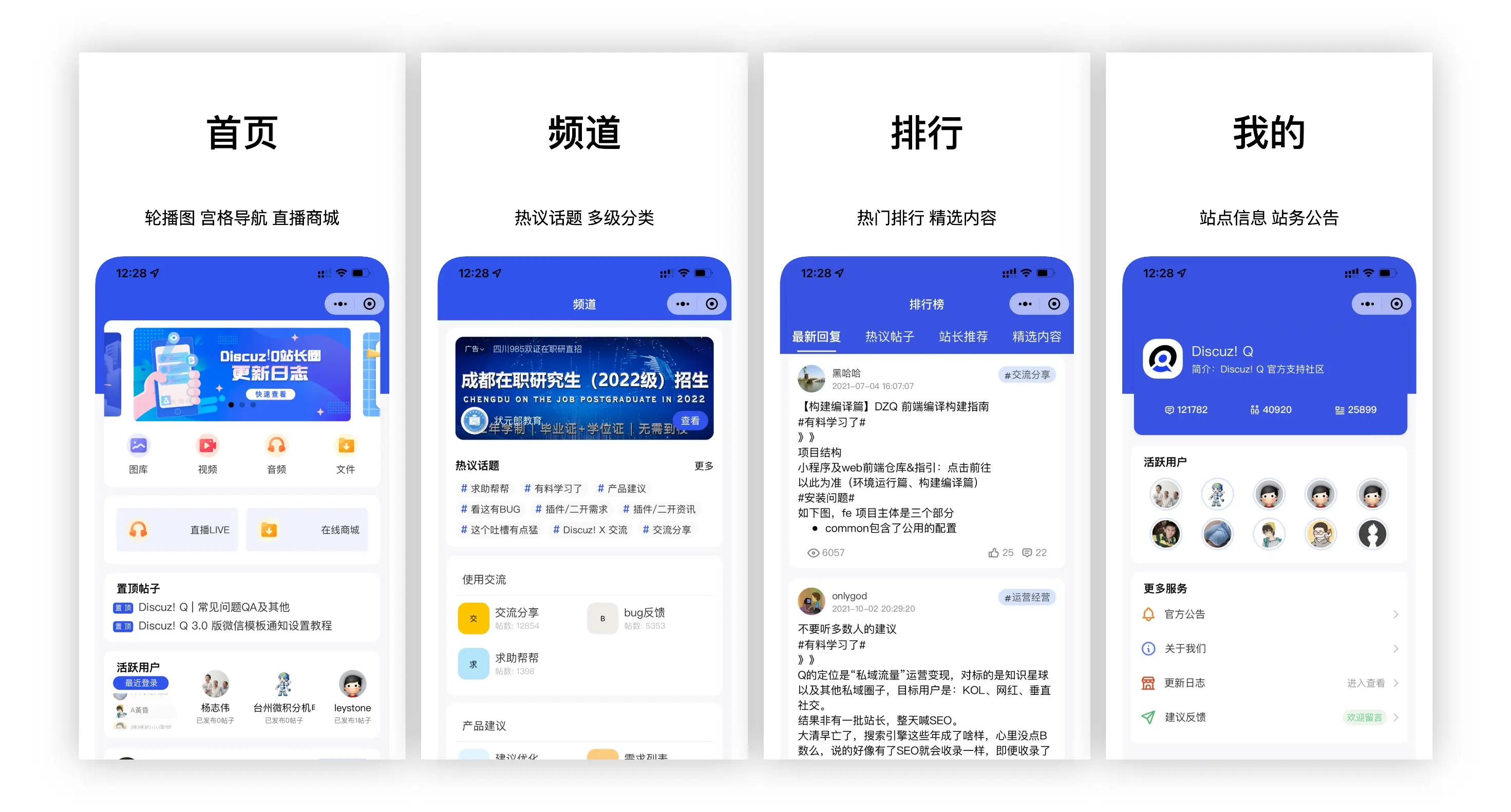
DiscuzQ多端小程序和APP

介绍
Discuz!Q生成多端小程序和APP。 基于DiscuzQ!3.0版本API,使用UNIAPP框架重构,暂时没有做登录互动和支付相关功能。
本来计划找人合作完善后发布,但是找了几十个都是拿了源码就没有后续了。 希望开源出来后能有人参与完善。
软件架构
DiscuzQ!3.0 + Uniapp
安装教程
- 必须先安装好DiscuzQ!3.0 点击查看安装文档,并且有一定的内容。如需要二开或增加接口,可以看看官方api文档
- 如果要使用评论功能 请关闭后台的腾讯云——验证码,暂时没有接入验证码
- 将源码导入hbuilderx,并安装sass插件
- 修改/utils/config.js下的内容,并保存
const Domain = "discuz.chat";//网站域名
const WebsiteName = "Discuz!Q站长圈"; //网站名称
const Wechat = "微信:*** ";//帖子页 联系方式
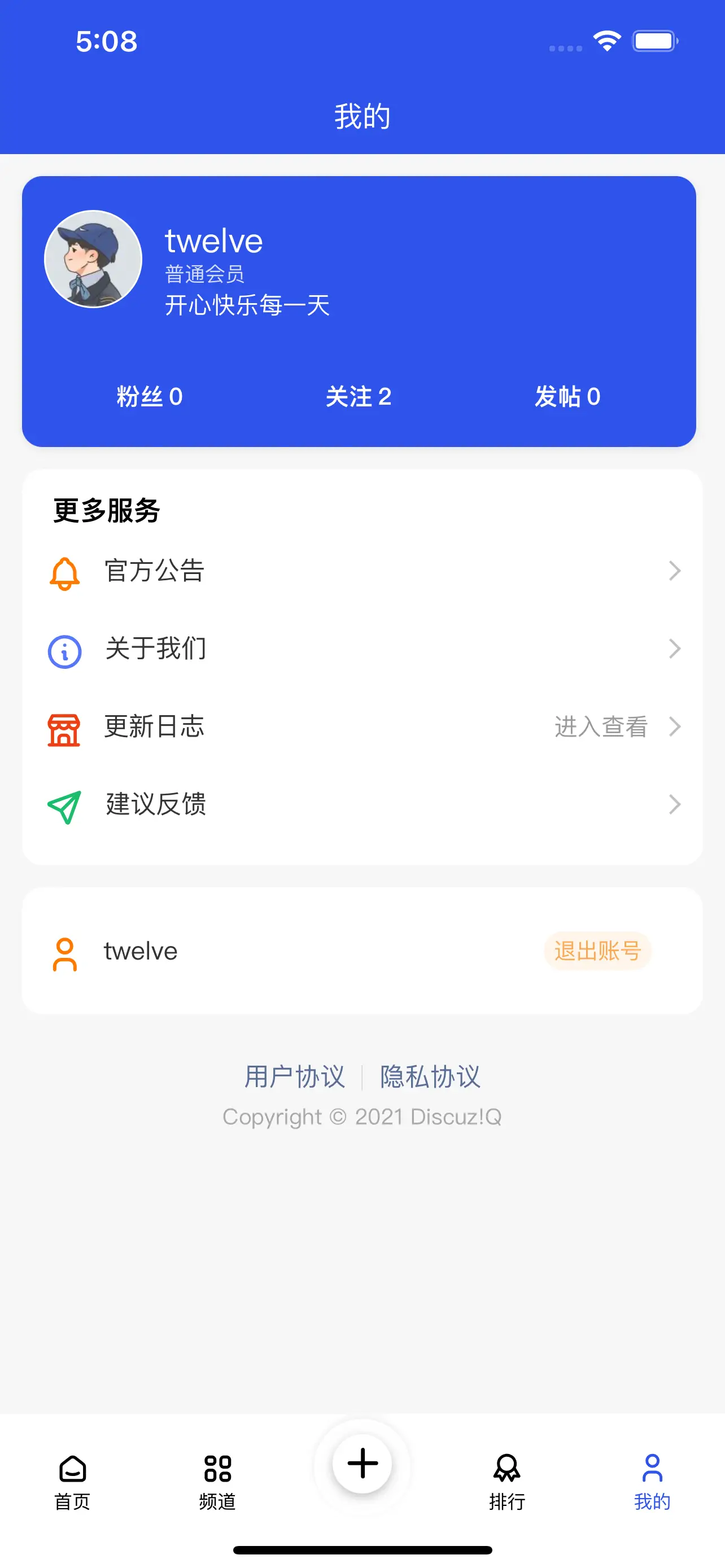
const Notice = "/pages/thread/thread?id=";//我的页面 官方公告 比如https://discuz.chat/thread/的id就是
const About = "/pages/user/user?id=";//我的页面 关于我们
