更新记录
1.2.1(2022-08-30) 下载此版本
1.支持测试环境一键登陆,方便用户开发测试 2.样式微调修改 3.默认api地址更改
1.0.1(2022-08-30) 下载此版本
基础功能实现
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | √ | - | - | - | √ | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
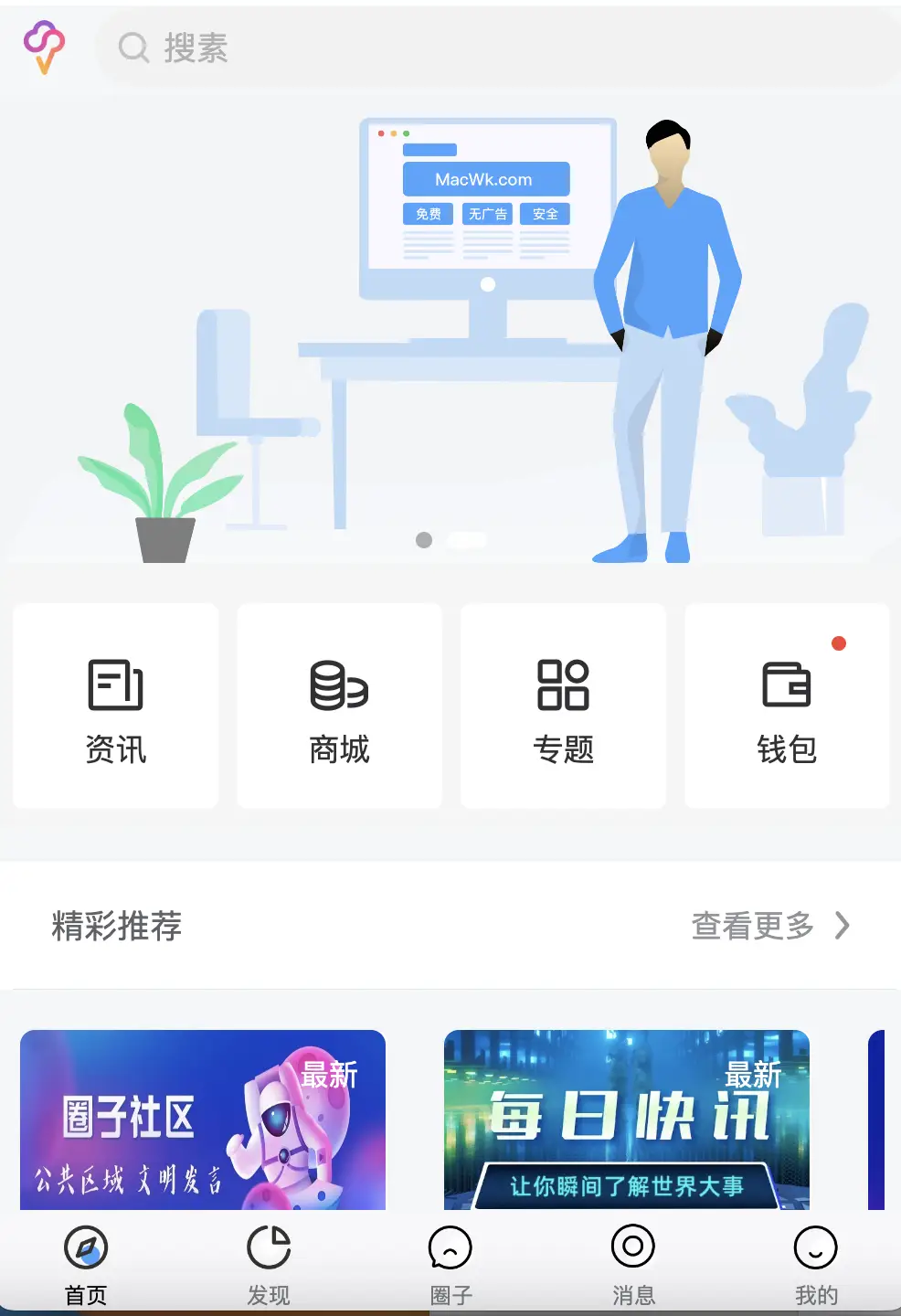
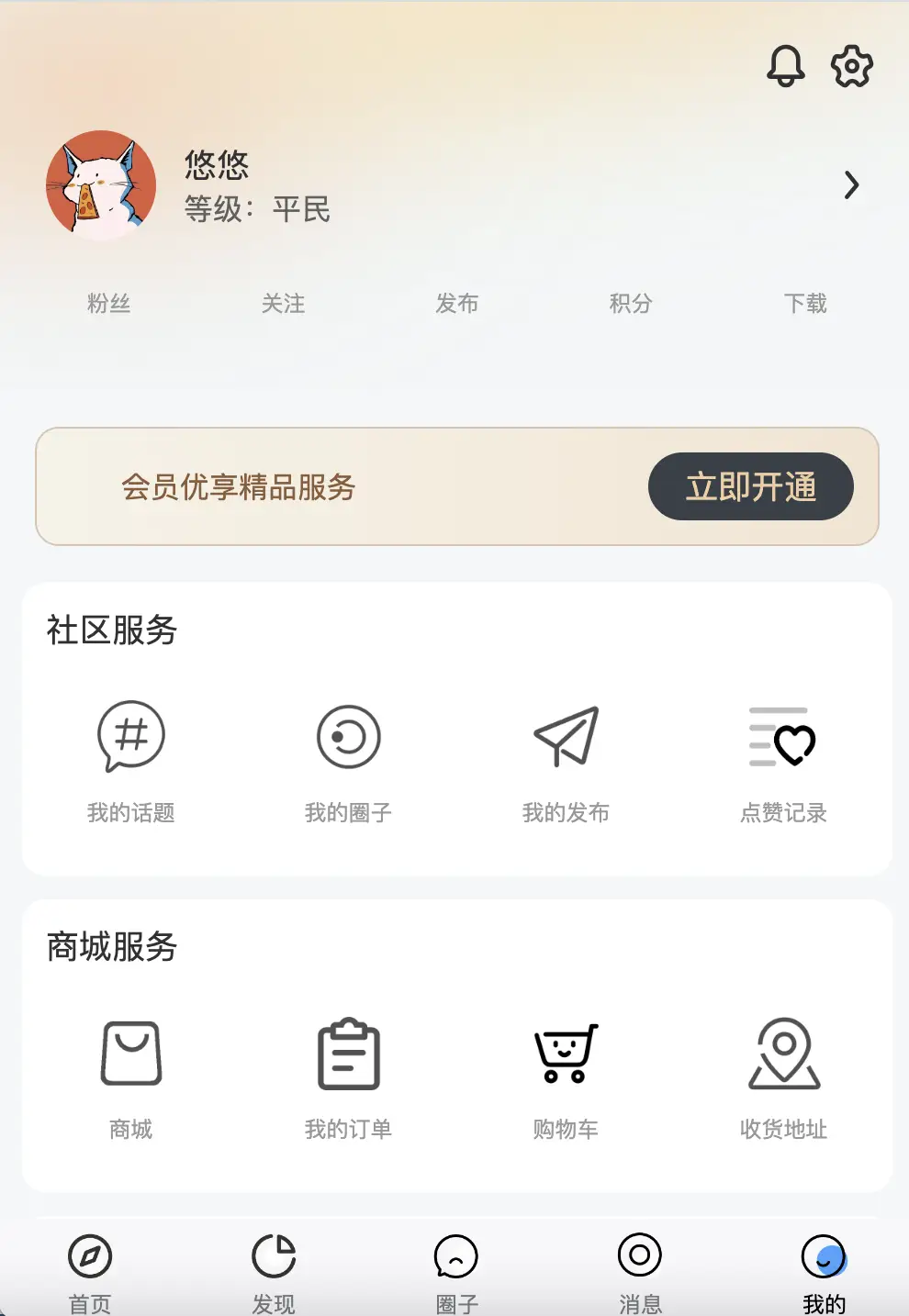
介绍
兴趣社区圈子论坛程序app,后台服务端基于springboot开发,是一套兴趣社区论坛+电商的系统,如果觉得还不错,帮忙给个五星好评,使用过程 中如遇到安装或者其他问题,请联系我们进行解决。
ps:目前仅适配微信小程序端
springboot服务端商用源码付费购买(开源版本由于版权问题所以不包括商城支付等功能,其他都有):
仓库里面代码是最新的,插件市场只更新稳定版,欢迎star,issues~~
后台Github地址:github
后台Gitee地址:gitee
如果对您有帮助,您可以点右上角 "Star" 支持一下,这样我们才有继续免费下去的动力,谢谢!
预览地址:
uniapp移动端:http://m.snym.cn
后台:http://snym.cn/admin 账号admin密码123123
h5端




