更新记录
1.0(2022-07-03)
下载此版本
此插件是基于 https://ext.dcloud.net.cn/plugin?id=2268 修改的
原插件用于app有些小问题,故修改了后自己也发布一下,如有问题可以沟通
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
以下文档源于 https://ext.dcloud.net.cn/plugin?id=2268
此插件基于原插件进行小改动
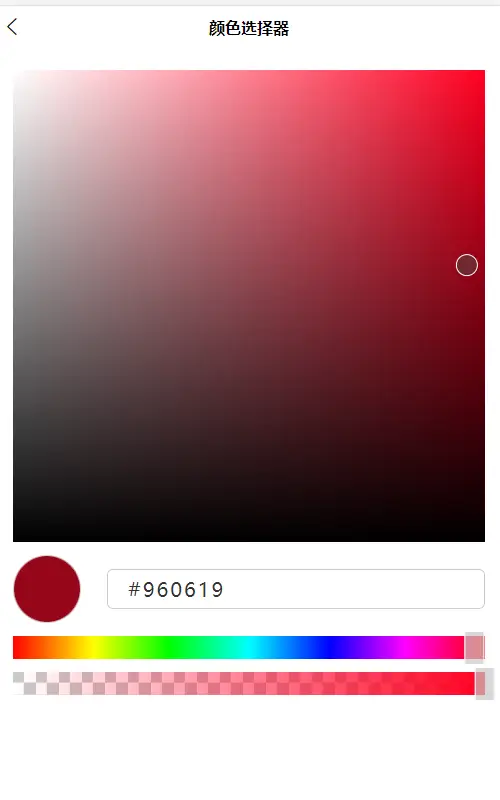
支持初始化颜色、自适应容器大小方便自定义开发、可返回 hex、rgba/rgb 两种颜色格式(通过emit自行设置)。
属性/事件列表:
| 属性/事件 |
必填 |
默认 |
功能 |
| color |
否 |
'' |
初始化 picker 的颜色 |
| show |
否 |
true |
控制 picker 显示隐藏 |
Demo:
// 这里演示在父组件引用color-picker,color-picker支持自适应容器
<template>
<view>
<color-picker :color="color" :show="show" @changeColor="(newColor)=>{color=newColor}"></color-picker>
</view>
</template>
<script>
import colorPicker from "./colorPicker.vue"
export default {
components: {
colorPicker
},
data() {
return {
color:'#ff00ff',
show:true
}
},
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 95
下载 95
 赞赏 0
赞赏 0

 下载 13127453
下载 13127453
 赞赏 1843
赞赏 1843















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号