更新记录
1.0.5(2023-11-29) 下载此版本
优化样式
1.0.4(2023-11-24) 下载此版本
优化
1.0.2(2023-11-24) 下载此版本
优化
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
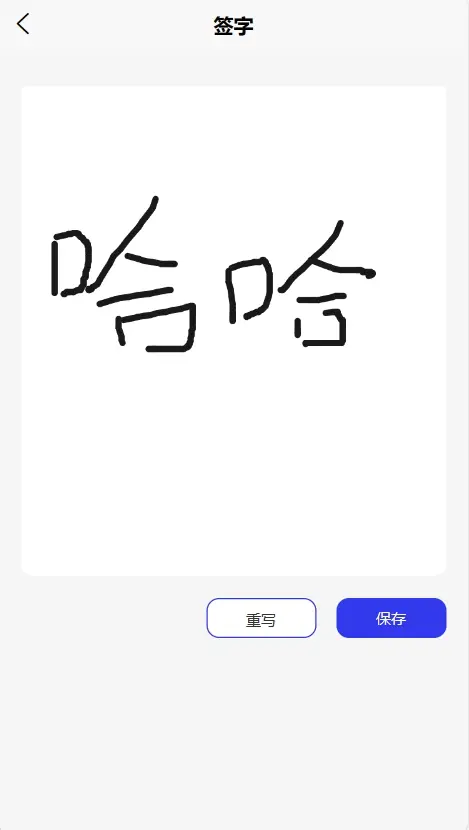
q-sign 页面插件
使用方法
1、导入插件
2、HBuilderX 3.5.0+ 在插件导入工程时,会弹出一个合并页面路由的pages.json修改界面。插件使用者点击确认按钮即可完成插件页面向项目pages.json的注册。
3、如果导入项目时没有弹出合并路由或者点击了取消,请手动在pages.json注册,代码如下
{
"path": "uni_modules/q-sign/pages/q-sign",
"style": {
"navigationBarTitleText": "签名"
}
}
vue2 写法
<template>
<text class="title" @click="goSign('worker1')">去签名1</text>
<text class="title" @click="goSign('worker2')">去签名2</text>
</template>
<script>
export default {
data() {
return {}
},
onLoad() {
// 监听生成签字的图片地址
uni.$on('q-sign',data =>{
console.log('data',data);
// data.tempFilePath 是图片的base64位路径
// data.name 是用来区分是哪个签名,因为可能存在多个签名
})
},
onUnload() {
uni.$off('q-sign') //移除监听事件
},
methods: {
// 去签名 参数name用来区分是哪个签名
goSign(worker){
uni.navigateTo({
url:'/uni_modules/q-sign/pages/q-sign?name=' + worker
})
}
}
}
</script>vue3 写法
<template>
<text class="title" @click="goSign('worker1')">去签名1</text>
<text class="title" @click="goSign('worker2')">去签名2</text>
</template>
<script setup>
import { onLoad,onUnload } from '@dcloudio/uni-app'
onLoad(()=>{
// 监听生成签字的图片地址
uni.$on('q-sign',data =>{
console.log('data',data);
// data.tempFilePath 是图片的base64位路径
// data.name 是用来区分是哪个签名,因为可能存在多个签名
})
})
onUnload(()=>{
uni.$off('q-sign') //移除监听事件
})
const goSign = (worker) =>{
uni.navigateTo({
url:'/uni_modules/q-sign/pages/q-sign?name=' + worker
})
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)

 下载 10064
下载 10064
 赞赏 11
赞赏 11

 下载 11205912
下载 11205912
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号