更新记录
1.0.1(2022-07-02)
下载此版本
修复上个版本样式不生效的情况
1.0.0(2022-06-24)
下载此版本
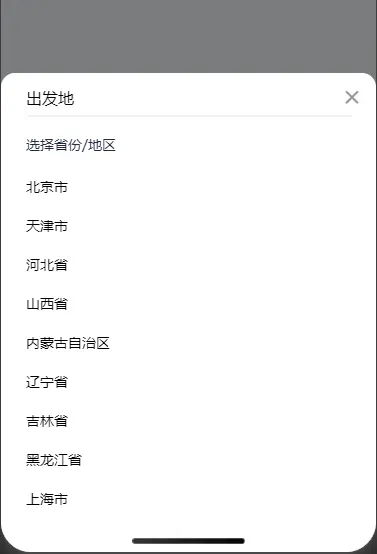
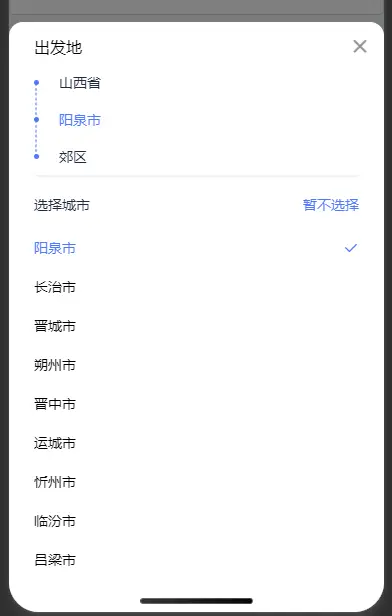
简单的仿照飞书app-审批下的省市区选择器封装的组件,功能比较简单,就是展示形式和操作逻辑不同。
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
关于兼容性:主要为了在微信小程序中使用,不是为了通用性而封装的,也没时间验证其他平台,所以严谨起见,其他平台均选的不确定,所以显示“X”号。
组件中借用了 uview2.0 的 u-picker 和 u-cell 组件,记得在项目中引用一下。
组件关键逻辑在 picker.vue(指代 rrrrroy-address-picker.vue) 中,是个弹出框,可根据自身需要单独引用,下面介绍的主要是 picker 组件的属性及事件。
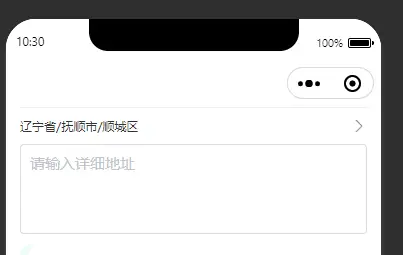
index.vue 只是用作容器承接和将选择的数据按“/"拼接展示。
picker 属性
| 名称 |
功能 |
默认值 |
备注 |
| title |
弹出框的标题 |
|
|
| value |
初始选中/回显的数组 |
[] |
|
| resetField |
可自定义读取数据的结构,包括 key,value,children |
{value: 'value',label: 'label',parent: 'parent'} |
包括 value 回显的结构和省市区数据结构 |
picker 事件
| 名称 |
功能 |
返回值 |
| change |
选择回调 |
[{value: '130000',label: '河北',parent: '0'},{value: '130100',label: '石家庄市',parent: '130000'},{value: '130102',label: '长安区',parent: '130100'}] |
主要是提供思路,可根据自身需要修改代码即可。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 415
下载 415
 赞赏 0
赞赏 0

 下载 11234313
下载 11234313
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号