更新记录
1.0.1(2022-08-01) 下载此版本
添加模拟起始坐标更新,并根据坐标更新自动绘制新路径
1.0.0(2022-07-29) 下载此版本
通过传入起止坐标显示步行路径导航实现
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | - | - | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | - | × | × | × | × |
高德地图 uniapp APP端 步行路径导航
基于高德地图JSAPI制作的APP端步行路径导航组件,只需提供起止坐标自动生成路径
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 小程序 | H5 |
|---|---|---|
| √ | × | × |
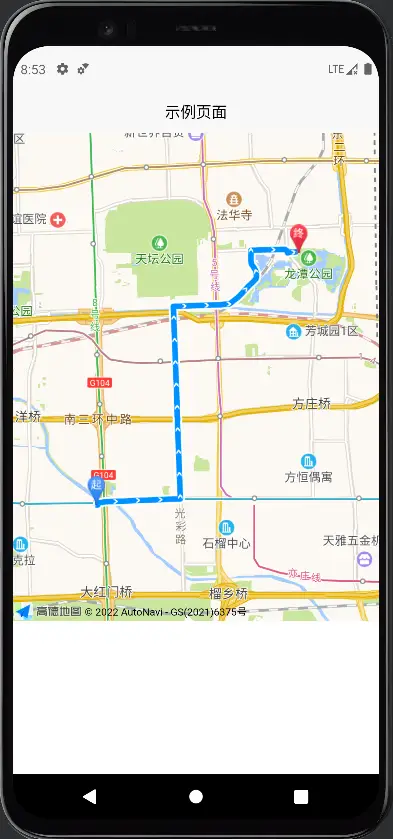
效果图

高德地图相关Key配置
注意要创建 Web端(JS API) key:

创建完成后,会有两个key:

将这两个key分别填入 components/a-map-walking.vue 的对应位置:
// 其他内容......
<script module="aMapRenderJs" lang="renderjs">
const A_MAP_KEY = "这里是Key"
const A_MAP_SECRET_KEY = "这里是安全密钥"
// 其他内容......也可以将这两个key提取出来在别的地方配置,这里不多做说明
使用示例
<template>
<a-map-walking
:startPoint="[116.399028, 39.845042]"
:endPoint="[116.436281, 39.880719]"
style="width: 100%; height: 1000rpx"
></a-map-walking>
</template>
<script>
import AMapWalking from "@/components/a-map-walking.vue";
export default {
components: { AMapWalking },
};api
| 属性 | 类型 | 说明 |
|---|---|---|
| start-point | [number, number] | 起点坐标,数组内分别为[ 经度,纬度 ] |
| end-point | [number, number] | 终点坐标,同start-point |


 收藏人数:
收藏人数:
 https://gitee.com/kuyaaaa/kuya-uniapp-amap-walking
https://gitee.com/kuyaaaa/kuya-uniapp-amap-walking
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 1047
下载 1047
 赞赏 0
赞赏 0

 下载 13365738
下载 13365738
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号