更新记录
1.0(2022-06-23)
下载此版本
11
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
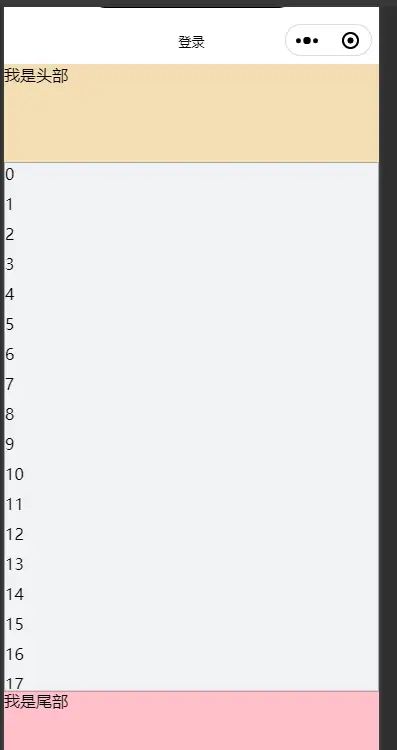
uniapp vue3 虚拟列表
| 属性 |
类型 |
说明 |
| data |
Array[] |
数据源 |
| itemHeight |
Number |
循环项目的高度 |
插件环境:vue3 + ts + uniapp
内容通过插槽分发循环
<VirtualList :data="data" :itemHeight="30">
<template #default="{ list }">
<view class="goods-item" v-for="item in list" :key="item">
{{ item }}
</view>
</template>
</VirtualList>
*包裹虚拟列表组件的外层容器要有高度。

 收藏人数:
收藏人数:
 https://gitee.com/LoveLQ520/virtual-list
https://gitee.com/LoveLQ520/virtual-list
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 176
下载 176
 赞赏 0
赞赏 0


 下载 13740815
下载 13740815
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号