更新记录
1.0(2019-11-02) 下载此版本
首次上传
平台兼容性
可拖进示例项目运行
: 点我加入
作者想说
如果该插件有什么问题还请大家说出来哦,还有如果有什么建议的话也可以提下呐 ~ 如果觉得好用,可以回来给个五星好评么\~\~(❁´◡`❁)*✲゚* 蟹蟹\~拜托啦\~
组件简介
popup组件
注意
展示内容需自己slot嵌入,并设置宽高
若有层级冲突, 则z-index属性需要在外部设置调整
使用
标签设置ref属性
vue实例.$refs.自定义名称.show() 展示
vue实例.$refs.自定义名称.hide() 隐藏
大纲
1.属性说明
1.属性说明
| 属性 | 是否必填 | 值类型 | 默认值 | 说明 |
|---|---|---|---|---|
| type | String | *** |
popup展示模式, 详见 1.0.1 | |
| tapMaskHide | Boolean | true |
是否可点击mask隐藏 |
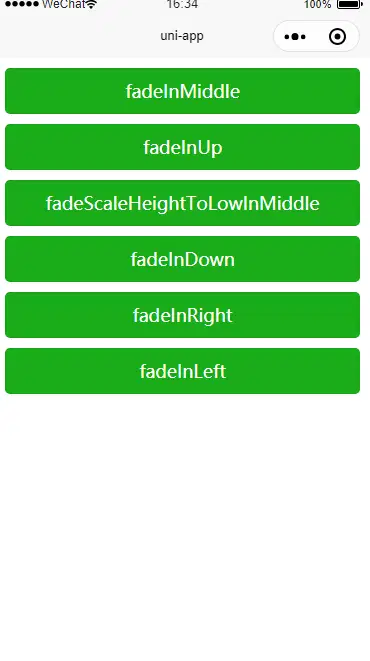
type属性详解
| 属性 | 说明 |
|---|---|
| *** | 中间渐出 |
| fadeScaleHeightToLowInMiddle | 中间渐出, 并由大变小, 因为目前是在transform上绑了两个属性,所以可能会有点卡,其实拆分出一个view会好一点 |
| fadeInLeft | 从右往左出现 |
| fadeInRight | 从左往右出现 |
| fadeInDown | 从上往下出现 |
| fadeInUp | 从下往上出现 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 17814
下载 17814
 赞赏 28
赞赏 28

 下载 13021829
下载 13021829
 赞赏 1839
赞赏 1839















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号