后台


uniapp移动端




功能架构:uniapp+vue+springboot
联系我:
- wx:Ghtzh000;
- qq:23339097;
安装教程
快速开始
Docker部署方式(推荐,可用于快速上线或测试)
# 未安装docker的请先安装docker,已经安装的跳过此步
yum -y install docker
#启动docker
systemctl start docker
# 配置国内源
# 创建docker目录
sudo mkdir -p /etc/docker
# 创建配置文件
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://registry.docker-cn.com"]
}
EOF
# 加载新的配置文件
sudo systemctl daemon-reload
# 重启docker服务
sudo systemctl restart docker
1.运行Mysql容器
docker run -d -p 0:3389 \
--name MySQL \
thecosy/icemysql:latest
2.运行Spring容器
docker run -d -p 8181:8181 \
--name springboot-admin \
--link MySQL:db \
thecosy/icecms:latest1.配置最小开发环境:
MySQL JDK1.8或以上 Maven Nodejs 微信开发者工具
2.创建 MySQL 数据库IceCMS,并执行/sql/IceCMS.sql初始化表数据
3.启动小商场和管理后台的后端服务
3.1.修改配置信息IceCMS-main/src/main/resources/application.yml
3.2.安装 Redis 并启动
3.3.打开命令行,输入以下命令
cd iceCMS mvn install mvn clean package java -Dfile.encoding=UTF-8 -jar iceCMS/iceCMS-main/target/iceCMS.jar
4.启动后台前端
打开命令行,输入以下命令 在IceWK-vue目录下执行npm install安装依赖,执行npm run serve启动前后台页面 此时,浏览器打开,输入网址http://localhost:9528/admin, 此时进入管理后台登录页面。
5.启动前端
浏览器打开,输入网址http://localhost:9528, 此时进入前端页面。
启动uniapp
下载HBuilderX打开IceWK-uniApp目录
然后进入utils目录下的api.js文件,在第一行填写你的后端ip地址
最后进行编译打包即可
ps:安装或者使用过程中遇到问题请联系我们
软件架构
前端:uniapp
后端:springboot
承诺源码无加密,定制项目二开请联系微信
我们现在有:
- 稳定且高质量的核心组件库,每个组件都单独优化过;
- 高质量的复杂组件:自定义swiper、画廊、跟手抽屉等;
- 动画模块,以及基于动画模块的基础动画;
- 精美模版:聊天、商城、帖子、图文混排等;
常见问答
是否支持vue页面
组件不仅适用于nvue页面,也适用于vue页面。
体验
不仅仅是一个超高质量的,更是您进阶和学习的工具。
- 致力于高级组件:不只是局限于一些基础的组件,更是花大力气,不断增加复杂组件;
- 定制:客户定制的功能模版(客户同意之后我们会开放出来);
- 组件与功能:不断增加;
- 模版:不断增加;
体验如下:
有任何疑问请先联系作者wx:Ghtzh000。 谢谢。
授权协议
所有使用Icecms的人,表示均已同意上述的协议与描述。
违背Icecms授权的用户,我们将对其追究法律责任,包括但不限于:对作者进行赔偿、下架应用、公开道歉。
说明
Icecms的授权是比较宽松的,希望大家尊重作者的付出与劳动成果,同时也有效维护购买者的利益。
彼此理解,相互照顾,这样才能越来越好。

 收藏人数:
收藏人数:
 https://github.com/Thecosy/iceCMS
https://github.com/Thecosy/iceCMS
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP





 下载 553
下载 553
 赞赏 0
赞赏 0


 下载 13378133
下载 13378133
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号