更新记录
1.0.0(2019-10-15) 下载此版本
V1.0.0 测试能够在app,网页,小程序中运行,用的不是requestAnimationFrame而是setTimeout,不能动态设置缓动函数
平台兼容性
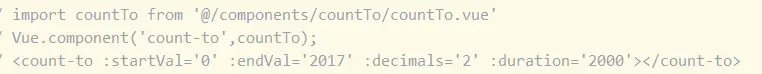
- 先引入 import countTo from '@/components/countTo/countTo.vue' Vue.component('count-to',countTo);
- 直接使用
V1.0.0 测试能够在app,网页,小程序中运行,用的不是requestAnimationFrame而是setTimeout,不能动态设置缓动函数

无
无
无