const Update = "/pages/list/list?id=6&name=官方动态";//我的页面 更新日志id
const Chaad = "adunit-bb0c7ed29c490a71";// 插屏广告id 不用写
const PageCount = '10'; //每页文章数目
const WebType= '1'; //webview开关 1为开启 0为关闭 开启后帖子详情页和用户中心会使用网页版 不建议每个端都开启 根据自己需求开启
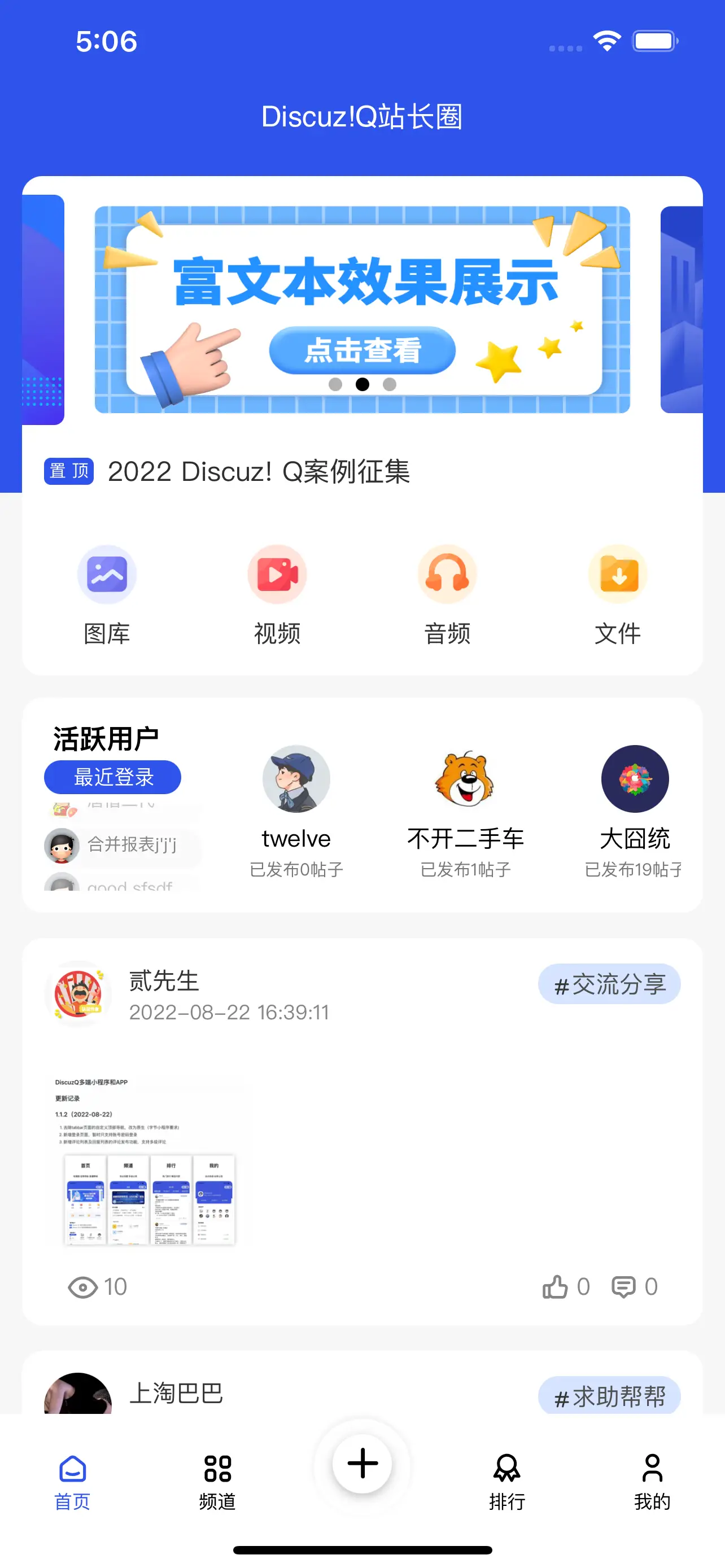
const _home_data = {
banner() {
return [
{
image: '/static/1.png',//轮播图图片网址
// plugin-private://wxae5855f892d/pages/productDetail/productDetail?productId=
path: '/pages/thread/thread?id=',//轮播图跳转的帖子
}, {
image: '/static/2.png',//轮播图图片网址
path: '/pages/thread/thread?id=',//轮播图跳转的帖子
}, {
image: '/static/3.png',//轮播图图片网址
path: '/pages/thread/thread?id=',//轮播图跳转的帖子
}
];
},
nav1() {
return [{
id: 1,
name: '图库',
bgcolor: 'orange',
path: '/pages/media/image',
img: '/static/photo.png',
}, {
id: 2,
name: '视频',
color: 'orange',
path: '/pages/media/video',
img: '/static/video.png',
}, {
id: 3,
name: '音频',
color: '',
path: '/pages/media/audio',
img: '/static/music.png',
}, {
id: 4,
name: '文件',
color: '',
path: '/pages/media/file',
img: '/static/files.png',
} , ];
},
nav2() {
return [ {
id: 1,
name: '直播LIVE',
color: '',
path: 'plugin-private://wx2b03c6e691cd7370/pages/live-player-plugin?room_id=2',
img: '/static/music.png',
}, {
id: 2,
name: '在线商城',
color: '',
path: 'plugin-private://wxae5855f892d/pages/productDetail/productDetail?productId=',
img: '/static/files.png',
} ];
},
}; - 点击顶部的发行到各端即可 不会发布的可以看看uniapp官方教程
常见问题
- 有没有视频教程?
