更新记录
1.0.0.0(2022-08-25)
下载此版本
1.更新基本信息。
2.已经集成阿里云 RESTful API。认真阅读配置信息即可。
3.共集成 106 个语音助手。
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
语音助手
功能:语音合成
使用技术:uniCloud、uni-app、ElementUI、阿里云语音合成RESTful API
(本模版默认使用者已经掌握 uniCloud 发行H5能力)
操作步骤:
【注意:获取以后记得保存或者记下来,因为接下来会用到】
· 创建项目的时候可以选择 - (语音识别+语音合成+语音分析)
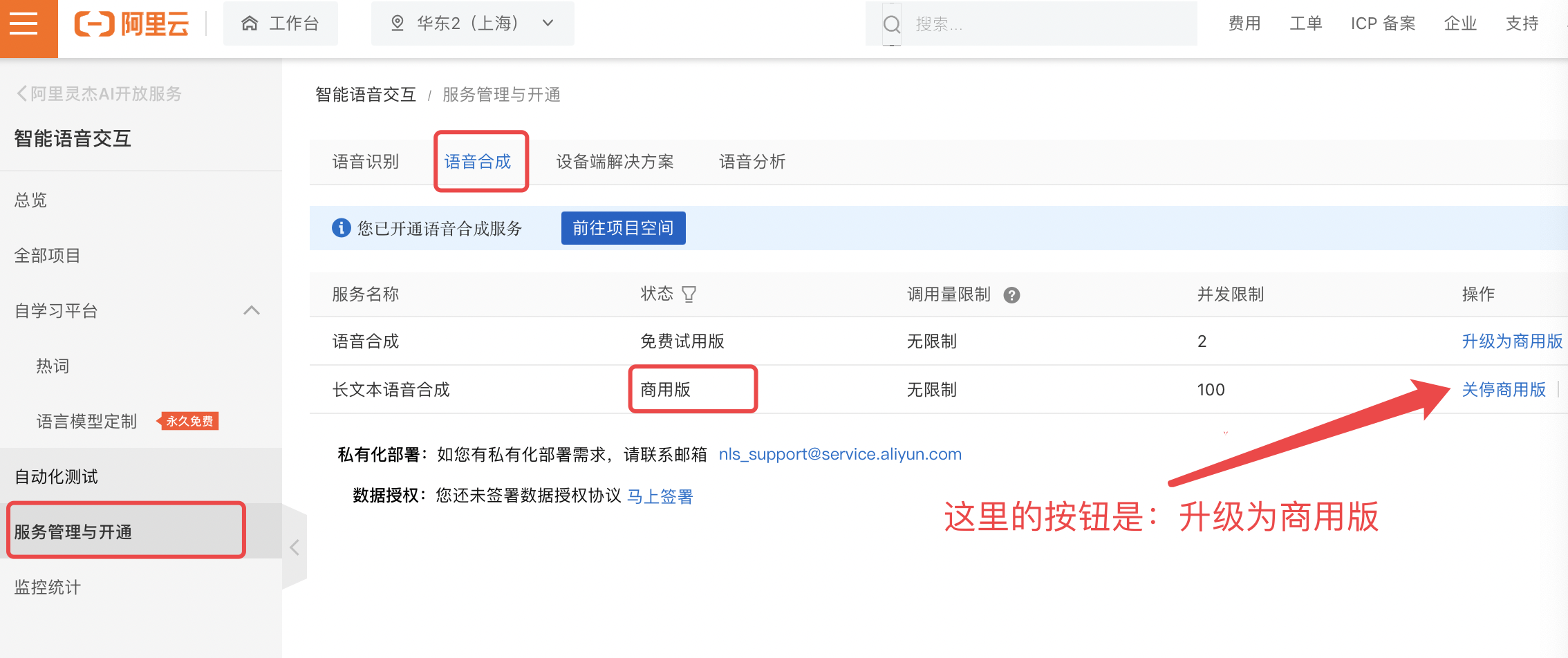
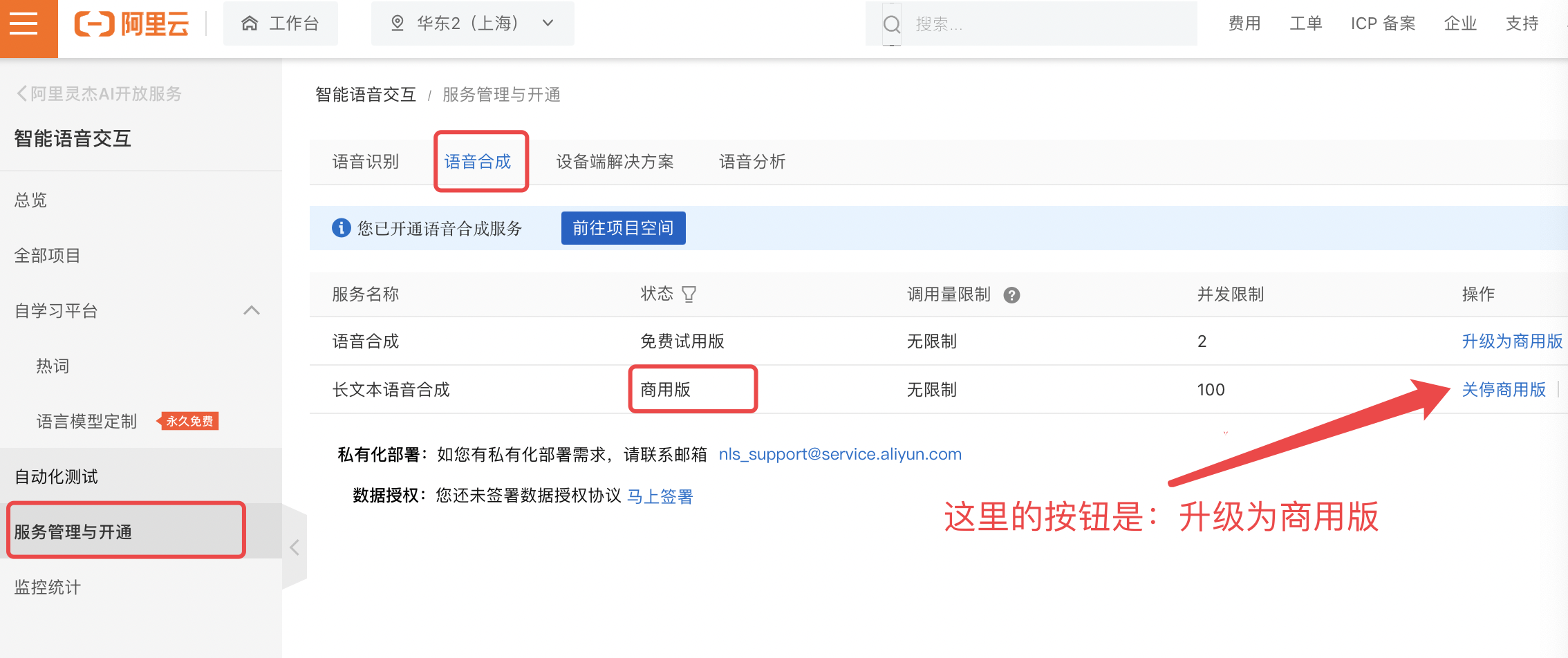
· 然后点击左侧栏的服务管理与开通 => 然后点击“语音合成” => 点击“长文本语音合成”开通商业版(这个是0元所以没关系) <= 这一步很关键不开通会报错(如下图)

3.下载语音助手模版
