更新记录
1.0.0(2022-06-30)
下载此版本
初步发行
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
手势解锁
该组件一般用于手机滑动解锁。
平台差异说明
| 小程序 |
h5 |
android |
ios |
| √ |
√ |
√ |
√ |
基本使用
<template>
<s-look @complete="complete"></s-look>
</template>
<script>
export default {
methods: {
complete(value) {
console.log("滑动答案====>" + value)
}
}
}
</script>
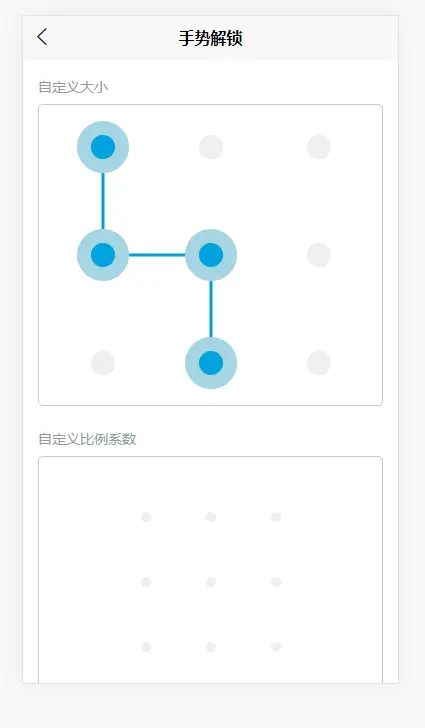
自定义大小
<template>
<s-look size="300" @complete="complete"></s-look>
</template>
<script>
export default {
methods: {
complete(value) {
console.log("滑动答案====>" + value)
}
}
}
</script>
自定义比例系数
<template>
<s-look :customScale="customScale" @complete="complete"></s-look>
</template>
<script>
export default {
data() {
return {
customScale: {
// 方块半径的比例
squareRadius: (5 / 250),
// 方块区域的比例
squreContainerRadius: (60 / 250),
// 方块间隔比例
squreInterval: (5 / 250)
// 方块触摸激活半径的比例
squreTouchRadius: 20 / 250,
// 方块激活外圆半径比例
squreOutRadius: 22 / 250,
// 线条宽度比例
lineWidth: 3 / 250,
}
}
},
methods: {
complete(value) {
console.log("滑动答案====>" + value)
}
}
}
</script>
自定义样式
<template>
<s-look activeColor="#1ed76d" activeOutColor="#1b2940" squareColor="#535353" @complete="complete"></s-look>
</template>
<script>
export default {
methods: {
complete(value) {
console.log("滑动答案====>" + value)
}
}
}
</script>
API
Props
| 参数 |
说明 |
类型 |
默认值 |
可选值 |
| disableScroll |
当在 canvas 中移动时且有绑定手势事件时,禁止屏幕滚动以及下拉刷新 |
Boolean |
true |
false |
| size |
区域大小,单位px |
String | Number |
250 |
- |
| activeColor |
方块以及连线激活的颜色 |
String |
#00a2dc |
- |
| activeOutColor |
方块激活外围的颜色 |
String |
#a5d5e1 |
- |
| squareColor |
未激活的方块颜色 |
String |
#eeeeee |
- |
| customScale |
各项比例系数 |
Object |
- |
- |
| canvasId |
canvas 的唯一标识 |
String |
lookCanvas |
- |
Event
| 事件名 |
说明 |
回调参数 |
| complete |
手势绘画完成时 |
value:绘画答案 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 402
下载 402
 赞赏 0
赞赏 0

 下载 12787857
下载 12787857
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号