更新记录
1.0.0(2022-08-22)
下载此版本
流式布局,适用搜索记录、标签等场景
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
流式布局,适用搜索记录、标签等场景
简介
搜索记录或标签类的组件很常见,大部分应用都会运用到类似的场景。本组件带你快速实现流式布局,快来看看吧。
属性介绍
| 属性名 |
类型 |
默认值 |
必填 |
说明 |
flowOptions |
Object |
空 |
是 |
流式布局的基本属性,包含以下属性: |
flowList |
Array |
空 |
是 |
流式布局展示的数据数组。包含两种数据类型:1、String类型数组。2、Obj类型数组。 |
flowItemValue |
String |
空 |
否 |
流式布局Item展示数据的参数名。1、当flowList为String类型时,可不填或''。2、当flowList为Obj类型时,必填,值为Obj展示到流式布局的属性名。 |
flowItemBgColor |
String |
#868686 |
否 |
流式布局Item背景色。 |
flowItemTextColor |
String |
#ffffff |
否 |
流式布局Item字体颜色。 |
flowItemTextSize |
String |
13 |
否 |
流式布局Item字体大小,单位px。 |
flowItemMargin |
String |
5 |
否 |
流式布局Item外边距,单位px。 |
flowItemRadius |
String |
0 |
否 |
流式布局圆角弧度。为0时=直角矩形,不为0时=圆角矩形。 |
事件介绍
| 事件名 |
说明 |
@flowItemClickBack |
流式布局Item点击事件回调。回调值event:{clickIndex:index},clickIndex为流式布局Item下标。 |
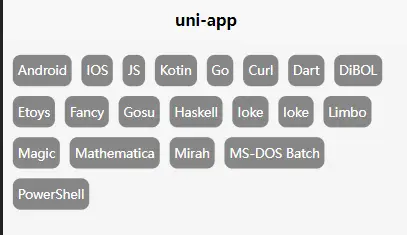
使用示例
<view class="container">
<bugking7-flow-view
:flowOptions="flowOptions"
@flowItemClickBack="handleItemClick">
</bugking7-flow-view>
</view>
data() {
return {
flowOptions:{
flowList:[
// { // 为Obj类型
// type:'',
// name:'Android'
// },
'Android','IOS','JS','Kotin','Go', //为String类型
'Curl','Dart','DiBOL','Etoys','Fancy',
'Gosu','Haskell','Ioke','Ioke','Limbo',
'Magic','Mathematica','Mirah','MS-DOS Batch','PowerShell'
],
flowItemValue:'',//String类型可不填或空 Obj类型时必填,以上为例,填name
flowItemMargin:'5',
flowItemRadius:'8'
}
}
},
methods: {
handleItemClick(e){//item点击事件回调
console.log(e)//{clickIndex: 18}
}
}
友情链接
各大音视频特价会员,优惠多多,福利多多。
微信扫码体验。







 收藏人数:
收藏人数:
 https://gitee.com/bugking7_uniapp_plug/bugking7-flowview-demo
https://gitee.com/bugking7_uniapp_plug/bugking7-flowview-demo
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1648
下载 1648
 赞赏 9
赞赏 9

 下载 11214440
下载 11214440
 赞赏 1858
赞赏 1858















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号