npm i element-ui -S
5.切到此目录下: 项目根目录 -> uniCLoud -> cloudfunctions -> alyunCompose
6.执行如下代码
npm install @alicloud/pop-core --save
【如果npm太慢可以使用cnpm(如下是切换cnpm)】
1. npm install -g cnpm --registry=https://registry.npm.taobao.org
2. cnpm install @alicloud/pop-core --save
7.在index.js文件中填写信息:
【项目根目录/uniCLoud/cloudfunctions/alyunCompose/index.js】
【代码中已经给出提示】
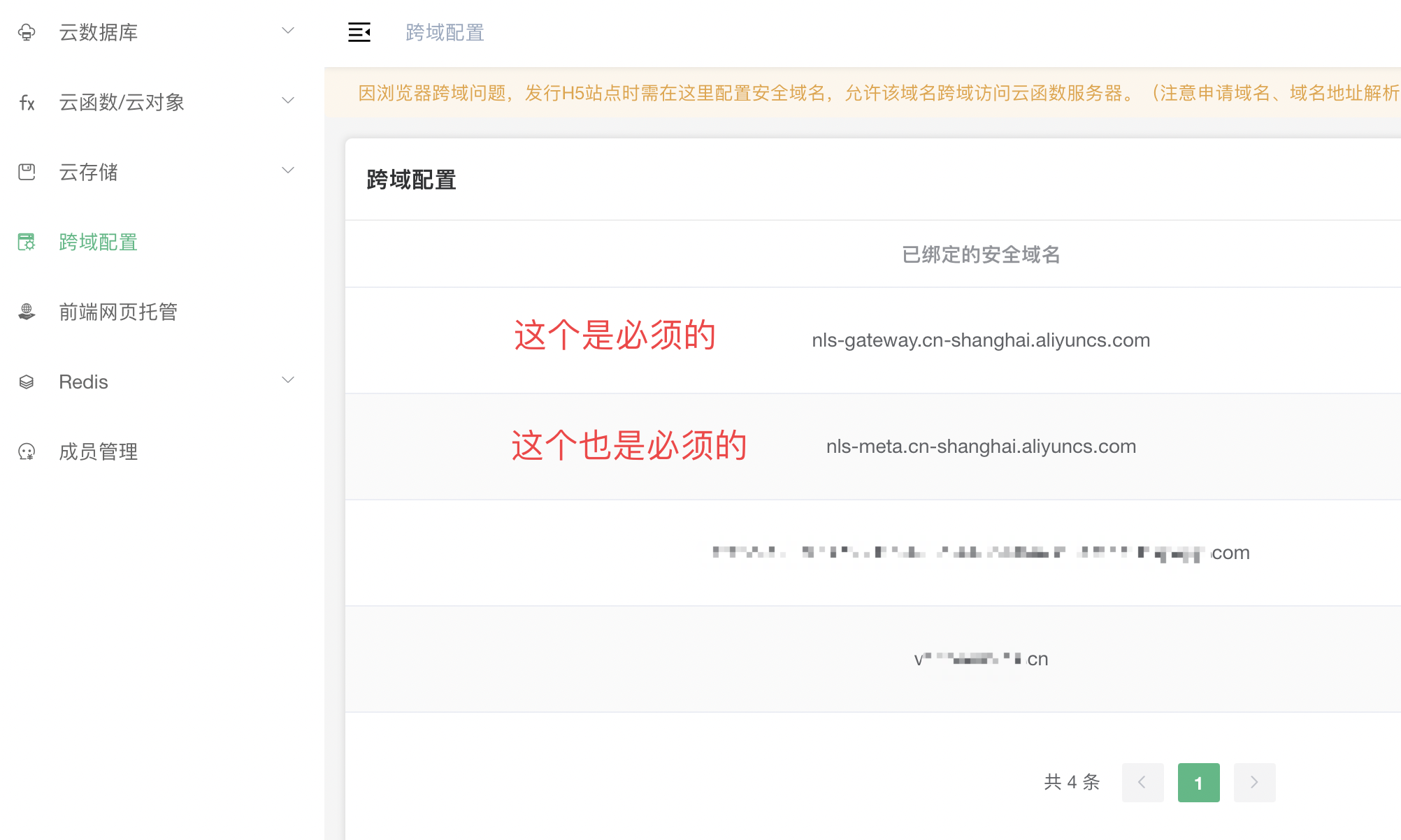
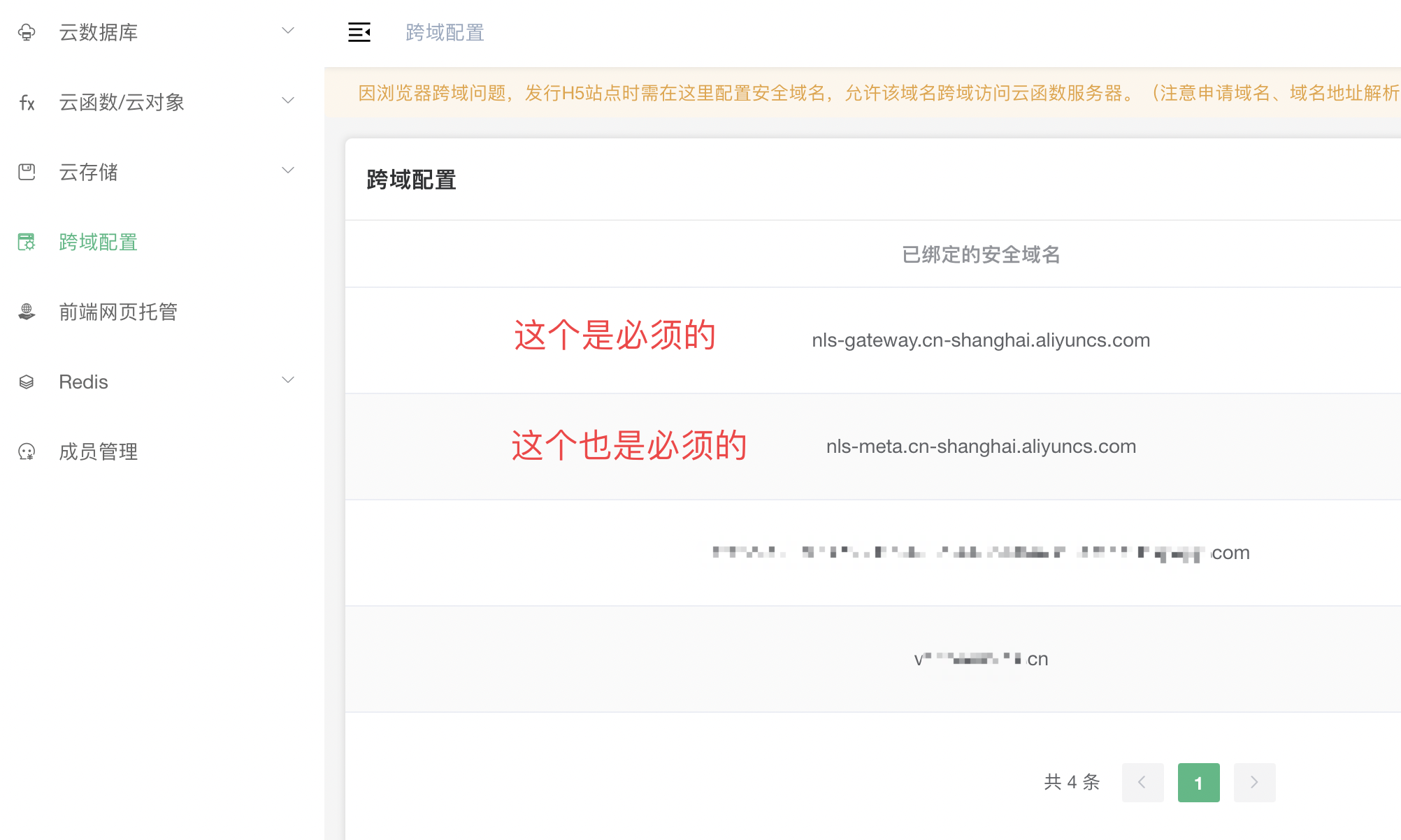
8.配置跨域:
1. nls-gateway.cn-shanghai.aliyuncs.com
