更新记录
3.0(2021-07-12) 下载此版本
更新了全面功能 支持, 需求涉及到的都有
2.20(2019-10-21) 下载此版本
2.10(2019-10-15) 下载此版本
新增 H5 沉浸式透明导航栏
查看更多平台兼容性
看navigation-bar的props注释自行进行配置
<navigation-bar type="color" gradientType="linear" gradientValue="red, pink">
</navigation-bar>
<navigation-bar type="color" bgColor="red">
</navigation-bar>
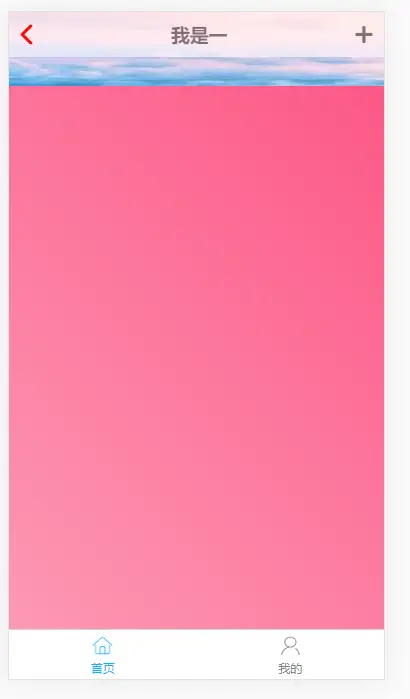
<navigation-bar type="image">
<div slot="nav" >111</div>
</navigation-bar>
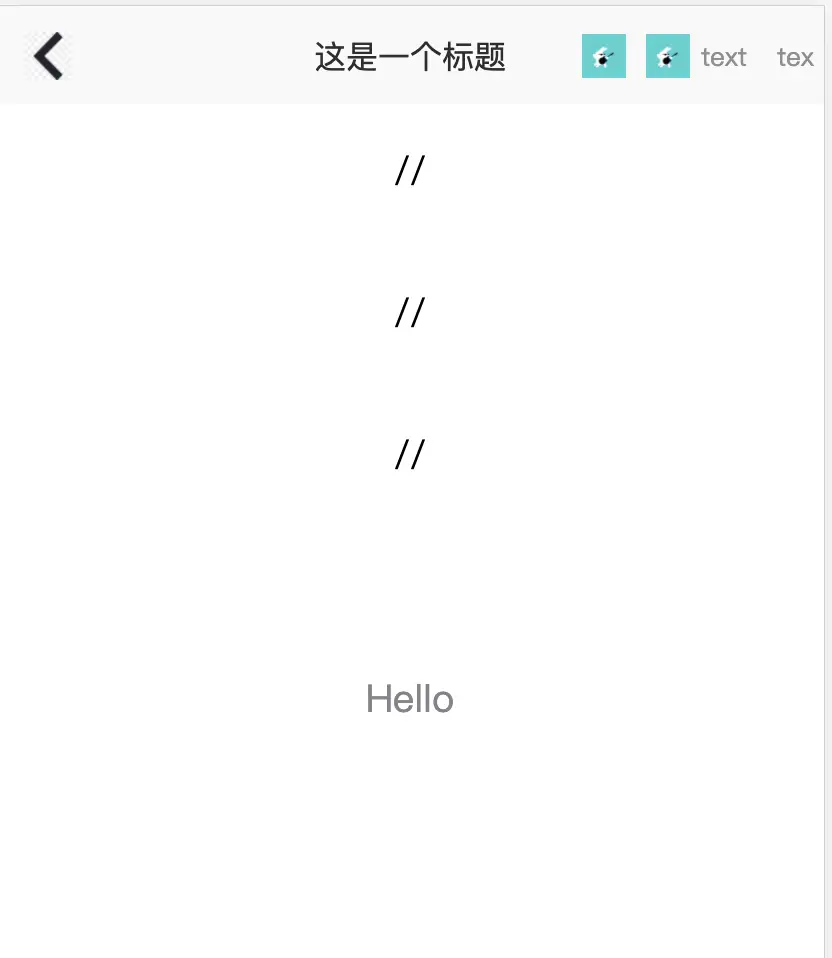
<navigation-bar title="这是一个标题" :button="button" :isBack="true">
</navigation-bar>
<navigation-bar :isCustomButtonArea="true">
<div slot="btn" >222</div>
</navigation-bar>
<navigation-bar type="custom">
<div slot="nav" >111</div>
</navigation-bar>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 707
下载 707
 赞赏 0
赞赏 0

 下载 12801897
下载 12801897
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号