更新记录
1.0(2019-11-04)
新增属性
如自己需要其它样式,自己根据自己项目修改
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
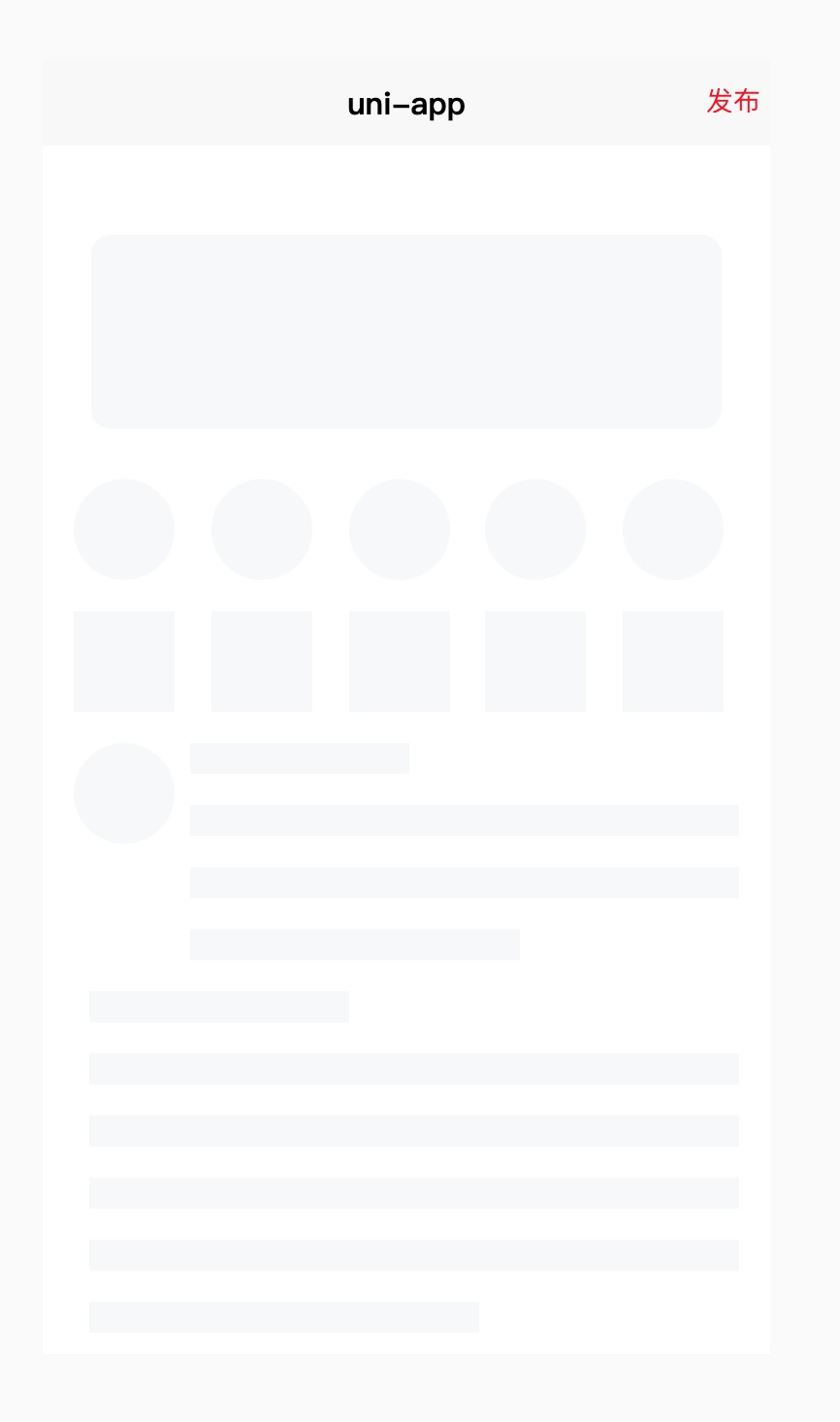
skeleton
感谢原作者 https://ext.dcloud.net.cn/plugin?id=852
自己项目非常需要骨架,正好原作者发布了 1.0 根据自己项目 自己修改了下。
目前仅支持: 1.轮播图 2.分类栏 3.头像 4.文章条 5.动态心情
以上是根据自己项目修改的,后续再拓展,或者自己根据自己项目修改,原作者写的还是很灵活的,修改方便!
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| loading | Boolean | true | 是否显示占位图 |
| flexType | String | flex-start | 排列方式 center 居中 √ space-between 两端对齐 √ space-around 子元素拉手分布 √ flex-start 居左 flex-end 居右 |
| imgTitle | Boolean | false | 轮播图占位图 |
| showAvatar | Boolean | true | 是否显示头像占位图 |
| nameRow | Number | 1 | 显示头像圆 1 个 |
| avatarSize | String | 50px | 头像站占位图大小 |
| avatarShape | String | round | 头像形状,可选值:round, square |
| showTitle | Boolean | true | 是否显示标题占位图 |
| titleWidth | String | 40% | 标题占位图宽度 |
| row | Number | 3 | 标题段落占位图行数 |
| animate | Boolean | true | 是否开启动画 |
使用示例
<skeleton :loading="loading" :avatarSize="skeleton1.avatarSize" :row="skeleton1.row" :showTitle="skeleton1.showTitle">
<view class="section-content">我是段落1</view>
</skeleton>import Skeleton from '../components/skeleton/index.vue';
export default {
components: {
Skeleton,
},
data() {
return {
loading: true,
skeleton1: {
avatarSize: '52px',
row: 3,
showTitle: true,
},
};
},
created() {
this.reloadData();
},
methods: {
reloadData() {
this.loading = true;
setTimeout(() => {
this.loading = false;
}, 3000);
},
},
};定制开发-------------- 可定制各类高端项目、定制需求、解决问题、APP、小程序、H5
1.承接定制各类需求定制;
2.承接各类高端 APP、小程序、H5 项目,定制联系群主的 QQ:270315475;

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(19)
赞赏(19)


 下载 5853
下载 5853
 赞赏 40
赞赏 40

 下载 7754492
下载 7754492
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号