更新记录
1.2.0(2023-04-24) 下载此版本
- 支持多级目录输出
- 优化菜单结构,减少不必要的菜单占用
1.1.3(2022-08-12) 下载此版本
修复编码造成的图标显示问题
1.1.2(2022-08-12) 下载此版本
修复中英文混合长度计算问题
查看更多平台兼容性
| HbuilderX/cli最低兼容版本 |
|---|
| 2.7.0 |
HBuilderX插件通用注意事项
HBuilderX-2.7.12以下版本安装插件市场内的插件后,卸载时需手动卸载,详细教程参考:如何手动卸载插件
tree-generator
这是一个可以根据指定目录生成目录树的插件,形如
fe-standard
├─ docs // 文档
│ └─ index.md // 首页
├─ deploy.sh
├─ package.json
├─ README.md
├─ yarn.lock
└─ 自用前端规范.md 带图标目录
📦fe-standard
├─ 📂docs // 文档
│ └─ 📜index.md // 首页
├─ 📜deploy.sh
├─ 📜package.json
├─ 📜README.md
├─ 📜yarn.lock
└─ 📜自用前端规范.md 功能
- 美观。连接线完美展示,注释位对齐
- 方便。只需右键点击生成即可复制到剪贴板上
- 快速。原生实现,不依赖任何第三方,性能高
- 多级目录。支持三层可选目录层级
已排除
node_modules、uni_modules、unpackage、dist文件夹和以.开头的文件或文件夹
使用说明
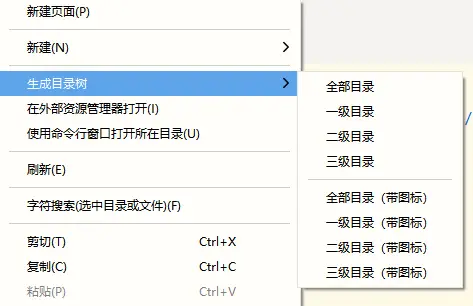
- 在文件夹目录右击
- 在弹出的对话框中点击【生成目录树】,选择目录层级即可
- 生成后的目录树会自动复制到系统剪切板,此时可以粘贴目录树到文档中
PS: 本插件根据vscode同名插件进行改造而成,原插件地址tree-generator


 收藏人数:
收藏人数:
 https://github.com/oyjt/tree-generator.git
https://github.com/oyjt/tree-generator.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)

 下载 685
下载 685
 赞赏 9
赞赏 9

 下载 13192024
下载 13192024
 赞赏 1843
赞赏 1843















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号