更新记录
1.0.0(2022-07-26)
下载此版本
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| - |
√ |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
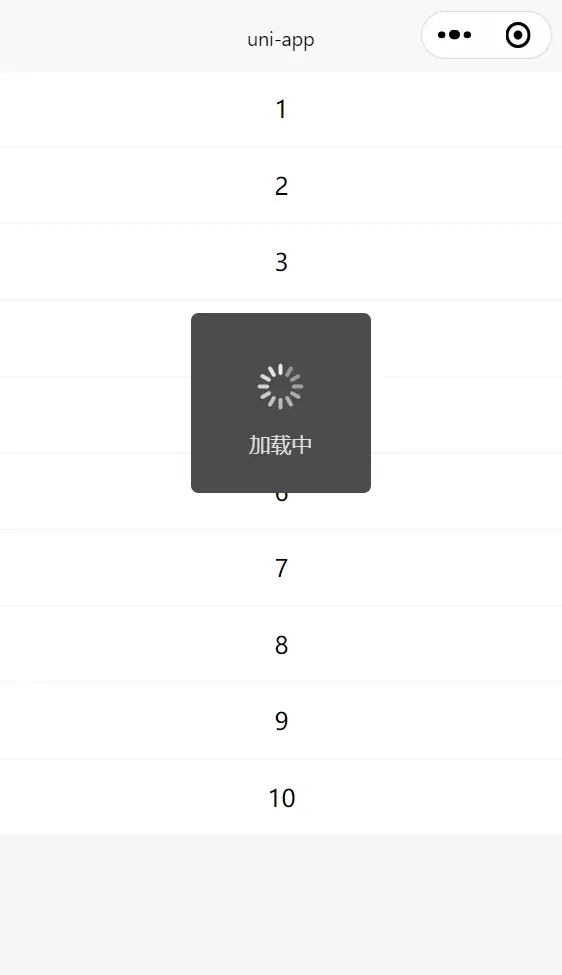
ljy-list
- list 组件,item 没有固定格式,可以自定义
- 支持当 list 内容不足以产生滚动条时,自动请求下一页数据
基本用法
<template>
<view>
<ljy-list custom-class="list-box" :loading="isLoading" :finished="isFinished" @load="handleLoadData">
<view class="list-item" v-for="item in list" :key="item">{{item}}</view>
</ljy-list>
</view>
</template>
<script setup>
import {
ref
} from 'vue'
const list = ref([])
const isLoading = ref(false)
const isFinished = ref(false)
function handleLoadData() {
isLoading.value = true
setTimeout(() => {
for (let i = 0; i < 10; i++) {
list.value.push(list.value.length + 1)
}
isLoading.value = false
if (list.value.length >= 50) {
isFinished.value = true
}
}, 2000)
}
</script>
<style lang="scss">
.list-item {
display: flex;
justify-content: center;
align-items: center;
height: 50px;
background-color: #fff;
&:not(:first-of-type) {
margin-top: 1px;
}
}
</style>
API
Props
| 属性名 |
类型 |
默认值 |
说明 |
| loading |
Boolean |
false |
是否处于加载中状态,加载状态时不会触发 load 事件 |
| finished |
Boolean |
false |
true 表示全部数据已加载完成,不在触发 load 事件 |
| custom-class |
String |
'' |
自定义样式类 |
Events
| 事件名 |
说明 |
参数 |
| @load |
当滚动条滚动到底时触发该事件 |
- |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 81
下载 81
 赞赏 0
赞赏 0

 下载 12647787
下载 12647787
 赞赏 1831
赞赏 1831















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号