如果有录制的话会发布到哔哩哔哩
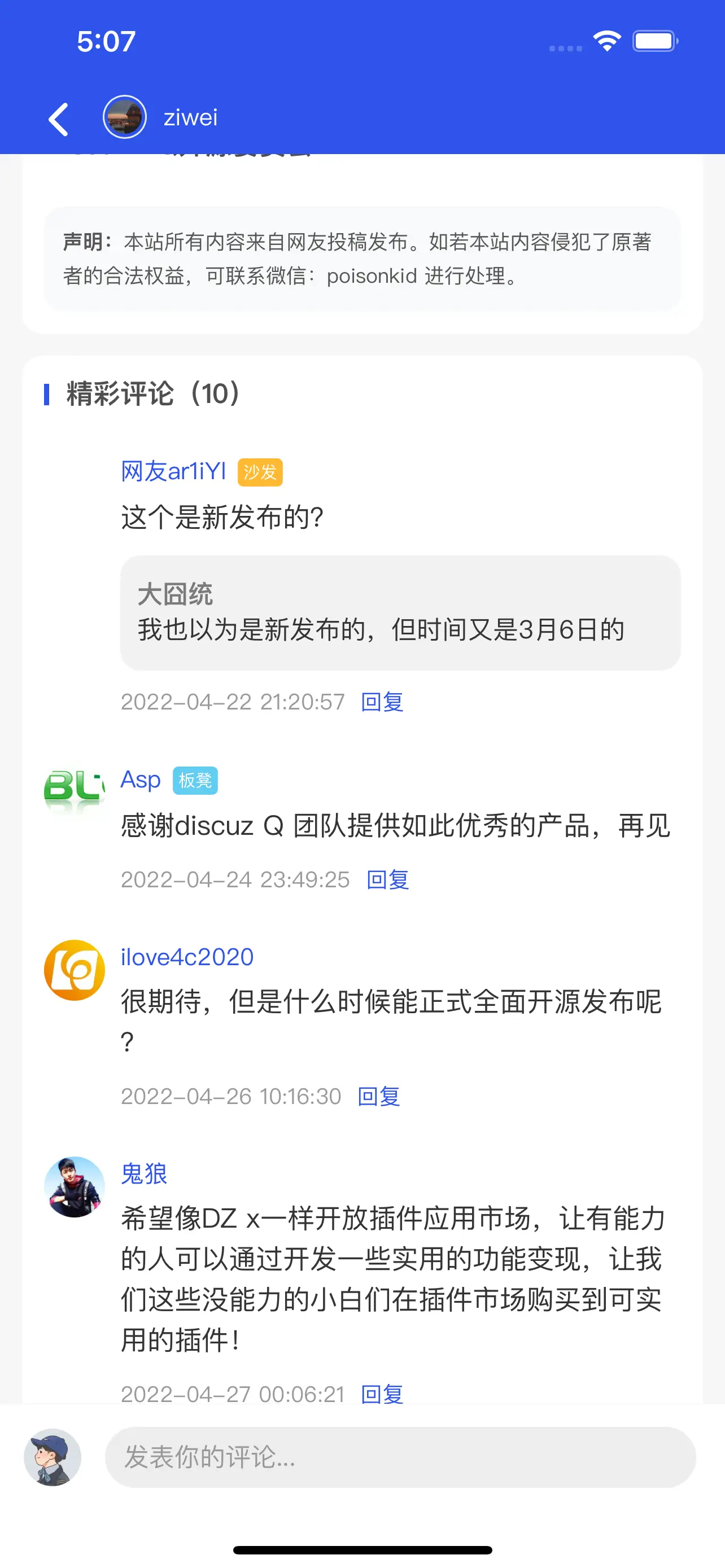
- 为什么不能发布评论?
目前我已经做了错误提示,如果不能发布会提示错误的code和文字 对照DZQ官方的发表评论文档查看原因
常见的原因: 1.开启了全局——腾讯云——验证码,关闭即可 2.设置了用户权限 用户——用户角色——操作权限给予发表评论的权限 3. 设置了安全策略 用户——用户角色——安全设置 全部取消勾选(也可以让用户在电脑端验证后再评论)
定制说明
**不备注的不要加 没有运营站点的不要加 整理好需求文档和预算再*****
微信:*【备注 ***付费定制 ** 】 本人不再解答任何关于本插件的问题,如果有定制需求,请先整理好需求文档和预算再***。
**不备注的不要加 没有运营站点的不要加 整理好需求文档和预算再*****


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(7)
赞赏(7)





 下载 6311
下载 6311
 赞赏 23
赞赏 23

 下载 13050284
下载 13050284
 赞赏 1841
赞赏 1841















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号