更新记录
1.1.0(2022-07-28) 下载此版本
增加了部分文档
1.0.0(2022-07-21) 下载此版本
新上线书写windicss样式类的插件
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
使用方式: 1、在 App.vue 引入
@import "@/styles/windicss.min.css";文档:
| 类名 | 说明 | 备注 |
|---|---|---|
| .hover-to-top | 鼠标移入会有上移的动画 | |
| .hover-shadow | 鼠标移入会有阴影 | |
| .hover-scale | 鼠标移入会放大 |
children
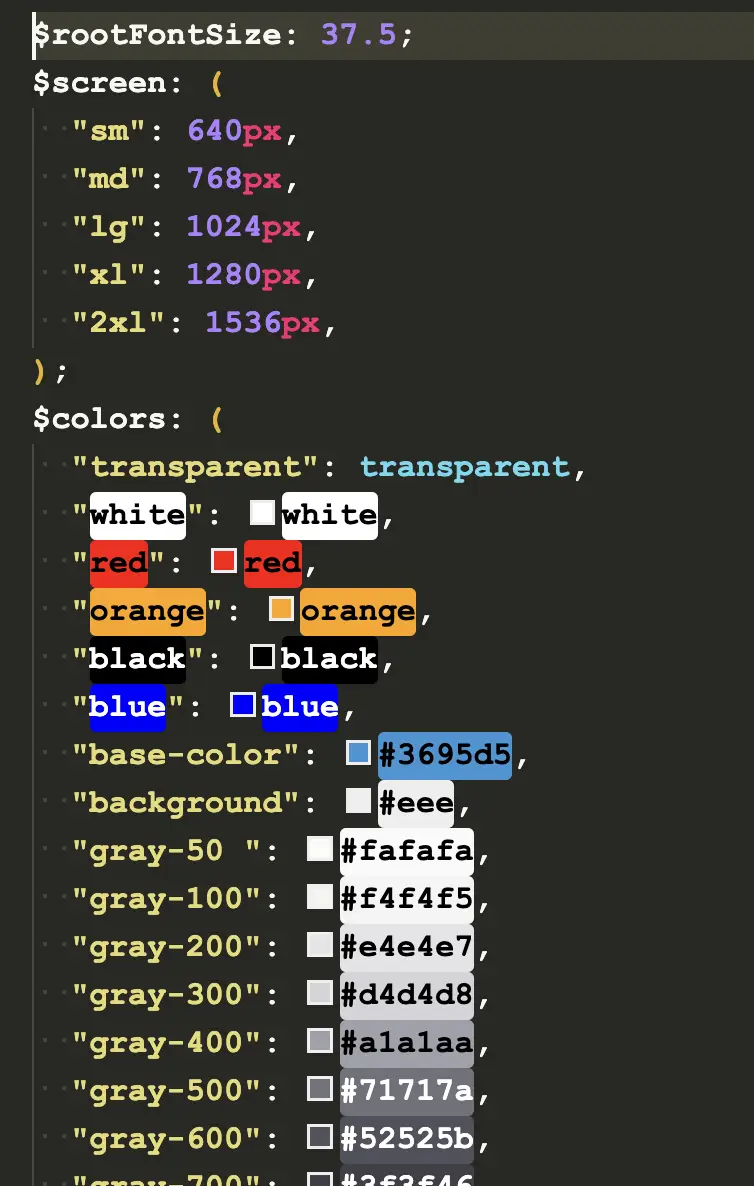
\$colors:("red": red,)
\$colorkey取值为 $colors的key,示例:children_text-red
| 类名 | 说明 | 备注 |
|---|---|---|
| .children_text-#{$colorkey} | 设置直接子元素字体颜色 | |
| .children-view_text-#{$colorkey} | 设置uni-view子元素字体颜色 | |
| .children-text_text-#{$colorkey} | 设置uni-text子元素字体颜色 | |
| .children-div_text-#{$colorkey} | 设置div子元素字体颜色 | |
| .children-span_text-#{$colorkey} | 设置span子元素字体颜色 |
\$fontSize:("28px": 28rpx,)
\$key取值为 $fontSize的key,示例:children_text-28px
| 类名 | 说明 | 备注 |
|---|---|---|
| .children_text-#{$key} | 设置直接子元素字体大小 | |
| .children-view_text-#{$key} | 设置uni-view子元素字体大小 | |
| .children-text_text-#{$key} | 设置uni-text子元素字体大小 | |
| .children-div_text-#{$key} | 设置div子元素字体大小 | |
| .children-span_text-#{$key} | 设置span子元素字体大小 |
| 类名 | 说明 | 备注 |
|---|---|---|
| .children_flex | 设置直接子元素display:flex; | |
| .children-view_flex | 设置uini-view子元素display:flex; | |
| .children-text_flex | 设置uni-text子元素display:flex; | |
| .children-div_flex | 设置div子元素display:flex; | |
| .children-span_flex | 设置span子元素display:flex; | |
| .children_justify-center | 设置直接子元素justify-content: center; | |
| .children-view_justify-center | 设置uni-view子元素justify-content: center; | |
| .children-text_justify-center | 设置uni-text子元素justify-content: center; | |
| .children-div_justify-center | 设置uni-div子元素justify-content: center; | |
| .children-span_justify-center | 设置uni-span子元素justify-content: center; | |
| .children_items-center | 设置直接子元素align-items: center; | |
| .children-view_items-center | 设置uni-view子元素align-items: center; | |
| .children-text_items-center | 设置uni-text子元素align-items: center; | |
