更新记录
1.0.0(2022-08-12) 下载此版本
2022年8月12日 第一次提交
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
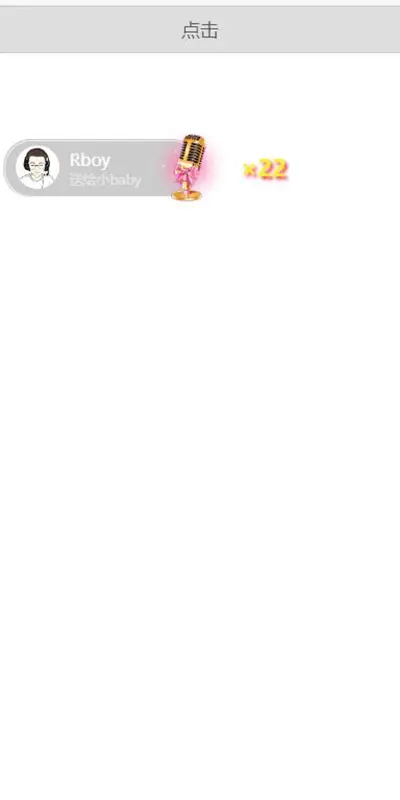
RboyEditor 便捷式富文本
组件名:Rboy-liansong 代码块:
Rboy-liansong
说明
- 需要引入 uni-transition
- 如果在nvue中,有样式样式差异自行修改
属性
- avatar 类型String 头像
- name 类型String 名称
- song_name 类型String 被赠送名称
- liwu_img 类型String 礼物图片
- num 类型Number 数量 (默认1)
- modeClass 类型String 动画出来方式 (默认 默认左侧出来 'slide-left')
- @onCreated 动画开始
- @onStop 动画消失
使用方法
-
引入
import RboyLiansong from "@/components/Rboy-liansong/Rboy-liansong.vue" -
注册组件
components: { RboyLiansong, }, -
应用
<button @click="btn">点击</button> <view class="liansong_donghua_box" v-if="show"> <Rboy-liansong :avatar="avatar" :name="name" :song_name="song_name" ref="RboyLiansong" @onStop="onStop3" :num="num" :liwu_img="liwu_img"> </Rboy-liansong> </view>data() { return { show: false, // 数量 num: 1, avatar: "/static/avatar.jpg", name: "Rboy", song_name: "小baby", liwu_img: "/static/demo.png", }; }, methods: { // 动画结束 onStop3() { this.show = false }, // 模拟送礼按钮 btn() { this.num++ if (this.show) { this.$refs.RboyLiansong.set_liansong() } else { this.show = true } }, }
.liansong_donghua_box {
position: fixed;
left: 0;
top: 300rpx;
width: 750rpx;
height: 150rpx;
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 4222
下载 4222
 赞赏 0
赞赏 0

 下载 11202853
下载 11202853
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号