2. nls-meta.cn-shanghai.aliyuncs.com

9.HbuilderX编辑器中右击uniCloud文件,选择 “关联云服务空间”
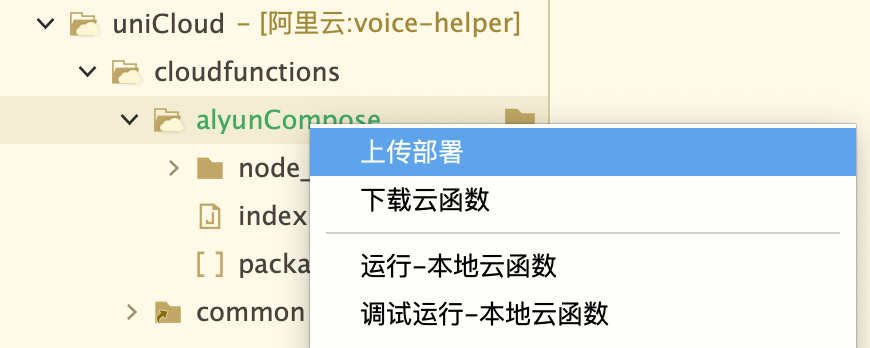
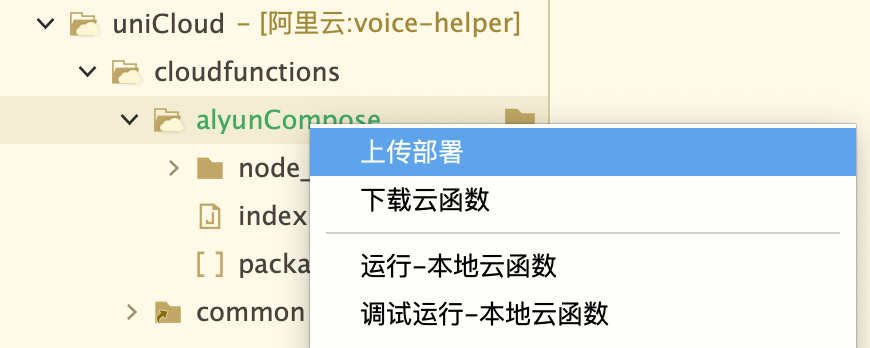
10.右击 alyunCompose 文件,点击上传部署云函数。(如图)

11.文件结构如下(代表配置正确)
[只显示关键文件]
项目根目录