| .children-div_items-center | 设置div子元素align-items: center; | |
| .children-span_items-center | 设置span子元素align-items: center; |
Typography
| 类名 | 说明 | 备注 |
|---|---|---|
| .text-#{$colorkey} | 设置文本颜色,取值$colors变量 | |
| .text-#{$key} | 设置字体大小,取值$fontSize变量 | |
| .leading-#{$key} | 设置行高,取值$leading变量 | |
| .line-clamp-#{$key} | 设置文本行数,取值$lineClamp变量 | |
| .font-normal | font-weight: 400; | |
| .font-medium | font-weight: 500; | |
| .font-bold | font-weight: bold; | |
| .tracking-wide | letter-spacing: 0.025em; | |
| .tracking-wider | letter-spacing: 0.05em; | |
| .tracking-widest | letter-spacing: 0.1em; | |
| .text-right | text-align: right; | |
| .text-center | text-align: center; | |
| .text-last-justify | text-align-last: justify; | |
| .line-through | text-decoration: line-through; | |
| .underline | text-decoration: underline; | |
| .no-underline | text-decoration: none; | |
| .indent | text-indent: 2em; | |
| .indent-#{$key} | 设置文本缩进,取值$indents变量 | |
| .truncate | overflow: hidden;text-overflow: ellipsis;white-space: nowrap; | |
| .overflow-ellipsis | text-overflow: ellipsis; | |
| .overflow-clip | overflow: clip; | |
| .align-top | vertical-align: top; | |
| .align-middle | vertical-align: middle; | |
| align-bottom | vertical-align: bottom; | |
| .align-text-top | vertical-align: text-top; | |
| .align-text-bottom | vertical-align: text-bottom; | |
| .whitespace-normal | white-space: normal; | |
| .whitespace-nowrap | white-space: nowrap; | |
| .whitespace-pre | white-space: pre; | |
| .whitespace-pre-line | white-space: pre-line; | |
| .whitespace-pre-wrap | white-space: pre-wrap; | |
| .break-normal | word-break: normal;overflow-wrap: normal; | |
| .break-words | overflow-wrap: break-word; | |
| .break-all | word-break: break-all; |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 316
下载 316
 赞赏 0
赞赏 0

 下载 12777705
下载 12777705
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号