更新记录
1.0.5(2022-08-26) 下载此版本
1.不兼容vue2
1.0.4(2022-08-26) 下载此版本
1.优化BUG
1.0.3(2022-08-26) 下载此版本
1.优化
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
zl-navbar
demo用法
<template>
<view class="page">
<zl-navbar title="navbar组件"></zl-navbar>
<view class="content" :style="{ height: `calc(100% - ${headerBarHeight*2+'rpx'} - ${statusBarHeight*2+'rpx'})` }">
<view class="fui-page__bd">
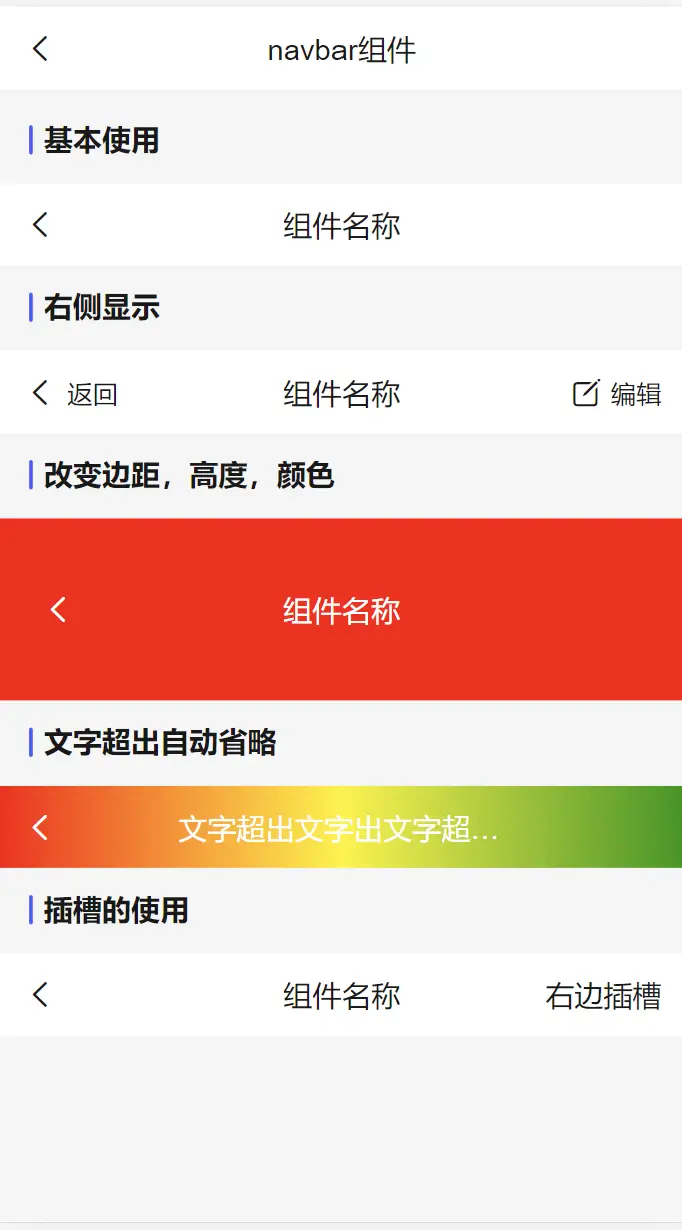
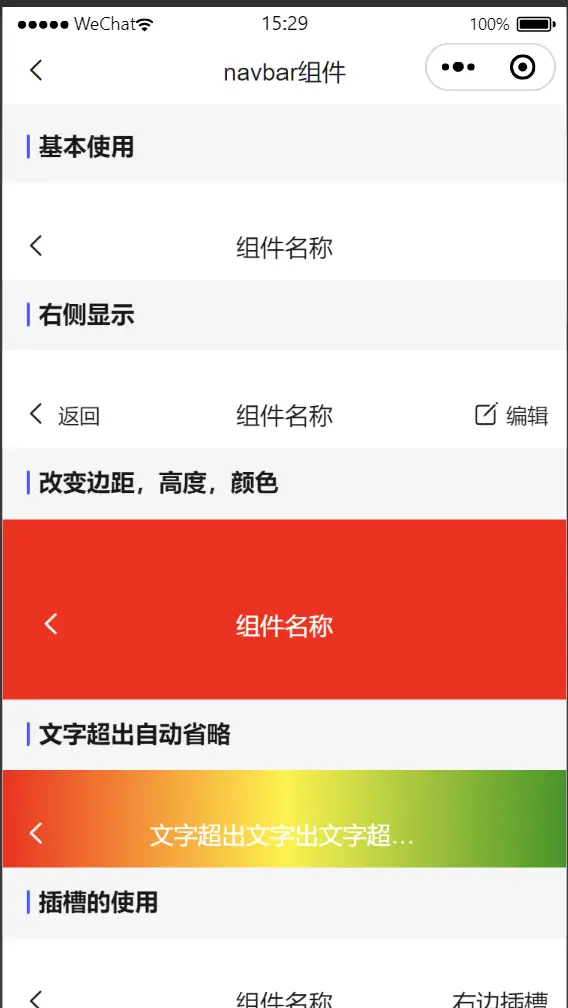
<view class="fui-section__title">基本使用</view>
<zl-navbar title="组件名称"></zl-navbar>
<view class="fui-section__title">右侧显示</view>
<zl-navbar title="组件名称" is-show-right is-show-left-txt></zl-navbar>
<view class="fui-section__title">改变边距,高度,颜色</view>
<zl-navbar title="组件名称" :padding="44" :bg-color="'#FF0000'" :header-bar-height="100" :txt-color="'#fff'" ></zl-navbar>
<view class="fui-section__title">文字超出自动省略</view>
<zl-navbar title="文字超出文字出文字超出文字超出文字出文字超出" :txt-color="'#fff'" :bg-color="'linear-gradient(to right, #FF0000,#FFF200, #1E9600)'"></zl-navbar>
<view class="fui-section__title">插槽的使用</view>
<zl-navbar title="组件名称" is-show-right>
<template #right >
<view>右边插槽</view>
</template>
</zl-navbar>
</view>
</view>
</view>
</template>
<script setup>
import { reactive, ref, toRefs, onMounted, computed } from 'vue';
import store from '@/store';
const statusBarHeight = computed(()=>{
return store.getters.statusBar
})
const headerBarHeight = computed(()=>{
return store.getters.headerBar
})
</script>
<style lang="scss" scoped>
.page {
width: 100vw;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: flex-start;
.content {
overflow-y: scroll;
}
}
.fui-page__bd {
margin-top: 40rpx;
}
.fui-section__title {
margin-left: 32rpx;
margin-top: 30rpx;
}
.fui-left__icon {
padding-right: 24rpx;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 482
下载 482
 赞赏 0
赞赏 0

 下载 11198902
下载 11198902
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号