|__ uniCloud
|__ cloudfunctions
|__ alyunCompose
|__ node_modules ... 【这个是引入阿里云库install下来的】
|__ index.js 【这个就是填信息的地方】
|__ package.json 【这个是引入阿里云库install下来的】
|
|__ common
|__ base
|__ getToken
|
|__ components
|__ pc-helper
|__ phone-helper
|
|__ node_modules 【这个是引入 elementUI install下来的】
|__pages
|__ index
|__ index.vue
...
12.此时就可以发行H5了
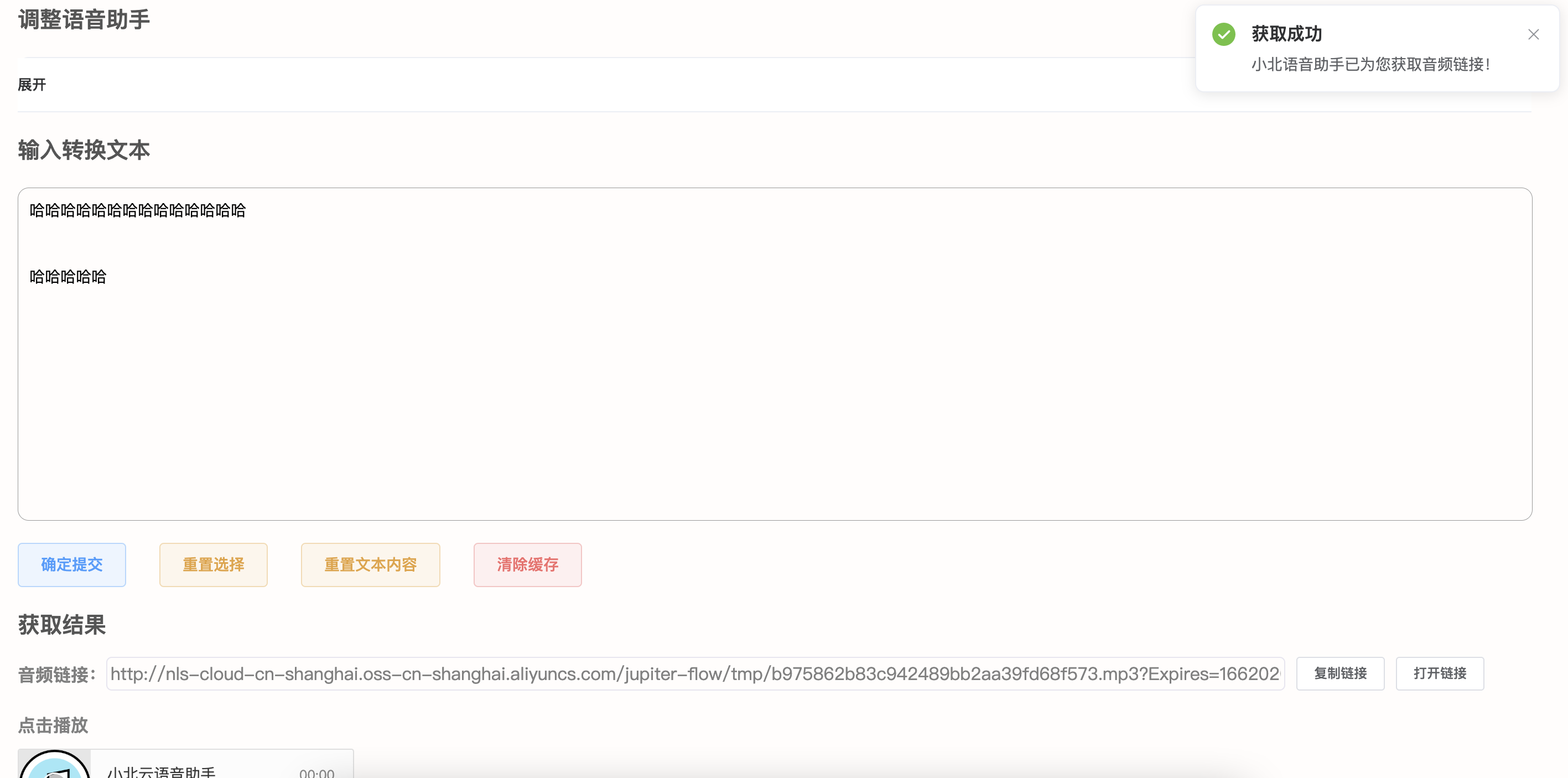
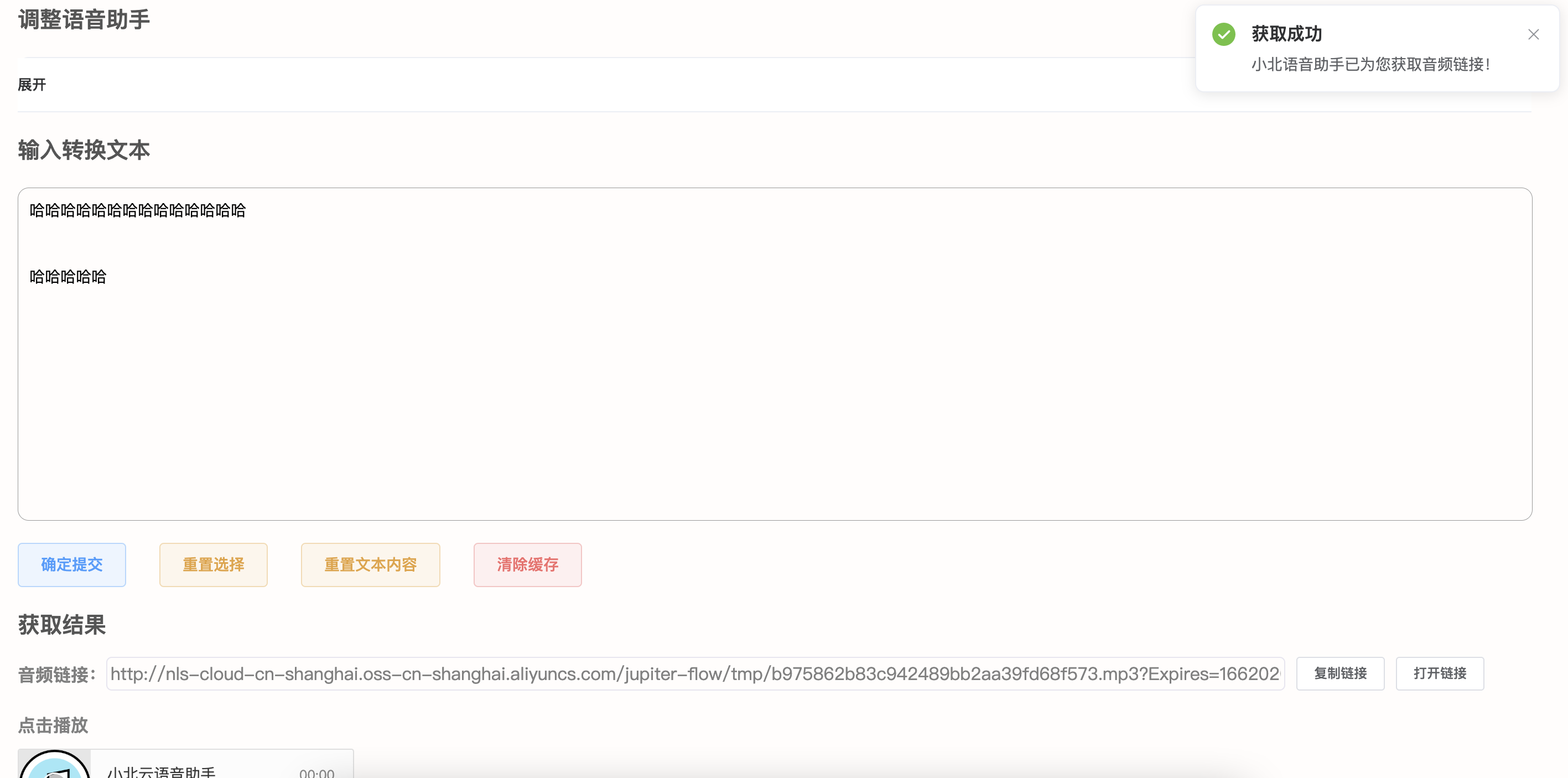
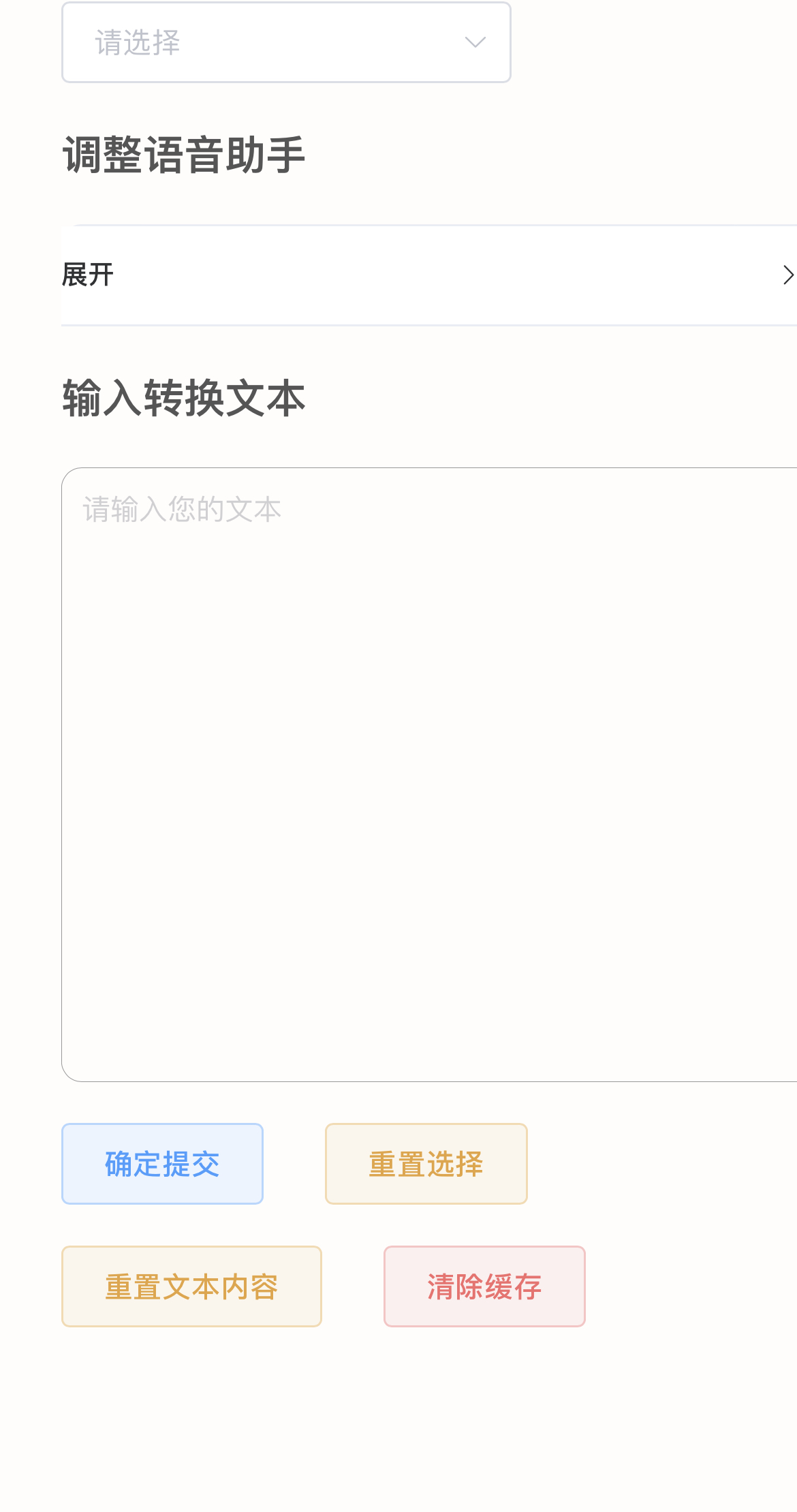
13.以下是部署截图:
【电脑版】

