更新记录
1.0.2(2022-06-30)
下载此版本
添加current属性
1.0.1(2022-06-27)
下载此版本
根据参数调解打洞位置
1.0.0(2022-06-26)
下载此版本
完成插件基本功能。
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
× |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
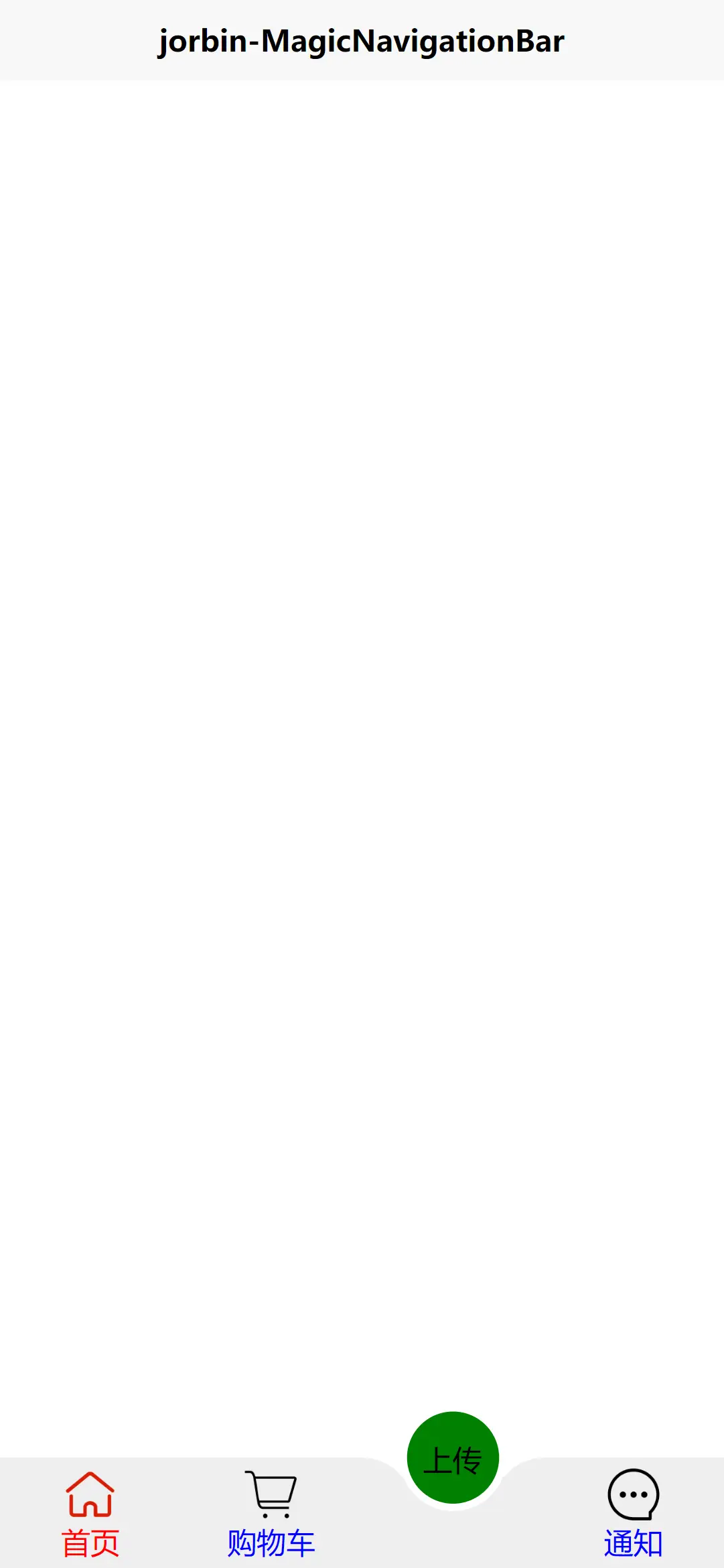
jorbin-DigHoleNavigationBar
使用说明:
1. 导入插件
//导入插件
import MagicNavigationBar from "@/uni_modules/jorbin-DigHoleNavigationBar/components/jorbin-DigHoleNavigationBar/jorbin-DigHoleNavigationBar.vue"
export default {
//注册
components:{
MagicNavigationBar
},
data() {
return {
img:require("@/static/home.png"),
selectedColor:'red',
currentTab:1,
//导航元素数据
items:[
{
//未选中图标
icon:{src:require("@/static/home.png"),width:30,height:30},
//文字
text:'首页',
//选中的图片
selectedIcon:{src:require("@/static/home_red.png")}
},
{
icon:{src:require("@/static/cart.png"),width:30,height:30},
text:'购物车',
},
{
type:'indicator',
text:'上传',
},
{
icon:{src:require("@/static/notice.png"),width:30,height:30},
text:'通知',
},
]
}
},
...
2.在视图中引用
<view class="page">
<MagicNavigationBar :items="items" :digHolePosition="2" :selectedColor="'red'" :color="'blue'"
@onIndicatorClick="handleClick" :current="currentTab"
>
<!-- 圆形指示器的内容有插槽实现。 -->
<template v-slot:indicatorContent>
<view style="display: flex;justify-content: center;width: 100%;height: 100%;">
<view style="align-self:center;">上传</view>
<!-- <image :src="img" style="width: 30px;height: 30px;align-self:center;"></image> -->
</view>
</template>
</MagicNavigationBar>
</view>
3.属性说明
current:{//默认选中
default:0,
type:Number
},
selectedColor:{//选中后的图标文字颜色
default:"",
type:String
},
color:{//未选中时的文字颜色
default:"",
type:String
},
height:{//导航条高度
default:60,
type:Number
},
backgroundColor:{//导航条背景颜色
default:"#eee",
type:String
},
indicatorBackground:{//圆形指示器的背景颜色
default:"green",
type:String
},
screenBackgroundColor:{//外层页面颜色,与指示器外圆环颜色一致
default:"white",
type:String
},
indicatorPadding:{//指示器外圆环的宽度
default:4,
type:Number
},
indicatorSize:{//指示器圆形大小
default:50,
type:Number
},
digHolePosition:{
default:0,//在哪个位置,需要和items中元素的type为indicator的元素索引一致
type:Number
},
digHoleAngle:{//打洞后边缘角度参数
default:()=>{
return{
width:25,
height:20
}
},
type:Object
},
items:{//导航元素,具体对象属性见实例
default:()=>[],
type:Array
}
4.事件
| 名称 |
参数 |
说明 |
| onIndicatorClick |
无 |
指示器点击事件 |
| onTabSelect |
1.index:Int(选项的索引),2.item:Object(选项对象) |
导航条选项点击 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 858
下载 858
 赞赏 0
赞赏 0

 下载 12789416
下载 12789416
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号