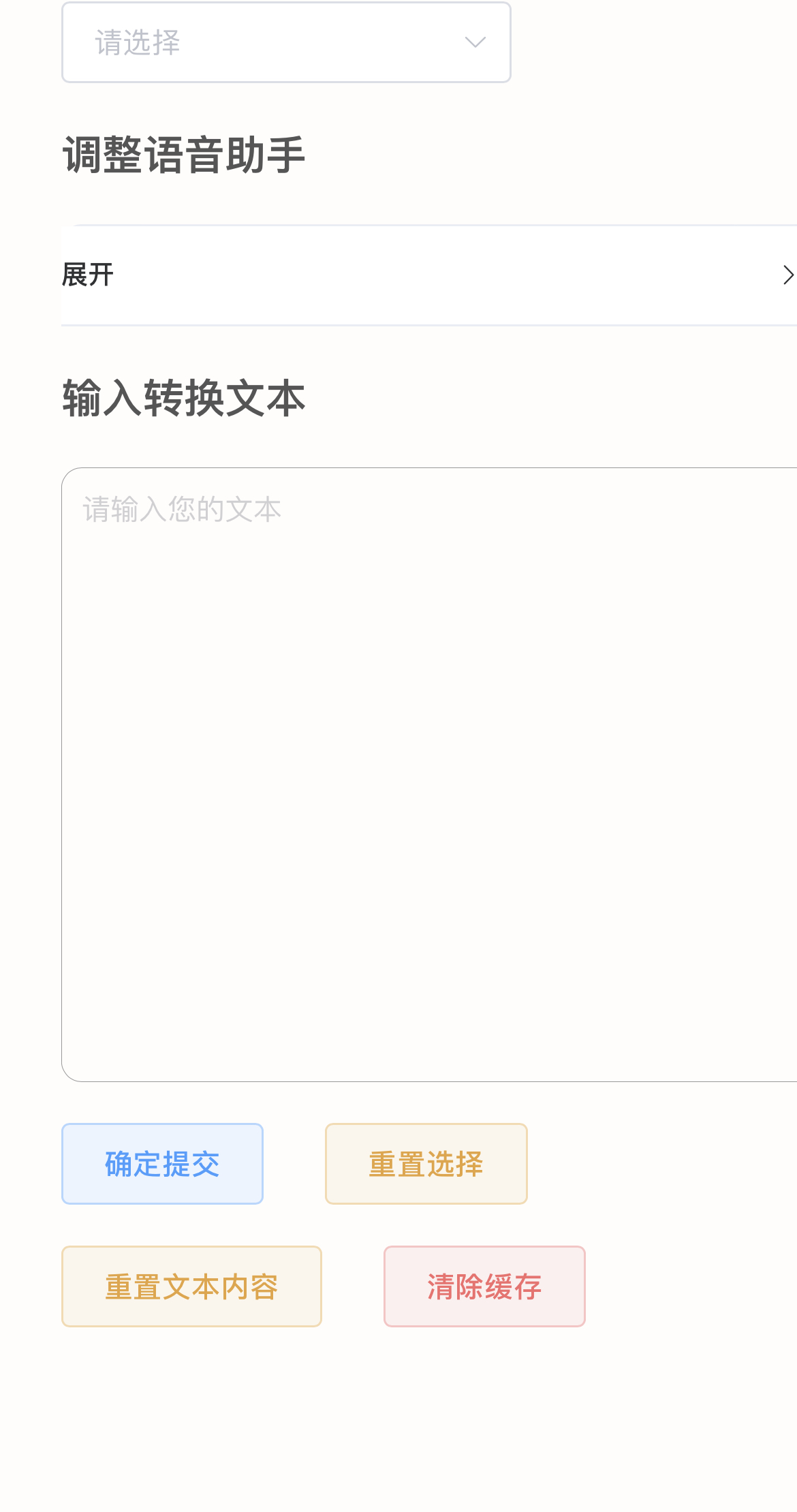
【手机版】








 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 2204
下载 2204
 赞赏 1
赞赏 1

 下载 12917348
下载 12917348
 赞赏 1839
赞赏 1839















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号